- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

Le plus important est bien sûr de commencer par la conception et le contenu. Ce n'est qu'avec une conception Web unique et un contenu intéressant de haute qualité que vous pourrez attirer les visiteurs, attirer l'attention d'autres sites Web et obtenir davantage de liens externes vers votre site Web, ce qui créera un cercle vertueux pour votre site Web. La popularité du site Web augmentera naturellement. Lorsque vous avez besoin de surveiller votre site Web en temps réel, vous pouvez également utiliser TopBox pour effectuer une analyse des pages visitées, des pages de destination, des pages de sortie, etc., analyser les événements du site Web, analyser les recherches sur site, etc., en fonction de ceux-ci. Analyse et exploration de données pour fournir des suggestions efficaces pour l'optimisation et la promotion du site Web.
Réalisation de pages internet29075442018-01-30
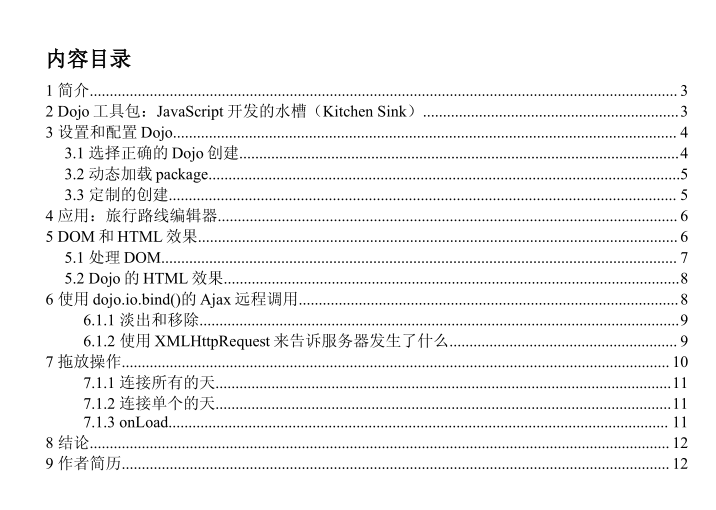
Boîte à outils du Dojo <br /> Une librairie Ajax dont la qualité va bien au-delà du « prototypage » <br /> <br /> 1 Introduction<br /> Lorsque vous commencez à créer une application Ajax, vous rencontrerez rapidement des situations qui vous donneront l'impression de réinventer la roue. <br /> Lorsqu'un grand nombre de développeurs pensent à Ajax, ils passeront directement à l'objet XMLHttpRequest, mais ce n'est que le début, et c'est Ajax<br /> La partie facile du développement. <br /> Lorsque vous créez des applications clientes riches en JavaScript, vous rencontrerez de nombreuses choses ennuyeuses. Compatibilité du navigateur, pour drop<br /> Prise en charge des niveaux (dégradation), traitement DOM mixte et ces foutues techniques de piratage (telles que le stockage hors ligne), <br /> Toutes ces choses vont apparaître. <br /> Cet article vous présentera une boîte à outils qui va bien au-delà de la simple encapsulation de XHR. C'est le genre de chose dont tout le monde a besoin pour développer Fuke <br /> Une boîte à outils que toutes les applications Ajax côté client devraient utiliser. Sans cela, vous êtes un développeur paralysé qui ne peut compter que sur sa propre force pour échouer<br /> Boitillant en avant. <br /> Plutôt que de lister les API que la boîte à outils Dojo peut utiliser, autant examiner une application simple et voir comment elle est utilisée dans le développement réel<br /> différentes parties de cette bibliothèque. <br />
Réalisation de pages internet29077022018-01-30
<span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Ajax est composé de HTML, de technologies JavaScript™, de DHTML et de DOM. C'est un excellent moyen de transformer des interfaces Web lourdes en applications Ajax interactives. L'auteur de l'article, un expert Ajax, montre comment ces technologies fonctionnent ensemble - d'un aperçu général à une discussion détaillée - pour faire du développement Web efficace une réalité. Il démystifie également les concepts fondamentaux d'Ajax, notamment l'objet XMLHttpRequest. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Il y a cinq ans, si vous ne connaissiez pas XML, vous étiez un vilain petit canard sans blessures graves. Il y a 18 mois, Ruby était devenu le centre d'attention, et les programmeurs qui ne connaissaient pas Ruby pouvaient être mis sur le banc. Aujourd'hui, si vous voulez la dernière mode technologique, ne cherchez pas plus loin qu'Ajax. