ブートストラップの警告
この章では、警告 (Alerts) と、警告用に Bootstrap が提供するクラスについて説明します。アラートは、ユーザーにメッセージ スタイルを定義する方法を提供します。これらは、一般的なユーザーのアクションに対して状況に応じたフィードバックを提供します。
アラート ボックスにオプションの閉じるボタンを追加できます。インラインでキャンセル可能なアラート ボックスを作成するには、Alerts jQuery プラグイン を使用します。
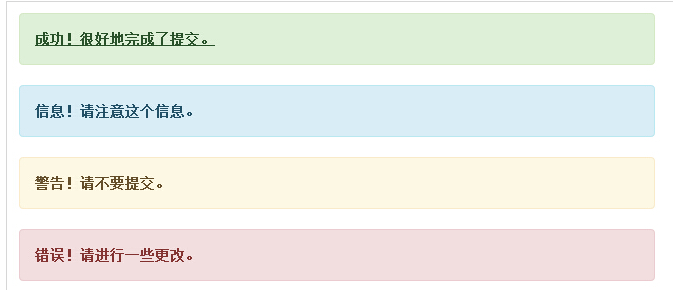
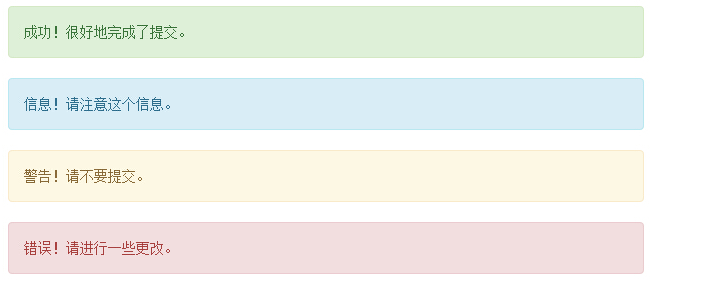
これを行うには、<div> を作成し、 .alert クラスと 4 つのコンテキスト クラス (つまり、 .alert-success、.alert-info、.alert-warning、.alert-danger) を追加します。基本的な警告ボックスを追加します。次の例はこれを示しています:
インスタンス
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 警告(Alerts)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success">成功!很好地完成了提交。</div> <div class="alert alert-info">信息!请注意这个信息。</div> <div class="alert alert-warning">警告!请不要提交。</div> <div class="alert alert-danger">错误!请进行一些更改。</div> </body> </html>
インスタンスの実行»
オンラインインスタンスを表示するには、[インスタンスの実行]ボタンをクリックしてください

アラートの解除
キャンセル可能な手順警告(解除アラート) は次のとおりです:
<div> を作成し、.alert クラスと 4 つのコンテキスト クラス (つまり、 .alert-success、.alert-info、.alert-warning、. alert-danger) を使用して、基本的な警告ボックスを追加します。
上記の <div> クラスにオプションの .alert-dismissable も追加します。
閉じるボタンを追加します。
次の例はこれを示しています:
インスタンス
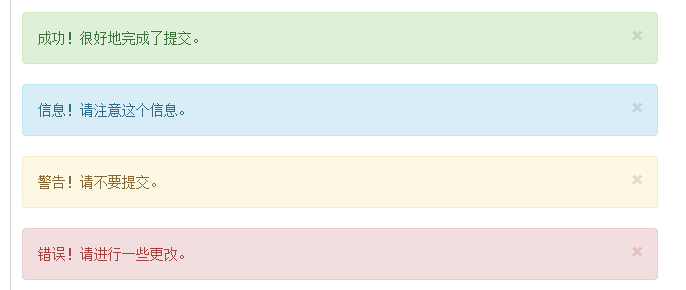
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 可取消的警告(Dismissal Alerts)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 成功!很好地完成了提交。 </div> <div class="alert alert-info alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 信息!请注意这个信息。 </div> <div class="alert alert-warning alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 警告!请不要提交。 </div> <div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 错误!请进行一些更改。 </div> </body> </html>
インスタンスの実行»
オンラインインスタンスを表示するには、[インスタンスの実行]ボタンをクリックしてください
必ずデータのあるインスタンスを使用してください-dismiss="alert"<button> data 属性を持つ要素。
結果は次のようになります:

アラートのリンク
アラートにリンクを作成する手順は次のとおりです:
<div> を作成し、.alert クラスを追加します。 4 つのコンテキスト クラス (つまり、 .alert-success、.alert-info、.alert-warning、.alert-danger) のいずれかを使用して、基本的な警告ボックスを追加します。
.alert-link エンティティ クラスを使用して、一致する色のリンクをすばやく提供します。
結果は次のとおりです: