- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

<strong>JSON </strong> est JavaScript Object Natation. C'est un format d'échange de données léger qui convient très bien à l'interaction entre le serveur et JavaScript. Cet article expliquera rapidement le format JSON et utilisera des exemples de code pour montrer comment traiter les données au format JSON sur le client et le serveur respectivement.
Réalisation de pages internet28952932018-02-02
Idées d'opération 1.html <br /> Utilisez des balises pour envelopper les données d'opération et modifiez le style des données dans la balise en modifiant la valeur d'attribut de la balise. <br /> 2.balise de police <br /> Les attributs incluent la taille 1-7 --- couleur : mot anglais ou nombre hexadécimal, tel que # 00FFFF (une couleur que j'aime bien)
Réalisation de pages internet28955762018-02-02- Réalisation de pages internet28951162018-02-02

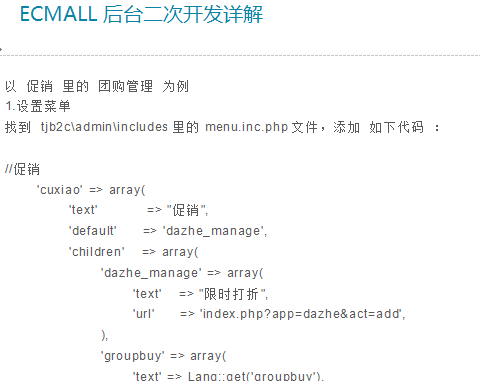
Créer des dossiers de candidature <br /> 1) : Le dossier de candidature doit être créé dans le dossier tjb2cadminapp <br /> 2) : Le nom du fichier de candidature doit être index.php?app=parameters transmis par app dans groupbuy+.app.php tel que groupbuy.app.php <br /> 3) : Le nom de la classe dans le fichier d'application doit être index.php?app=parameter transmis par app dans groupbuy + App, doit hériter de BaseModel et doit avoir un constructeur<br />
Réalisation de pages internet28953542018-02-02
PHP dispose de nombreux très bons outils de développement, tels que Zend Studio, NetBeans, phpdesigner, etc., mais pour les programmeurs habitués à la programmation Java, le plus couramment utilisé est Eclipse. Alors, Eclipse peut-il être utilisé pour le développement PHP ? La réponse est « il faut ». <div id="con_all" style="margin:0px;padding:0px;"> </div> <p> PHPEclipse est un plug-in pour Eclipse qui fournit un environnement de développement intégré comprenant l'analyse de la syntaxe PHP, l'exécution, le débogage et d'autres fonctions. Il est basé sur le mécanisme de plug-in d'Eclipse, plug-and-play, et est très pratique à configurer et à utiliser. Si vous devez généralement effectuer du développement Web en Java et PHP en même temps, PHPEclipse est un bon choix. Ce qui suit présentera en détail l'installation et la configuration associée de PHPEclipse (remarque : XAMPP a déjà été utilisé pour créer un environnement PHP). </p>
Réalisation de pages internet28953492018-02-02
LE LOGICIEL EST FOURNI « EN L'ÉTAT », SANS GARANTIE D'AUCUNE SORTE, EXPRESSE OU IMPLICITE, Y COMPRIS MAIS SANS LIMITATION LES GARANTIES DE QUALITÉ MARCHANDE, D'ADAPTATION À UN USAGE PARTICULIER ET DE NON-VIOLATION. EN AUCUN CAS LES AUTEURS OU LES TITULAIRES DES DROITS D'AUTEUR NE SERONT RESPONSABLES DE TOUTE RÉCLAMATION, DOMMAGES OU AUTRE RESPONSABILITÉ, QUE CE SOIT DANS UNE ACTION CONTRACTUELLE, DÉLIT OU AUTRE, DÉCOULANT DE, DE OU EN RELATION AVEC LE LOGICIEL OU L'UTILISATION OU D'AUTRES TRANSACTIONS DANS LE LOGICIEL.<br />
Réalisation de pages internet28951292018-02-02
<p> Les débutants apprennent le développement mobile HTML5 - Partie I pour les plateformes iOS et Android du chapitre 1 au chapitre 8. Le chapitre 1 présente d'abord les principes de base de HTML4.01, et le chapitre 2 présente HTML5 à travers un didacticiel vivant et complexe, qui contient un grand nombre d'exemples et de captures d'écran. Le chapitre 3 présente CSS en détail. Après cela, le chapitre 4 présente davantage les puissantes fonctions de CSS3, la dernière crackée de CSS. </p> <p> Les 4 premiers chapitres ont jeté les bases du HTML et du CSS. Les chapitres 5 à 7 présenteront les bases des langages JavaScript et PHP. Vous pouvez les utiliser pour écrire vos propres programmes à tout moment. Ensuite, le chapitre 8 présente le programme de base de données MySQL qui prend