- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

<pre class="pre_description">欢迎使用 JScript 语言参考 这些方便实用的信息将帮助您了解 JScript 的各个部分。 在“字母顺序的关键字列表”中,可以找到按字母顺序列出的所有 JScript 语言的主题。如果只需要查看某个主题(例如对象),则有对该主题进行详细说明的章节可供查阅。 如何操作呢?单击左边任意一个标题,即可显示该标题所包含的项目列表。再从该列表中选择要查看的主题。在打开所选主题后,就可以方便地链接到相关章节。 请尽情浏览 JScript 语言参考的各个部分,你会发现 JScript 语言有多么丰富。</pre>
Réalisation de pages internet29121462018-01-29
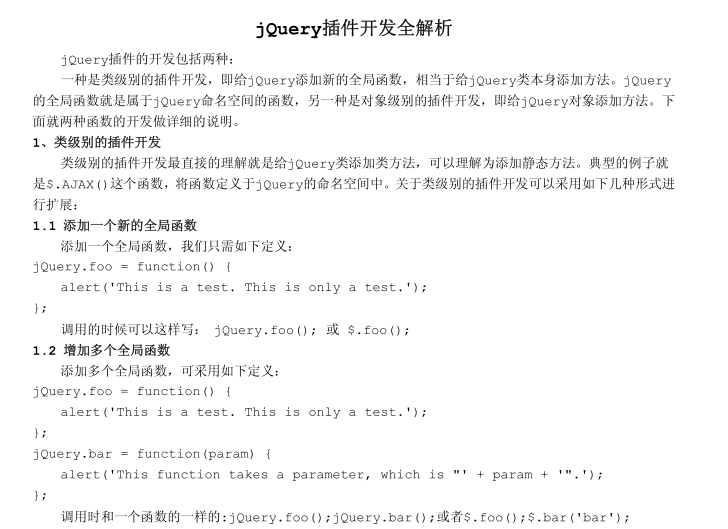
Le développement de plug-ins jQuery comprend deux types : <br /> L'une est le développement de plug-ins au niveau de la classe, c'est-à-dire l'ajout de nouvelles fonctions globales à jQuery, ce qui équivaut à l'ajout de méthodes à la classe jQuery elle-même. Les fonctions globales de jQuery sont des fonctions appartenant à l'espace de noms jQuery. L'autre est le développement de plug-ins au niveau objet, qui consiste à ajouter des méthodes aux objets jQuery. Ce qui suit est une description détaillée du développement des deux fonctions. <br /> 1. Développement de plug-ins au niveau de la classe<br /> La compréhension la plus directe du développement de plug-ins au niveau de la classe consiste à ajouter des méthodes de classe à la classe jQuery, ce qui peut être compris comme l'ajout de méthodes statiques. Un exemple typique est la fonction $.AJAX(), qui est définie dans l'espace de noms jQuery. Le développement de plug-ins au niveau de la classe peut être étendu sous les formes suivantes : <br /> <br /> 1.1 Ajouter une nouvelle fonction globale<br /> <br /> Pour ajouter une fonction globale, on la définit simplement comme suit : <br /> <br /> jQuery.foo = fonction() { <br /> alert('Ceci est un test. Ceci n'est qu'un test.'); } ; <br />
Réalisation de pages internet29119742018-01-29
<span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">Cette série d'articles vous emmènera dans le monde merveilleux de jQuery, avec les expériences d'utilisation et les solutions spécifiques de nombreux auteurs. Même si vous savez utiliser jQuery, vous pouvez encore découvrir quelques secrets en lisant.</span>
Réalisation de pages internet29119242018-01-29
"Programmation avancée avec JavaScript" est la dernière édition du livre à succès sur JavaScript. ECMAScript5 et HTML5 ont tous deux remporté la bataille des standards, permettant à un grand nombre d'implémentations propriétaires et d'extensions côté client d'entrer officiellement dans la spécification, tout en ajoutant de nombreuses nouvelles fonctionnalités à JavaScript pour s'adapter aux développements futurs. En plus de l'ajout de 5 nouveaux chapitres à cette édition de « Programmation avancée avec JavaScript », d'autres chapitres ont également été considérablement complétés et révisés, et le nouveau contenu représente environ un tiers de la longueur. Le livre part des différents composants de l'implémentation du langage JavaScript - noyau du langage, DOM, BOM, modèle d'événement, et aborde la programmation orientée objet, la communication côté serveur Ajax et Comet, les formulaires HTML5, les médias, Canvas (y compris WebGL) et WebWorkers dans d'une manière simple et facile à comprendre, la géolocalisation, la messagerie inter-documents, le stockage côté client (y compris IndexedDB) et d'autres nouvelles API, il introduit également des applications hors ligne et les meilleures pratiques de développement liées à la maintenance, aux performances et au déploiement. L'annexe à « Programmation avancée avec JavaScript » anticipe les futures API et spécifications ECMAScriptHarmony.