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Mais Ajax est plus qu'une simple mode, c'est un moyen puissant de créer des sites Web qui n'est pas aussi difficile que d'apprendre une nouvelle langue. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Mais avant de discuter en détail de ce que fait Ajax, prenons quelques minutes pour comprendre ce que fait Ajax. Actuellement, lors de la rédaction d'une candidature, vous disposez de deux options de base : </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">·Application de bureau</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">·Application Web</span>
Réalisation de pages internet29076442018-01-30
Combiné avec la dernière situation et caractéristiques dans le domaine du développement Web depuis le Web2.0, il présente la situation actuelle et les causes des problèmes de performances des sites Web, ainsi que les principes, les compétences techniques et les meilleures pratiques pour améliorer ou résoudre les problèmes de performances. Il se concentre sur les caractéristiques comportementales des pages Web, explique les techniques d'optimisation d'éléments tels que Ajax, CSS, JavaScript, Flash et le traitement d'images, et couvre de manière exhaustive tous les aspects des problèmes de performances côté navigateur.
Réalisation de pages internet29080822018-01-30
Qu’est-ce que le DOM ? <br /> DOM est une norme du W3C (World Wide Web Consortium). <br /> Le DOM définit des standards pour accéder aux documents HTML et XML : <br /> "Le modèle objet de document (DOM) du W3C est une interface neutre en termes de plate-forme et de langage qui permet aux programmes et aux scripts d'accéder et de mettre à jour dynamiquement le contenu, la structure et le style d'un document <br />." La norme DOM du W3C est divisée en 3 parties différentes : <br /> Core DOM - le modèle standard pour tout document structuré <br /> XML DOM - Le modèle standard pour les documents XML<br /> HTML DOM - Le modèle standard pour les documents HTML<br /> Note de l'éditeur : DOM est l'abréviation de Document Object Model<br />
Réalisation de pages internet29079972018-01-30
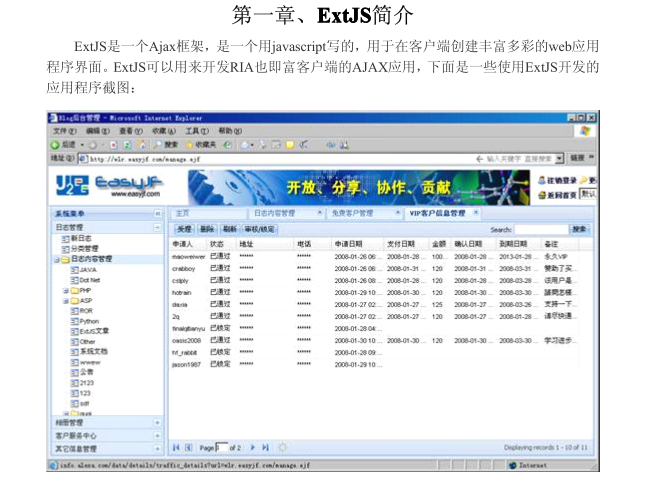
EXT est un didacticiel concis relativement basique au format PDF, et le contenu est différent du didacticiel concis précédent. Ce didacticiel s'adresse également aux étudiants débutants et constitue une préparation à l'apprentissage d'EXT. Le contenu comprend principalement les bases et l'introduction de base du framework EXT, du panneau d'utilisation EXT, des fenêtres et boîtes de dialogue EXT, des couches et des mises en page, des contrôles de table, des données. stockage, etc
Réalisation de pages internet29075742018-01-30
Dans le but d'échanger des documents facilement et efficacement, la technologie Web, Hypertext Transfer Protocol (HTTP) et Hypertext Markup Language<br /> (HTML), tous deux dérivés des modèles monopage (basé sur une page) et sans état (communication sans état)<br /> Mode. Dans ce modèle, une page est autonome et communique entre le client et le serveur<br /> La plus petite unité côté serveur. <br />
Réalisation de pages internet29074822018-01-30