en charge PHP, afin que le client et le serveur soient accessibles via le protocole de communication Ajax. La plupart des architectures réseau utilisent désormais ajax en arrière-plan. </p> <p> La deuxième partie de « Apprentissage du développement mobile HTML5 pour les débutants – Pour les plateformes iOS et Android » commence du chapitre 9 au chapitre 11. Cette section explique comment utiliser les nouvelles connaissances que vous venez d'acquérir pour créer des sites Web mobiles et des applications Web mobiles conviviaux. La partie III présente les SDK (kits de développement logiciel) iOS et Android et vous montre comment convertir l'application Web de la partie II en une application autonome qui peut être distribuée à Apple et Google dans l'App Store. </p> <p> Les débutants apprennent le développement mobile HTML5 - pour les plateformes iOS et Android Table des matières </p> <p> Partie ⅰ Technologie de base <br /> Chapitre 1 Introduction au HTML <br /> Chapitre 2 Nouvelles fonctionnalités de HTML5 <br /> Chapitre 3 Introduction au CSS <br /> Chapitre 4 Fonctionnalités améliorées de CSS3 <br /> Chapitre 5 Introduction à JavaScript <br /> Chapitre 6 Application de JavaScript en HTML5 <br /> Chapitre 7 Introduction à PHP <br /> Chapitre 8 Introduction à MySQL <br /> Partie ⅱ Développement d'appareils mobiles <br /> Chapitre 9 Développer des sites Web adaptés aux mobiles <br /> Chapitre 10 Utiliser la plateforme de livres électroniques eml <br /> Chapitre 11 Développement d'applications Web <br /> Partie ⅲCréation d'une application autonome <br /> Chapitre 12 Installer le SDK Apple <br /> Chapitre 13 Création d'une application iOS autonome <br /> Chapitre 14 Installation du SDK Android <br /> Chapitre 15 Création d'applications Android autonomes </p>
Réalisation de pages internet29028522018-01-31
<strong>La nouvelle crackée de Web Information Architecture Design for Large Websites</strong>est entièrement mise à jour pour les nouvelles technologies (avec de nouveaux exemples, de nouveaux scénarios et des informations sur les meilleures pratiques), mais l'accent reste mis sur les fondamentaux. Il a une structure, des images et des textes rigoureux, et couvre tous les aspects des principes de base et des applications pratiques de l'architecture de l'information. <br /> La conception d'architecture d'information Web de grands sites Web a une valeur à la fois théorique et pratique élevée. Il a été recommandé par de nombreux livres dans le domaine de la conception Web "Conception d'architecture d'information Web de grands sites Web". et peut être utilisé aussi bien par les novices que par les experts. Chacun prend ce dont il a besoin. <br /> <strong><span>Web Information Architecture Designing Large Websites (3e édition) couvre un large éventail de sujets : <br /> </span></strong> 1. Introduction à l'architecture de l'information (pour débutants et experts ayant une expérience pratique). <br /> 2. Composants de base de l'architecture de l'information. Expliquez les interconnexions entre ces systèmes et mettez à jour le contenu sur le marquage, la folksonomie, la classification populaire et la navigation dans les guides. <br /> 3. Outils, techniques et méthodes. Vous accompagner de la recherche à la stratégie, de la conception à la mise en œuvre. Ce livre traite des plans, des schémas de principe et du rôle des diagrammes dans la phase de conception. <br /> 4. Une série de courts essais. Fournit des compétences pratiques et des suggestions philosophiques à titre de référence pour les travailleurs engagés dans l'architecture de l'information. <br /> 5. Pratiquer et promouvoir l'architecture de l'information dans les environnements d'affaires, y compris des cours récents sur la façon de gérer l'architecture d'entreprise. <br /> 6. Études de cas. Deux