Réalisation de pages internet29123742018-01-29
Ce livre a été publié par Tsinghua University Press en septembre 2006. Ce livre fournit une introduction complète au contenu, aux fonctions, aux caractéristiques et aux applications pratiques du langage JavaScript d'une manière simple et facile à comprendre. Il aborde également en détail les techniques d'utilisation des objets, des fenêtres, des cadres, etc. fournit des informations sur tous les objets, propriétés et méthodes JavaScript. Des références et des exemples détaillés permettent aux lecteurs de maîtriser les effets spéciaux de JavaScript en peu de temps<br />.
Réalisation de pages internet29121422018-01-29
Pour apprendre cette série de tutoriels, vous devez avoir certaines connaissances de base en HTML et CSS, ce qui signifie que vous avez déjà créé des pages Web et que vous savez utiliser la disposition des tableaux. Si vous venez de commencer à apprendre la production de pages web et que vous ne savez pas ce que sont la disposition des tableaux, le html et le css, il est recommandé de recharger vos batteries d'abord, sinon vous aurez du mal à apprendre ce tutoriel ou vous ne le comprendrez pas. tous.
Réalisation de pages internet29121052018-01-29
<span style="font-family:"background-color:#FFFFFF;">1. Le logiciel est un logiciel vert et ne nécessite aucune installation. Vous pouvez l'utiliser après l'avoir ouvert. </span><br /> <span style="font-family:"background-color:#FFFFFF;">2. Le logiciel est gratuit pendant trois jours et il n'y a aucune restriction fonctionnelle pendant la période d'essai. </span><br /> <span style="font-family:"background-color:#FFFFFF;">3. Personnes concernées par le logiciel : Il existe trois catégories comme suit : </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 1) Intéressé par la conception de sites Web. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 2) Toute personne souhaitant apprendre DIV+CSS. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 3) Des amis qui possèdent certaines compétences en conception de sites Web. </span><br /> <span style="font-family:"background-color:#FFFFFF;">4. Caractéristiques du logiciel : Une machine, un numéro. </span>
Réalisation de pages internet29122132018-01-29
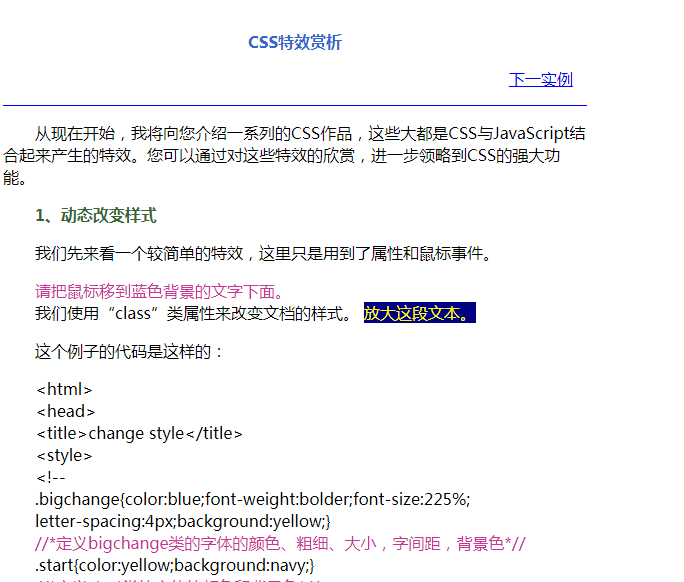
L'appréciation des effets spéciaux CSS sont principalement des effets spéciaux produits en combinant CSS et javascript. Vous pouvez apprécier davantage la puissance du CSS en appréciant ces effets spéciaux.