<p> 1. Demande synchrone : dans le cas d'enregistrement que nous avons écrit précédemment, après avoir écrit le nom d'utilisateur, le mot de passe et d'autres informations dans l'ordre, appuyez manuellement sur le bouton Soumettre, puis les données du navigateur seront transmises au serveur pour vérifier si le Le nom d'utilisateur est répété, puis le navigateur vous demande si le nom d'utilisateur est répété. Cette méthode est plus lente et vous oblige à actualiser la page entière après avoir écrit toutes les informations et à la soumettre au serveur si elle ne passe pas. Après la vérification, vous devez remplir les informations avant de les soumettre, ce qui est un gaspillage de trafic. Deuxièmement, si la vérification n'est pas réussie, toutes les informations seront perdues et vous devrez les remplir à nouveau, ce qui est trop gênant. </p> <p> 2. Requête asynchrone : si vous utilisez ajax, liez la zone de texte du nom d'utilisateur à un événement de défocalisation de la souris. Dans ce cas, utilisez ajax pour soumettre le nom d'utilisateur au serveur pour vérification. Cette vérification est automatiquement envoyée au serveur par le navigateur. notre souris laisse la zone de texte du nom d'utilisateur. Si vous demandez une vérification, lorsque nous remplissons d'autres informations, le serveur enverra les informations de vérification au navigateur pour vous demander si les informations sont répétées. Cela économise du trafic et vous permet de modifier uniquement l'utilisateur. nom. Toutes les informations ne peuvent être soumises qu’une fois la vérification finale réussie. </p> <p> </p>
Réalisation de pages internet29075022018-01-30
<p> Comme nous le savons tous, ce que l'on appelle « l'application sans actualisation » basée sur AJAX fait généralement référence à l'utilisation de composants XmlHttp dans les applications WEB pour réaliser certains changements de page sans actualisation basés sur la transmission de données asynchrone en arrière-plan JavaScript pour remplacer l'« actualisation » traditionnelle. -application "gratuite" basée sur des liens HTML. Changement de page "Actualiser". </p> <p> <br /> </p> <p> Ce type d'effet de non-rafraîchissement est vraiment cool, mais après l'avoir essayé pendant un certain temps, les développeurs réfléchis découvriront le plus gros problème : comme je n'ai pas de rafraîchissement, alors pour un ensemble de fonctions de non-rafraîchissement, c'est-à-dire depuis l'ouverture À partir de la page Web, tous les effets appellent de manière asynchrone XmlHttp via JavaScript en arrière-plan de la page actuelle pour transférer des données et remplacer le contenu d'affichage dans la page actuelle. Il n'y a pas de changement de page traditionnel « avec actualisation ». Cependant, si dans un certain état, la page interrompt le chargement en raison de problèmes de réseau et doit être actualisée manuellement, ou si l'utilisateur souhaite actualiser manuellement la page actuelle pour obtenir des données mises à jour, ou même appuie accidentellement sur "F5" ou sur le bouton Qu'arrive-t-il à le bouton Actualiser ? C’est d’ailleurs l’inquiétude soulevée par le titre de cet article. S'il n'y a pas de traitement spécial, après avoir actualisé manuellement la page, le contenu de la page Web reviendra naturellement au contenu initialement affiché, au lieu des données que nous souhaitions réellement avant l'actualisation manuelle. Vous êtes-vous de nouveau senti soudainement déprimé ? :) Pas besoin ~~ </p>
Réalisation de pages internet29078792018-01-30