exemples importants et très différents d’évolution de l’architecture de l’information illustrent les meilleures pratiques. <br /> Ce livre extrêmement populaire met l’accent sur les objectifs et les moyens plutôt que sur les tactiques ou les techniques. Il fournit non seulement des connaissances en architecture de l'information, mais vous offre également un cadre professionnel qui vous permet d'apprendre de nouvelles méthodes et d'oublier les anciennes pratiques. <br /> <strong><span>Architecture de l'information Web Conception de grands sites Web (3e édition) Table des matières : <br /> </span>Partie 1 : Introduction à l'architecture de l'information <br /> </strong>Chapitre 1 : La signification de l'architecture de l'information <br /> Chapitre 2 : Architecture de l'information pratique <br /> Chapitre 3 : Besoins et comportement des utilisateurs <br /> <strong>Partie 2 : Principes de base de l'architecture de l'information <br /> </strong>Chapitre 4 : Explication détaillée de l'architecture de l'information <br /> Chapitre 5 : Système organisationnel <br /> Chapitre 6 : Système de balises <br /> Chapitre 7 : Système de navigation <br /> Chapitre 8 : Système de recherche <br /> Chapitre 9 : Thésaurus, vocabulaire contrôlé et métadonnées <br /> <strong>Partie 3 : Processus et méthodologie</strong> <br /> Chapitre 10 : Recherche <br /> Chapitre 11 : Stratégie <br /> Chapitre 12 : Conception et documentation <br /> <strong>Partie 4 : L'architecture de l'information en pratique</strong> <br /> Chapitre 13 : Éducation <br /> Chapitre 14 : Éthique <br /> Chapitre 15 : Création de l'équipe d'architecture de l'information <br /> Chapitre 16 : Outils et logiciels <br /> <strong>Partie 5 : Architecture et organisation de l'information <br /> </strong>Chapitre 17 : Opportunités commerciales en matière d'architecture de l'information <br /> Chapitre 18 : Stratégie commerciale <br /> Chapitre 19 : Architecture de l'information d'entreprise <br /> <strong>Partie 6 : Étude de cas <br /> </strong>Chapitre 20 : MSWeb : Réseaux d'entreprise <br /> Chapitre 21 : evolt.org : Communauté en ligne <br /> Annexe A : Ressources importantes
Réalisation de pages internet29031132018-01-31
Finalité normative <br /> Afin d'améliorer l'efficacité de la collaboration en équipe, de permettre au personnel back-end d'ajouter des fonctions et de maintenir la post-optimisation frontale, et de produire des documents de haute qualité, ce document est spécialement formulé s'il y a quelque chose de mal ou d'inapproprié dans ce document. , veuillez le soumettre à temps, et il pourra être modifié après discussion et décision <br />. Règles de base <br /> Respecter les standards du Web, le HTML sémantique, la séparation de la structure, des performances et du comportement et une excellente compatibilité. En termes de performances des pages, le code doit être concis, clair et ordonné, pour réduire au maximum la charge du serveur et assurer le bon fonctionnement du serveur. vitesse d'analyse la plus rapide <br /> Spécifications du document <br /> 1. Tous les fichiers html, css, js et image sont archivés dans le répertoire convenu <br /> ; 2. Nommez le fichier html : nom anglais, suffixe .htm. En même temps, placez le brouillon d'interface correspondant dans le même répertoire. Si le brouillon d'interface est nommé en chinois, veuillez le renommer avec le même nom que le fichier html. faciliter la recherche de la page correspondante lors de l'ajout de fonctions au backend <br /> ; 3. Dénomination des fichiers CSS : dénomination anglaise, suffixe .css Partager base.css, les autres sont nommés en fonction du contenu du module ou de la page <br />. 4. Nommage du fichier Js : nommage anglais, le suffixe .js est partagé et les autres noms sont basés sur les exigences réelles du module.