Réalisation de pages internet29119542018-01-29
<p> L'éditeur a commencé à apprendre la création de sites Web et le CSS avec Su Chen Xiaoyu css2. Ce manuel est facile à comprendre et combine la grammaire avec des exemples. </p> <p> Le manuel fournit des propriétés CSS2.0 complètes (Properties), des règles (At-Rules), des pseudo-classes (Pseudo-Classes), des pseudo-éléments (Pseudo-Elements), des déclarations (Declarations), des unités (Units), des sélecteurs (Sélecteurs ) introduction. Son contenu couvre la norme CSS2.0 du W3C, ainsi que le contenu propriétaire respectif d'Internet Explorer et de Netscape. Pour diverses raisons bien connues, ce manuel est basé sur Internet Explorer, le navigateur standard de facto. </p>
Réalisation de pages internet29121402018-01-29
<p class="p-txt"> Créer une page Web avec HTML, c'est comme peindre une image avec un pinceau. Seuls ceux qui sont obsédés par la production de pages Web peuvent obtenir avec précision les résultats prédéterminés. Cela ne peut pas être réalisé avec les bons outils et la flexibilité. </p> <p class="p-txt"> Quiconque utilise HTML depuis plus d’une semaine sait que HTML est un très bon outil de création de pages Web. Nous devons donc parfois créer des images GIF assez volumineuses pour obtenir les polices et la mise en page souhaitées. De même, vous devez parfois utiliser diverses balises de tableau et des images GIF d’espaces cachés pour que la mise en page de la page atteigne l’objectif souhaité. C'est effectivement un peu ridicule. Notre codage est trop complexe, l'utilisation des GIF augmente et nos pages sont devenues plus larges que la Manche. Comment la bande passante limitée d'Internet peut-elle transmettre des informations aussi vastes ? Cette conception n’est pas la meilleure forme de conception Web. </p> <p class="p-txt"> Cependant, fin 1996, une technologie appelée feuilles de style est née discrètement. Le nom complet doit être Feuille de style en cascade </p>
Réalisation de pages internet29121242018-01-29
"JQuery in Action" présente de manière exhaustive les connaissances jQuery, montrant comment parcourir des documents HTML, gérer des événements, réaliser des animations et ajouter Ajax aux pages Web. Le livre se concentre étroitement sur l'objectif « d'utiliser des exemples pratiques pour expliquer chaque nouveau concept » et décrit de manière vivante comment jQuery interagit avec d'autres outils et frameworks et comment générer des plug-ins jQuery. jQuery est actuellement l'une des bibliothèques JavaScript/Ajax les plus populaires, capable d'obtenir le plus de fonctionnalités avec le moins de code. <br /> La deuxième édition inclut jQuery 1.4 et jQuery UI 1.8. <br /> <br /> "JQuery in Action" convient aux développeurs Web de tous niveaux. <br /> <br /> Fortement recommandé par le père de jQuery ; livre cinq étoiles d'Amazon ; analyse approfondie du mécanisme de fonctionnement interne de jQuery ; un raccourci pour améliorer l'efficacité du développement Web. <br /> <br /> jQuery est actuellement l'un des frameworks JavaScript/Ajax open source les plus utilisés et est devenu partie intégrante des plates-formes de développement grand public telles que Microsoft ASP.NET, Visual Studio et Nokia Web Run Time. Avec la magie de jQuery. Des dizaines de lignes de code JavaScript peuvent être compressées comme par magie en quelques lignes seulement. Combien de développeurs Web étaient profondément obsédés par cet outil pratique, rapide et entièrement fonctionnel à ce moment-là. <br /> <br /> "JQuery in Action" est un navigateur qui vous amène à maîtriser jQuery librement. Vous aider à éliminer divers obstacles sur la voie de l'apprentissage et de la programmation. Ici, vous pouvez non seulement apprendre en profondeur les différentes fonctionnalités et techniques de jQuery, mais également apprécier le mécanisme de travail interne et l'architecture des plug-ins de jQuery, ainsi que les différentes stratégies et théories qui les sous-tendent, et apprendre à interagir avec d'autres outils et cadres. Avec jQuery et ce "jQuery en action", vous n'avez plus besoin de vous soucier de diverses techniques javascript avancées et complexes. Il vous suffit d'utiliser des feuilles de style en cascade, du XHTML et des connaissances javascript ordinaires pour faire fonctionner directement les éléments de la page, pour obtenir des résultats plus rapides et plus efficaces. développement web.
Réalisation de pages internet29120322018-01-29
HTML est actuellement le langage de production de pages Web le plus populaire. La plupart des pages Web sur Internet sont affichées aux internautes au format HTML. Avec l'introduction du concept du Web 2.0, les pages Web doivent offrir une meilleure évolutivité et une meilleure expérience utilisateur, ce qui rend les feuilles de style CSS de plus en plus importantes dans la conception Web. Afin de permettre à la majorité des créateurs de pages Web de maîtriser rapidement les compétences et les méthodes de production de pages Web, la première partie de cet ouvrage explique en détail les fonctions, la syntaxe et les effets d'affichage de chaque élément ainsi que ses attributs dans le langage HTML dans le langage HTML. forme d’une combinaison de grammaire et d’exemples. La deuxième partie commence par les concepts de base du CSS et explique le modèle de boîte CSS et les propriétés de positionnement, les méthodes CSS pour contrôler l'affichage de divers éléments, les techniques de mise en page CSS et d'autres connaissances. Afin d'améliorer les capacités pratiques des lecteurs, la dernière partie démontre en détail le processus de création de pages en utilisant HTML et CSS sous forme de production de blog personnel. Afin de faciliter la compréhension, ce livre fournit des exemples pour chaque élément et attribut expliqué.