Objet XMLHttpRequest<br /> XMLHttpRequest est un objet du composant XMLHTTP. Grâce à cet objet, AJAX ne peut échanger des données qu'avec le serveur comme une application de bureau, sans avoir à actualiser l'interface à chaque fois, et il n'est pas nécessaire de confier le travail de traitement des données au serveur. à chaque fois ; cela réduit non seulement la charge sur le serveur, accélère la vitesse de réponse et réduit le temps d'attente de l'utilisateur. <p> À partir d'IE5.0, les développeurs peuvent utiliser les composants XMLHTTP ActiveX dans les pages Web pour étendre leurs propres fonctions. Ils peuvent directement transmettre des données au serveur ou recevoir des données du serveur sans naviguer à partir de la page Web actuelle. , Mozilla1.0 et NetScape7 créent la classe proxy XMLHttpRequest qui hérite de XML ; dans la plupart des cas, l'objet XMLHttpRequest est très similaire au composant XMLHTTP, avec des méthodes et des propriétés similaires, mais certaines propriétés sont différentes. </p>
Réalisation de pages internet29076222018-01-30
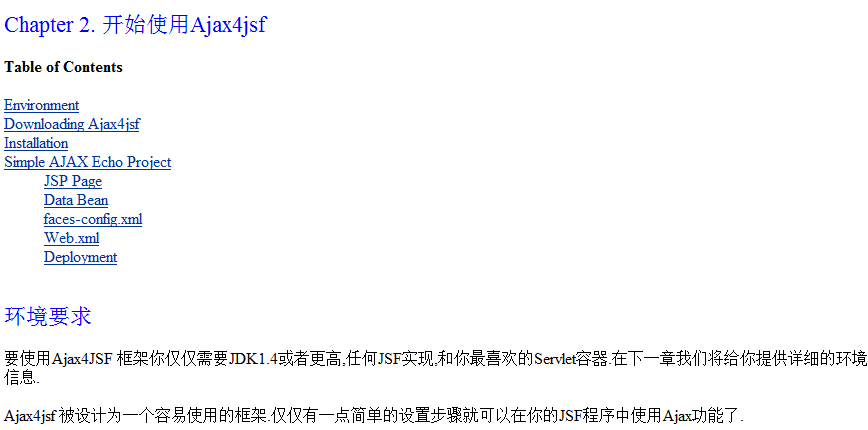
<div class="titlepage" style="margin:0px;padding:0px;color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> <div style="margin:0px;padding:0px;"> <div style="margin:0px;padding:0px;"> <p class="title"> Voici quelques introductions à a4j. Je ne les traduirai pas pour l'instant, je les ajouterai quand j'aurai le temps. </p> </div> </div> </div> <p> Ajax4jsf est un framework open source qui ajoute des fonctionnalités Ajax aux projets JSF. Il n'est pas nécessaire d'écrire du code JS lors de l'utilisation de ce framework. </p> <p> Ajax4jsf tire pleinement parti des avantages du framework JSF tels que : le cycle de vie, la validation, la flexibilité de transformation et les ressources statiques et dynamiques gérées. Avec Ajax4jsf, des composants riches avec prise en charge Ajax et une apparence hautement personnalisable peuvent être facilement combinés avec JSF. </p> <p> Ajax4JSF est conçu pour : </p> <p> Les avantages de JSF sont pleinement démontrés lors de l'utilisation d'Ajax. Ajax4jsf est entièrement intégré au cycle de vie de JSF. Alors que d'autres frameworks vous offrent uniquement la commodité d'accéder aux beans gérés, Ajax4JSF vous apporte des auditeurs d'action et de changement de valeur, active la validation côté serveur et. Transformez ces fonctions dans le cycle requête-réponse Ajax. </p>
Réalisation de pages internet29077002018-01-30
<p> AJAX - voie rapide pour les débutants </p> <p> Préface </p> <p> Qu’est-ce qu’AJAX ? </p> <p> Tout d'abord, AJAX est une technologie intéressante. Une fois que vous avez adopté AJAX, vous pouvez créer votre page Web. </p> <p> Votre site Web, et même votre entreprise, ont l'air cool. À l'ère du Web 2.0, un site Web qui n'utilise pas certaines technologies AJAX aura l'air très démodé et obsolète. </p> <p> Cependant, cette compréhension est en réalité très superficielle. Juste d'un profane, d'un utilisateur </p> <p> Comprenons AJAX sous un angle différent, tout comme je l'ai fait dans le premier chapitre de ce livre, AJAX I Can Do, et développons </p> <p> C'est tellement stupide que ce n'est même pas une pure application IE ou XMLHTTP qui est qualifiée pour être appelée une application AJAX. </p> <p> Ce qui est intéressant avec AJAX, c'est que, pour les développeurs Web traditionnels, AJAX utilise </p> <p> Il s'agit d'un système technologique de développement Web complet plus avancé, plus standardisé, plus harmonieux et plus efficace. Suivre ce système pour développer des applications Web peut faciliter votre processus de développement et donner à votre équipe de développement une apparence cool. À l'ère du Web 2.0, des technologies obsolètes sont encore utilisées pour développer </p>