Réalisation de pages internet29032792018-01-31
<pre class="pre_description">当前的Web已经进入崭新的时代!本书涵盖了在基于独一无二的Web环境下、在创建丰富体验的过程中设计Web界面的最佳实践、模式和原理。UI专家Bill Scott和Theresa Neil在他们多年实践经验和不懈探索的基础上,总结提炼出了Web界面设计的六大原理——直截了当、简化交互、足不出户、提供邀请、使用变换和即时反应,并以这六大原理为依托,以当今Web上各类开风气之先的流行网站为示例,向读者展示了超过75种基于富交互构建Web界面的模式,并以简单明了的语言,阐明了数以百计行之有效的最佳实践。同时,书中还给出诸多反模式,即在Web界面设计过程中应该避免的做法。本书是迄今为止一部专注于富Web界面设计的经典之作。, 本书既是一本Web界面设计指南,又是一本Web界面实例参考,适合Web界面设计、开发、研究人员、爱好者,以及Web项目管理人员阅读。 </pre>
Réalisation de pages internet29033682018-01-31
Les tutoriels de W3School sont très précis, complets et basés sur du texte. Pour être honnête, lorsque j'ai commencé à apprendre le développement Web et certaines techniques de programmation, je ne pouvais me concentrer que sur les didacticiels vidéo, je les ai abandonnés lorsque j'ai vu les supports textuels, et progressivement. a commencé à faire le contraire. En fait, le texte est plus concis et fait gagner du temps. C'est peut-être la raison du principe de « minceur ». Les informations CHM sont emballées et produites par Sunjava. Il n'y a pas de « pages publicitaires » de certains logiciels chm. C'est pur et pratique ! <br /> Le contenu est uniquement destiné à des fins de formation. Nous ne garantissons pas l'exactitude du contenu. Les risques découlant de l'utilisation du contenu de ce forum ne sont pas liés à ce forum. En l'utilisant, vous avez accepté les conditions d'utilisation et la politique de confidentialité de ce site. Copyright Tous droits réservés. Aucune reproduction n'est autorisée sans autorisation écrite. Tout le contenu de la crackée chinoise simplifiée est uniquement destiné à des tests et nous n'assumons aucune responsabilité pour les problèmes et risques juridiques. <br /> Version en ligne de ce document CHM : <a href="http://www.jb51.net/w3school/index.html" target="_blank">Tutoriel en ligne W3School</a><br /> Manuel de référence technique complet du site Web. Ce document est un document de livre électronique CHM que j'ai téléchargé et compilé à partir du site officiel de W3School dans l'après-midi du 17 juillet 2015. <br /> Notre manuel de référence couvre tous les aspects de la technologie des sites Web. <br /> Il s'agit notamment des technologies standards du W3C : HTML, CSS, XML. et d'autres technologies, telles que JavaScript, PHP, SQL, etc. <br /> Du HTML de base au CSS, en passant par XML, SQL, JS, PHP et ASP.NET avancés. <br /> Mise à jour manuelle hors ligne de W3School : <br /> 1) Si certaines personnes rencontrent une ouverture chm vide (car chm n'est pas déverrouillé, vous pouvez généralement ouvrir chm mais cela montre que vous ne pouvez pas vous connecter), vous pouvez vous référer aux méthodes suivantes : <br /> Faites un clic droit -> Propriétés et voyez s'il y a un bouton "Déverrouiller" (en bas de la zone des propriétés). Si c'est le cas, déverrouillez-le.
Réalisation de pages internet29044702018-01-31
<pre>目录 概述 2 第一章:HTML 3 第一节:IE7-IE8更新 3 1. 如果缺少结束标记的 P 元素后跟 TABLE、FORM、NOFRAMES 或 NOSCRIPT 元素,会自动添加结束标记。 3 2. 支持格式正确的有效标记,不再支持格式错误的 HTML。 4 3. Button标签的默认type类型从button改为submit。 5 4. 不再支持 COL 及 COLGROUP 元素的部分属性及为其设定的 CSS 特性. 6 第二节: IE8-IE9更新 7 1. 表对象模式现在更加符合其他浏览器。 7 2. 文本布局使用自然度量而不是图形设备接口 (GDI) 度量。 9 第二章:CSS 11 第一节:IE6-IE7更新 11 1. 方框模型溢出内容现与方框相交,不再让方框自动增长适应内容。 11 2. 不再支持某些 CSS 筛选器(如 *HTML、_underscore 和 /**/ 注释)。 13 3. 已解决SELECT 元素不能被div覆盖的问题。 15 4. CSS样式区分大小写。 16 5.Style中的height, width结尾需要输入单位,如px 16 第二节:IE7-IE8更新 17 1. 不再支持 CSS 表达式,改为支持增强的 CSS 或 DHTML 逻辑。 17 第三节:IE8-IE9更新 18 1. 泰语和东亚语文本和字体大小的显示可能小于其他字样。 18 2. 某些行为连接方法在 XML 模式中不可用。 19 第四节:IE9-IE10更新 20 1. 不再支持 CSS behavior,完全废弃htc表达式。 20 </pre> <div> <br /> </div>
Réalisation de pages internet29030322018-01-31
<p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> <strong>Guide avancé de développement de jeux HTML5</strong>Présente le processus général et les techniques de développement de jeux HTML5. Le livre est divisé en 12 chapitres. Le chapitre 1 présente de nombreuses nouvelles fonctionnalités de HTML5 liées à ce livre, notamment le dessin sur toile, la lecture de sons, etc., et introduit également le concept de pages de sprite. Les chapitres 2 à 4 utilisent le moteur physique Box2D ; . Développer un jeu très similaire à "Angry Birds", introduisant de manière exhaustive le concept du moteur physique et comment utiliser le moteur physique dans le jeu. Cette partie a également introduit la technique de défilement parallaxe pour obtenir un certain effet pseudo-3D. 5 à 10 ont développé une crackée simplifiée du jeu "Red Alert". Cette partie implique beaucoup de contenu, notamment la production de cartes, le décor et le dessin des bâtiments et des unités, l'interaction entre les joueurs et les unités, et les déclencheurs. Avec l'écriture de l'intrigue. , algorithme de planification de chemin, etc. ; les chapitres 11 et 12 utilisent Node.js et WebSocket pour développer le mode de combat multijoueur du jeu "Red Alert". Le principal problème dans cette partie est de conserver le jeu dans les navigateurs de plusieurs joueurs. le statut dans <a href="https://www.2cto.com/os/liulanqi/" target="_blank" class="keylink"> est cohérent. </a> </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"><span style="color:#FF0000;">Guide avancé de la table des matières du développement de jeux HTML5<strong></strong> </span> </p> Chapitre 1 Résumé de HTML5 et <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;">Java<a href="https://www.2cto.com/kf/ware/Java/" target="_blank" class="keylink">Script </a> </p> Chapitre 2 Créer un monde de jeu de base <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapitre 3 Bases du moteur physique <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapitre 4 Intégration du moteur physique <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapitre 5 Créer un monde de jeu de stratégie en temps réel <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapitre 6 Rejoindre l'unité <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapitre 7 Mouvement intelligent des unités <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapitre 8 Ajouter plus d'éléments de jeu <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapitre 9 Ajout d'armes et de combat <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapitre 10 Terminez la campagne solo <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapitre 11 WebSocket et mode de combat multijoueur <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"><p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> Chapitre 12 Fonctionnement du jeu de combat multijoueur </p>
Réalisation de pages internet29034092018-01-31
