jQuery DOM ノードの挿入
前の章では、ノード上のいくつかの操作について予備的に理解しました。次に、要素を動的に作成するだけでは十分ではありません。最後に、要素をメモリに格納する必要があります。ページの文書を作成して提示します。そこで問題は、それをどのように文書に記載するかということです。
これには位置関係が関係しますが、この新しく作成した要素を、ページ上の特定の要素の子要素としてその中に配置するのが一般的です。このような処理のために、jQuery は 2 つの操作メソッド append を定義します。この操作は、指定された要素に対してネイティブの appendChild メソッドを実行し、それらをドキュメントに追加することに似ています。
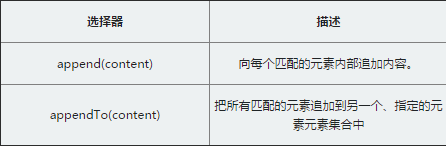
append を定義します。この操作は、指定された要素に対してネイティブの appendChild メソッドを実行し、それらをドキュメントに追加することに似ています。
appendTo: 実際、このメソッドを使用すると、従来の $(A).append(B) 操作が逆になります。つまり、B を A に追加する代わりに、A が B に追加されます。
注: append() と .appendTo() の 2 つのメソッドは同じ機能を持っています。主な違いは構文です。
Append() の前に挿入されるオブジェクトが配置されます。要素のコンテンツ
appendTo() の前に挿入される要素のコンテンツが続き、その後に挿入されるオブジェクト
を例に挙げて詳しく説明します:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<style>
.content {
width: 300px;
}
.append{
background-color: blue;
}
.appendTo{
background-color: red;
}
</style>
</head>
<body>
<button id="bt1">append添加</button>
<button id="bt2">appendTo添加</button>
<div class="content"></div>
<script type="text/javascript">
$("#bt1").on('click', function() {
//.append(), 内容在方法的后面,
//参数是将要插入的内容。
$(".content").append('<div class="append">php 中文网</div>')
})
</script>
<script type="text/javascript">
$("#bt2").on('click', function() {
//.appendTo()刚好相反,内容在方法前面,
//无论是一个选择器表达式 或创建作为标记上的标记
//它都将被插入到目标容器的末尾。
$('<div class="appendTo">php.cn</div>').appendTo($(".content"))
})
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<style>
.content {
width: 300px;
}
.append{
background-color: blue;
}
.appendTo{
background-color: red;
}
</style>
</head>
<body>
<button id="bt1">append添加</button>
<button id="bt2">appendTo添加</button>
<div class="content"></div>
<script type="text/javascript">
$("#bt1").on('click', function() {
//.append(), 内容在方法的后面,
//参数是将要插入的内容。
$(".content").append('<div class="append">php 中文网</div>')
})
</script>
<script type="text/javascript">
$("#bt2").on('click', function() {
//.appendTo()刚好相反,内容在方法前面,
//无论是一个选择器表达式 或创建作为标记上的标记
//它都将被插入到目标容器的末尾。
$('<div class="appendTo">php.cn</div>').appendTo($(".content"))
})
</script>
</body>
</html>