Réalisation de pages internet29078122018-01-30
Ce livre est un ouvrage de référence pour le développement de projets basés sur AJaX. Il convient aux développeurs Web, aux passionnés qui souhaitent comprendre l'application de la technologie AjaX et aux développeurs juniors et intermédiaires qui ont une certaine expérience dans l'utilisation d'Ajax. <br /> Ce livre résume les applications typiques de la technologie Ajax et couvre essentiellement les scénarios typiques d'application de la technologie AjaX. Il y a au total 45 exemples dans le livre, répartis en 9 chapitres : chargement dynamique des données, amélioration de l'expérience utilisateur, applications de commerce électronique, informatique côté serveur, applications Web, services automatiques et planifiés, gestion de serveur, accès à des services tiers. et des projets complets. Ce livre sélectionne des exemples typiques et explique en détail. En lisant ce livre, les lecteurs peuvent rapidement maîtriser la technologie AjaX et l'appliquer à des projets réels.
Réalisation de pages internet29075452018-01-30
« Le nouveau pouvoir du développement de sites Web utilise XML pour développer facilement des sites Web » se concentre sur la programmation XML et convient aux développeurs XML en Chine et en Nouvelle-Zélande, mais il présente également une grande valeur de référence pour les débutants en XML. Nous espérons que tout lecteur intéressé par la technologie Web pourra obtenir des informations utiles dans ce livre et suivre la tendance de développement de la technologie Web. <br /> Ce livre est composé de six parties, le contenu principal comprend l'historique du développement de XML, la syntaxe XML et présente les méthodes de développement de programmes XML avec un grand nombre d'exemples. Dans la sixième partie de ce livre, des informations sur les ressources pertinentes telles que le vocabulaire XML, les normes, les spécifications et la dynamique de développement sont présentées pour faciliter la référence des lecteurs dans les applications pratiques.
Réalisation de pages internet29119922018-01-29
DIV+CSS est un standard de conception WEB et une méthode de mise en page de pages Web. Différent de la manière traditionnelle de positionnement via la disposition des tableaux, il peut réaliser la séparation du contenu et de la présentation des pages Web. "DIV+CSS" est en fait un mauvais nom. Le nom standard devrait être XHTML+CSS. Parce que DIV et Table sont tous deux des marques en langage XHTML ou HTML, et CSS n'est qu'une forme d'expression. XHTML est un nouveau langage optimisé et amélioré basé sur HTML (un sous-ensemble du Standard Universal Markup Language).
Réalisation de pages internet29120322018-01-29
"Conception et appréciation du Web humanisé" explore tous les aspects de la conception Web, du cadre Web le plus basique aux combinaisons d'éléments de page, en passant par la connaissance pratique de la conception des couleurs, etc.