<p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> <strong>Le développement mobile HTML5 est une crackée PDF haute définition (bicolore) prête à apprendre avec un code source, une couverture complète et de nombreux exemples. Real HTML5 convient aux débutants. </strong> </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Recommandé par l'éditeur de « Développement mobile HTML5 prêt à apprendre et à utiliser (deux couleurs) » : HTML5 a été largement utilisé dans divers terminaux mobiles intelligents, et la plupart des technologies ont été prises en charge par les différentes crackées les plus récentes des navigateurs : analysez le HTML5 normes une par une Il contient les dernières technologies, détaille les différentes API fournies dans la nouvelle norme HTML5 et divers exemples d'applications, qui peuvent être directement appliqués à vos propres programmes HTML5. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Le livre couvre presque toutes les technologies impliquées dans la spécification HTML5 (à l'exception d'IndexedDatabase, qui est toujours en préparation) et constitue la véritable encyclopédie des technologies HTML5 que vous pouvez trouver. Il contient des exemples d'applications soigneusement rédigés par l'auteur et fonctionnant sur les navigateurs PC et les téléphones intelligents couramment utilisés. Il présente une excellente opérabilité et praticité, vous permettant de l'apprendre et de l'utiliser immédiatement. L'explication prend en compte les navigateurs PC couramment utilisés et divers appareils mobiles intelligents actuellement populaires. La riche expérience de développement mobile de l'auteur vous sera très bénéfique. L’impression bicolore est à la fois belle et facile à lire. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> HTML5 est une nouvelle génération de technologie Web qui remplace HTML4. Bien que la norme officielle n'ait pas encore été publiée, elle a en fait été largement utilisée dans divers terminaux mobiles intelligents, et la plupart des technologies ont été prises en charge par les dernières crackées des navigateurs. "HTML5 Mobile Development Ready to Learn and Use" analyse une par une les dernières technologies incluses dans la norme HTML5. Le livre est divisé en 11 chapitres et présente en détail les différentes API fournies dans la nouvelle norme HTML5. joint également des exemples d'applications pertinents pour faciliter la compréhension directe des lecteurs. La plupart des utilisations de ces API peuvent être directement appliquées à vos propres programmes HTML5. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> A propos de l'auteur </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Wang Zhigang a rejoint le groupe Qingdao Haier après avoir obtenu son diplôme universitaire en 1998 et vécu l'ère passionnante de la bulle informatique. Après 2000, je suis allé travailler au Japon et j'ai travaillé comme programmeur, ingénieur système, chef de projet et directeur du développement. Au cours de ses quatorze années de carrière dans le développement, il a participé au développement de projets à grande échelle menés par des sociétés telles que Hitachi et Fujitsu, et a obtenu des brevets japonais. Il maîtrise diverses technologies de développement mobile. En plus de dix ans de travail, il a accumulé une expérience de développement dans de nombreux projets à grande échelle et continue de la partager avec d'autres. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Le Dr Wang Zhongyuan est professeur agrégé à l'École d'informatique de l'Université de Wuhan et tuteur de maîtrise. </p>
Réalisation de pages internet29030952018-01-31
