jQuery DOM 操作 WrapInner()
コレクション内の要素内のすべての子要素を他の要素でラップし、指定された要素の子要素として扱いたい場合、JQuery はそのような処理用の WrapInner メソッドを提供します
.wrapInner(wrappingElement): for the collection Inside一致する要素を追加するには、ラップされた HTML 構造を追加します
テキストの紹介を読んでも理解できないかもしれません。コードの一部を実演してみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
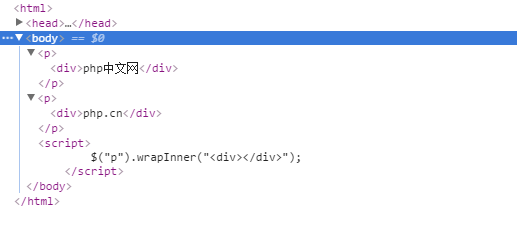
</html>次のように F12 キーを押して効果を表示できます:

はい、2 つの p タグの内部要素は div タグでラップされています
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
</html>