Réalisation de pages internet29117372018-01-29
Je n'ai fait aucune œuvre artistique depuis longtemps. Au début, l'enseignant d'un petit site Web de l'école avait besoin du style général vert du site Web, mais il ne pouvait pas fournir de matériel pertinent. Le projet a été réalisé. retardé et les besoins ne peuvent être déterminés. Les fonctions de base du backend sont déjà en place, et nous n'attendons que la page. Au départ, je voulais apprendre d'autres choses et consolider quelques bases de Java, mais il est toujours inconfortable de retarder cette affaire. L'exemple du framework de sécurité n'est pas facile à faire, j'ai donc décidé de résumer les filtres CSS que j'ai récemment appris. Les filtres CSS sont plus esthétiques et peuvent remplacer certains des effets qui ne peuvent être obtenus qu'avec PS, mais leurs défauts sont également évidents et tous les navigateurs ne les prennent pas en charge. Mais étant donné que IE6, 7... occupent encore une part de marché importante, il faut apprendre. Les connaissances sur les filtres CSS sur Internet ne manquent pas, mais la plupart d'entre eux sont longs ou pas assez complets. Maintenant, en combinant mes propres exemples et informations en ligne, mon expérience d'apprentissage est résumée comme suit. Après tout, je ne suis pas un artiste professionnel, donc cet essai s'adresse essentiellement aux débutants pour les aider à le maîtriser rapidement. Comprenez également ce que le CSS actuel peut faire. Afin d'enrichir le contenu, le code source de jQuery pour implémenter les effets de couche pop-up est donné. <br />
Réalisation de pages internet29119932018-01-29
<p> jQuery est un ensemble de bibliothèques de scripts Javascript. La bibliothèque de scripts Javascript est similaire à la bibliothèque de classes .NET. Nous encapsulons certaines méthodes d'outils ou méthodes d'objet dans la bibliothèque de classes pour faciliter l'utilisation par l'utilisateur. </p> <p> Notez que jQuery est une bibliothèque de scripts, pas un framework de script. "Bibliothèque" n'est pas égal à "framework". Par exemple, "System Assembly" est une bibliothèque de classes et "ASP.NET MVC" n'est pas un framework. Nous résolvons la gestion des références des scripts. Et la gestion des fonctions, c'est ce que le framework de script doit faire. </p> <p> La bibliothèque de scripts peut nous aider à compléter la logique de codage et à réaliser des fonctions métier. L'utilisation de jQuery améliorera considérablement l'efficacité de l'écriture du code JavaScript, rendant le code écrit plus élégant et plus robuste. En même temps, les riches plug-ins jQuery sur Internet. faciliter notre travail. C'est devenu "Avec jQuery, buvez du thé tous les jours" - parce que nous sommes déjà sur les épaules de géants. </p> <p> Lorsque vous créez un projet ASP.NET MVC, vous constaterez que la bibliothèque de classes jQuery a été automatiquement introduite. JQuery est presque la bibliothèque de scripts officielle de Microsoft ! L'intégration parfaite et la prise en charge de la détection intelligente permettent de combiner de manière transparente .NET et jQuery ! .NET, vous devez choisir jQuery au lieu de Dojo, ExtJS, etc. </p>
Réalisation de pages internet29121732018-01-29
<pre class="pre_description">可扩展标记语言(XML)是由万维网联盟(W3C)发布的用于网页设计和数据交换的新技术,具有良好的发展前景。本书是一本全面介绍XML的优秀书籍,共分为五部分。书中首先介绍了XML的基本概念和基本语法,接着讲解了如何利用文档类型定义(DTD)描述和验证XML文档,如何声明文档的各个组成部分以及在文档中嵌入非XML的数据。利用本书,读者能够掌握如何使用样式表(CSS和XSL)处理文档的显示效果,并将文档转化为HTML,用于在浏览器中显示。书中还介绍了XML的相关技术XLink和XPointer,这些技术为形成文档之间和文档内 </pre>
Réalisation de pages internet29120982018-01-29
Bienvenue dans la référence du langage VBScript <br /> <br /> Le regroupement des informations vous permet d'explorer facilement divers sujets dans Visual Basic Scripting. <br /> Tous les sujets relatifs au langage VBScript se trouvent dans la liste alphabétique des mots clés. Si vous avez uniquement besoin d'examiner un certain sujet (tel que des objets), une description détaillée de ce sujet est disponible. <br /> Comment faire? Cliquez sur n'importe quel titre à gauche pour afficher une liste des éléments contenus dans ce titre. Sélectionnez le sujet que vous souhaitez afficher dans la liste. Une fois que vous ouvrez le sujet sélectionné, vous pouvez facilement créer un lien vers d’autres chapitres connexes. <br /> Amusez-vous à parcourir les différentes sections de la référence du langage JScript et vous verrez à quel point le langage VBScript est riche. <br /> <br />
Réalisation de pages internet29121632018-01-29