<p> HTML5+CSS3 va de l'entrée à la maîtrise en passant par des connaissances de base + des exemples de petite et moyenne taille + des cas complets. Il décrit les connaissances nécessaires pour concevoir et créer des sites Web avec HTML5+CSS3. Par rapport à des livres similaires tels que des guides professionnels, de la programmation avancée et. guides de développement, ce livre est un tutoriel d'auto-apprentissage adapté pour démarrer rapidement. Le contenu comprend : la création de documents HTML5, des formulaires HTML5 pratiques, la peinture HTML5 pratique, l'audio et la vidéo HTML5, le stockage Web, les applications hors ligne, le traitement multithread Workers, la géolocalisation et d'autres technologies. La partie CSS3 présente principalement la présentation de CSS3, les sélecteurs CSS, le texte, les polices et les couleurs, les arrière-plans et les bordures, la déformation 2D, l'animation de conception, la mise en page Web, l'interface utilisateur et d'autres nouvelles fonctionnalités de CSS3. </p> <p> "HTML5+CSS3 Du Débutant au Maître" couvre toutes les fonctionnalités importantes de HTML5+CSS3, et explique en détail les fonctionnalités importantes de HTML5+CSS3 à travers un grand nombre de cas pratiques. Le contenu est complet et riche, facile à comprendre et. peut aider les lecteurs à améliorer leurs compétences d’application pratique. </p> <p> "HTML5+CSS3 From Beginner to Master" est informatif, clair dans sa structure, étape par étape et combine étroitement les connaissances de base avec des cas pratiques. Il peut être utilisé comme manuel d'introduction pour les débutants HTML5+CSS3 et convient également aux débutants. utilisateurs intermédiaires et avancés pour apprendre davantage les nouvelles technologies. Les caractéristiques notables de ce livre incluent : <br /> 1. Les explications vidéo synchronisées rendent l'apprentissage plus intuitif et efficace. 227 explications vidéo synchrones haute définition à grande échelle, il est plus efficace de regarder d'abord la vidéo puis d'étudier. <br /> 2. Il existe des tonnes d'exemples merveilleux, ce qui rend l'apprentissage plus facile et plus rapide par des exemples. 225 exemples merveilleux, la pratique de l'imitation est le moyen le plus rapide d'apprendre. <br /> 3. Cas pratiques sélectionnés pour aider à connecter les gens avec des emplois bien rémunérés. 31 présentations de cas pratiques peuvent accumuler de l'expérience pour un emploi futur. <br /> 4. Un package d’apprentissage complet pour fournir aux lecteurs des services attentionnés. 11 manuels de référence, 83 catégories de modèles de pages Web et des programmes de sources matérielles rendent l'apprentissage plus pratique. <br /> 5. Les explications sont claires et informatives, et la dure vérité est que vous pouvez comprendre et apprendre. </p> <p> HTML5+CSS3 du répertoire débutant à compétent </p> <p> Chapitre 1 Une nouvelle ère de développement web <br /> Chapitre 2 Du HTML, du XHTML au HTML5 <br /> Chapitre 3 Création de documents HTML5 <br /> Chapitre 4 Formulaire HTML5 pratique <br /> Chapitre 5 Canevas HTML5 pratique <br /> Chapitre 6 Audio et vidéo HTML5 <br /> Chapitre 7 Stockage Web <br /> Chapitre 8 Application hors ligne <br /> Chapitre 9 Travailleurs multithread <br /> Chapitre 10 Géolocalisation <br /> Chapitre 11 Présentation de CSS3 <br /> Chapitre 12 Sélecteurs CSS <br /> Chapitre 13 Texte, polices et couleurs <br /> Chapitre 14 Contexte et bordure <br /> Chapitre 15 Transformation 2D <br /> Chapitre 16 Concevoir une animation <br /> Chapitre 17 Mise en page des pages Web <br /> Chapitre 18 Interface utilisateur <br /> Chapitre 19 Autres nouveautés de CSS3 </p>
Réalisation de pages internet29032562018-01-31
<pre class="pre_description">HTML5 Real Time and WebSocket Code Lab (SFHTML5, GTUGSF)HTML5 Real Time and WebSocket Code Lab (SFHTML5, GTUGSF)</pre>