Réalisation de pages internet29201312018-01-27
<div class="para"> Présenter comment utiliser la technologie CSS et HTML pour la conception Web. Le "Guide de conception de styles CSS de Web Designer" commence d'abord par le développement et les connaissances de base de la technologie Web, présente en détail les connaissances sur les styles de police, les images, les liens et la navigation, les tableaux, etc., puis explique comment résoudre la compatibilité entre les différents navigateurs. . méthode du problème, et illustre enfin la méthode d'intégration à travers trois exemples de galerie d'images, de boutique en ligne et de page d'accueil de l'entreprise. Le « Guide de conception de styles CSS de Web Designer » organise diverses connaissances en fonction des besoins de travail réels et intègre efficacement les détails techniques tels que CSS et HTML. "Web Designer's Guide to CSS Style Design" est un manuel de référence pratique pour le travail de conception Web. Les concepteurs débutants et expérimentés peuvent en bénéficier. </div> <div class="para-title level-2" style="font-size:22px;font-family:"margin:35px 0px 15px -30px;background:url("color:#333333;"> </div>
Réalisation de pages internet29200692018-01-27
<span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">La reconstruction de sites Web peut accélérer l'analyse des pages Web, assurer la disponibilité des informations sur plusieurs plates-formes et une meilleure expérience utilisateur. La reconstruction de sites Web réduit les coûts de serveur avec une efficacité élevée</span><span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;"> et une maintenance simple. compatible avec l'avenir. </span><span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">Les standards Web sont une méthode pour réaliser la reconstruction de sites Web. Les standards Web ne font pas référence à une seule norme, mais à un ensemble d'une série de normes. Fait généralement référence à la reconstruction de sites Web à l'aide d'un langage de balisage de conception de sites Web basé sur le langage XHTML. Le modèle d'application de mise en page typique dans les normes Web est « DIV+</span>.
Réalisation de pages internet29199682018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Tutoriel pratique sur JAVASCRIPT et HTML, ISBN : 9787118018004, Auteur : Luo Xiaoming, Fu Shengbing, Wu Lei Compiled</span>
Réalisation de pages internet29204742018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Ce livre est un manuel de base pour l'apprentissage de la programmation JavaScript. Il est divisé en 10 chapitres. Le contenu principal comprend : la production HTML, les bases de la programmation JavaScript, le contrôle des processus, les fonctions, la programmation objet, le modèle objet de document et l'utilisation d'objets de navigateur basés sur les événements. , et cascades.
Réalisation de pages internet29198872018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Coin</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Préface à la série de livres</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Avant-propos</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 1 Bases du WWW </span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 2 : bases du HTML et conception de page simple</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 3 Couleur d'une page Web</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 4 Ajouter des commentaires aux documents HTML</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 5 Caractères spéciaux </span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 6 Effets physiques des personnages</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 7 Effets logiques des personnages</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 8 tableau</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 9 Liste</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 10 Gestion de l'espace documentaire</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 11 Sections et colonnes de pages Web</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> Exemple 12 Gestion de documents 3 – Extension HTML </span>
Réalisation de pages internet29200092018-01-27
Explique les connaissances de base du HTML et du développement de sites Web, avec une forte praticité, en anglais, nom original HTML A Beginners Guide
Réalisation de pages internet29198772018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Ce livre explique systématiquement et de manière complète les nouvelles fonctions et fonctionnalités du langage HTML et de sa dernière crackée, HTML5, avec une technologie nouvelle et pratique. Tous les points de connaissances du livre sont expliqués avec des exemples pour faciliter la pratique pratique des lecteurs. Parallèlement, des exercices sont également proposés à la fin de chaque chapitre, grâce auxquels les connaissances acquises dans ce chapitre peuvent être consolidées. "HTML Du Débutant à la Maîtrise" permet non seulement aux lecteurs d'acquérir des connaissances théoriques de manière systématique et complète, mais répond également aux besoins des lecteurs en matière de pratique complète. </span>
Réalisation de pages internet29202792018-01-27
Ce livre s'adresse principalement aux utilisateurs intermédiaires du HTML dynamique. Il présente d'abord les concepts de base liés au CSS, au DOM et au Script. Sur cette base, il décrit également la modification dynamique du style, du contenu, de la position et de l'effet de l'objet HTML ainsi que son utilisation en dynamique. HTML. formulaires dynamiques et médias dynamiques. Ce livre contient également un grand nombre d'exemples ayant une valeur de référence pratique, et chaque exemple est décrit en détail, je pense qu'il sera utile aux utilisateurs HTML dynamiques.
Réalisation de pages internet29202822018-01-27