Réalisation de pages internet29032012018-01-31
Démarrage rapide HTML5 : Guide d'étude HTML 5 constitue le plus grand progrès en matière de normes de développement Web au cours de la dernière décennie. Contrairement aux crackées précédentes, HTML 5 n'est pas seulement utilisé pour représenter le contenu Web. Sa nouvelle mission est de faire du Web une plate-forme d'application mature. Sur la plate-forme HTML 5, la vidéo, l'audio, les images, les animations et les interactions avec les ordinateurs sont standardisés. ce document est conçu pour aider les lecteurs à apprendre rapidement HTML5. Les amis qui en ont besoin peuvent le télécharger et y jeter un œil ! <br /> Démarrage rapide HTML5 : Guide d'étude Table des matières : <br /> Attributs standards HTML 5 <br /> Attributs d'événement HTML 5 <br /> Compétences en traitement d'images HTML5 Canvas <br /> Développez de la musique de jeu avec l'API HTML5 Audio <br /> Six tendances majeures dans le développement futur de HTML 5
Réalisation de pages internet29033262018-01-31
Il y a cinq ans, si vous ne connaissiez pas XML, vous étiez un vilain petit canard que personne ne prenait au sérieux. Il y a dix-huit mois, Ruby est devenue le centre d'attention et les programmeurs qui ne connaissaient pas Ruby ont dû s'asseoir sur le banc. Aujourd’hui, si vous souhaitez suivre les dernières tendances technologiques, votre destination est Ajax. <br /> Cependant, Ajax est plus qu'une simple mode : c'est un moyen puissant de créer des sites Web qui n'est pas aussi difficile que d'apprendre une toute nouvelle langue. <br /> Les deux sont similaires dans la mesure où les applications de bureau sont généralement fournies sur CD (parfois téléchargeables à partir d'un site Web) et sont entièrement installées sur votre ordinateur. Les applications de bureau peuvent utiliser Internet pour télécharger des mises à jour, mais le code qui exécute ces applications se trouve sur l'ordinateur de bureau. Une application Web s'exécute quelque part sur un serveur Web. Il n'est pas surprenant qu'une telle application soit accessible via un navigateur Web. <br />
Réalisation de pages internet29078682018-01-30
Contenu principal de ce livre<br /> ·Définissez la taille du texte de la page à l'aide de mots-clés et de pourcentages pour permettre le contrôle de l'utilisateur. <br /> ·Fournir une barre de navigation du site pouvant accueillir n'importe quelle taille de texte ou n'importe quelle quantité de contenu. <br /> ·Utilisez des objets flottants pour obtenir des effets de colonne. <br /> · Assurez-vous que le contenu de la page est toujours lisible même si des images ou du CSS sont manquants. <br /> · Divisez l'apparence de la table de données et redéfinissez-la avec CSS. <br /> ·La mise en page peut être étendue et réduite librement. <br />
Réalisation de pages internet29075992018-01-30
1. Quelques mots avant de commencer officiellement à étudier : <br /> CSS n'est pas quelque chose de avancé, et son environnement d'écriture est également très simple. Il vous suffit de l'écrire dans le bloc-notes fourni avec WINDOWS, puis de vérifier l'effet dans le navigateur. CSS La seule fonction est de contrôler l'expression de divers objets dans la page Web, donc... vous devez avoir suffisamment confiance pour pouvoir bien l'apprendre. <br /> Bien que CSS ne soit pas difficile à apprendre, il nécessite également des compétences pratiques et une expérience pratique. Je pense que la meilleure façon d'acquérir toutes les connaissances qui nécessitent des capacités pratiques et une expérience pratique est de les mettre en pratique, alors pourquoi ne les mettons-nous pas en pratique ? N'oubliez pas : lire un livre de 100 pages est pire qu'écrire 10 lignes de code.
Réalisation de pages internet29075322018-01-30