- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

Ce document décrit principalement l'étude approfondie de JSF ; JSF fournit des interfaces de programmation standard et une bibliothèque de composants d'interface utilisateur riche et extensible pour les développeurs d'interfaces utilisateur d'applications Web JAVA (une bibliothèque de balises JSP de base est utilisée pour traiter les événements et effectuer des vérifications ainsi que d'autres opérations non liées à l'interface utilisateur et une bibliothèque de balises HTML standard pour représenter les composants de l'interface utilisateur), un modèle basé sur les événements et un autre ensemble complet de cadres d'applications Web, via JSF, vous pouvez facilement utiliser des composants WEB dans la page, capturer le comportement de l'utilisateur. Événements générés, effectuer une vérification, établir une navigation dans les pages... Lorsque vous utilisez des outils de développement prenant en charge JSF pour développer des applications JSF, tout deviendra extrêmement simple en faisant glisser et déposer des composants en mode GUI, en modifiant les propriétés des composants, en établissant des relations entre les composants et en écrivant des écouteurs d'événements, etc. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil.
Réalisation de pages internet29587202018-01-18
<p> Ce document parle principalement des effets spéciaux du plug-in jquery ; jQuery est un autre excellent framework Javascript après prototype. Son objectif est d'écrire moins de code et d'en faire plus. </p> <p> jQuery est une bibliothèque javaScript rapide et concise qui permet aux utilisateurs de traiter plus facilement des documents et des événements HTML, d'implémenter des effets d'animation et de fournir facilement des interactions AJAX pour les sites Web. Un autre gros avantage de jQuery est que sa documentation est très complète et que ses différentes applications sont expliquées en détail. Il existe également de nombreux plug-ins matures parmi lesquels choisir. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil. </p>
Réalisation de pages internet29586962018-01-18
Ce document parle principalement du plug-in d'effet jQuery Flash ; jQuery est un framework JavaScript rapide et facile à utiliser qui peut réaliser divers effets Ajax, d'animation et de filtre avec seulement quelques lignes de code. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil.
Réalisation de pages internet29592552018-01-18
Ce document parle principalement de l'exploration des fonctions de tableau natives JavaScript ; en JavaScript, les tableaux peuvent être créés de deux manières : les constructeurs et les littéraux de tableau, cette dernière étant la méthode préférée. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil.
Réalisation de pages internet29588722018-01-18
<p class="MsoNormal" align="center" style="text-align:center;"> <b>Formulaire de validation JavaScript</b><b></b> </p> <p class="MsoNormal"> <b> </b> </p> <p class="MsoNormal"> <b>1. Limite de longueur</b><b><br /> </b><script><br /> fonction test() <br /> {<br /> if(document.a.b.value.length>50)<br /> {<br /> alert("Ne peut pas dépasser 50 caractères!");<br /> document.a.b.focus();<br /> retourner faux ;<br /> }<br /> }<br /> </script> </p>
Réalisation de pages internet29587842018-01-18
Ce document parle principalement des tableaux Javascript et de leurs opérations ; j'espère que ce document aidera les amis dans le besoin à venir y jeter un œil ;
Réalisation de pages internet29589102018-01-18
Ce document parle principalement de l'objet RegExp de JavaScript ; l'objet RegExp et l'objet String de JavaScript définissent des méthodes d'utilisation d'expressions régulières pour effectuer de puissantes fonctions de correspondance de modèles et de récupération et de remplacement de texte. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil.
Réalisation de pages internet29587442018-01-18
<p> <strong>Highcharts </strong> est une bibliothèque de graphiques écrite en JavaScript pur. Highcharts facilite et facilite l'ajout de graphiques interactifs à des sites Web ou à des applications Web. Cet article vous propose le manuel de référence Highcharts. Vous pouvez le télécharger si vous en avez besoin. </p> <p> Highcharts est gratuit pour une étude personnelle, un site Web personnel et une utilisation non commerciale. </p> <p> <strong>Fonctionnalités HighCharts<br /> </strong>Compatibilité - Prend en charge tous les principaux navigateurs et plates-formes mobiles (Android, iOS, etc.). <br /> Multi-appareil – prend en charge plusieurs appareils, tels que les appareils portables iPhone/iPad, tablettes, etc. <br /> Utilisation gratuite – Open source et gratuit. <br /> Léger - la taille de la bibliothèque principale highcharts.js n'est que d'environ 35 Ko. <br /> Configuration simple - utilisez la configuration au format json<br /> Dynamique - Peut être modifié une fois le graphique généré. <br /> Multidimensionnel - Prend en charge les graphiques multidimensionnels <br /> Configurer l'outil d'invite - lorsque la souris est déplacée vers un certain point du graphique, des informations d'invite apparaîtront. <br /> Chronologie - peut être précise à la milliseconde près. <br /> Exporter - Les tableaux peuvent être exportés au format PDF/ PNG/ JPG / SVG<br /> Sortie - Graphique de sortie de page Web. <br /> Zoomable - Sélectionnez la partie du graphique à agrandir et observez le graphique de près ; Données externes - Chargez les données dynamiques depuis le serveur. <br /> Rotation du texte - Prend en charge la rotation des étiquettes dans n'importe quelle direction. <br />
Réalisation de pages internet29595032018-01-18
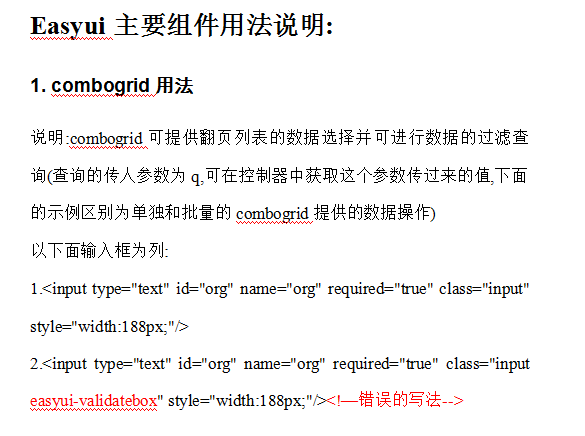
Ce document parle principalement de l'utilisation des composants Easyui ; j'espère que ce document aidera les amis dans le besoin à venir y jeter un œil ;
Réalisation de pages internet29587832018-01-18
Ce document décrit principalement les fonctionnalités du framework frontal AngularJS ; AngularJS (Angular.JS) est un ensemble de frameworks, de modèles, de liaisons de données et de composants d'interface utilisateur riches utilisés pour développer des pages Web. Il prend en charge l'ensemble du processus de développement et fournit l'architecture des applications Web sans manipulation manuelle du DOM. AngularJS est petit, seulement 60 Ko, compatible avec les navigateurs grand public et fonctionne bien avec jQuery. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil.
Réalisation de pages internet29594902018-01-18
<p> <strong>AngularJS</strong> est un framework JavaScript. Il peut être ajouté aux pages HTML via la balise <script> Cet article vous apporte principalement le manuel de référence AngularJS. Les amis qui en ont besoin peuvent le télécharger et y jeter un œil ! </p> <p> AngularJS étend le HTML via des directives et lie les données au HTML via des expressions. </p> <p> AngularJS est un framework JavaScript<br /> AngularJS est un framework JavaScript. C'est une bibliothèque écrite en JavaScript. </p> <p> AngularJS est publié sous forme de fichier JavaScript, qui peut être ajouté aux pages Web via la balise script : </p>
Réalisation de pages internet29588812018-01-18
De nombreux utilisateurs recherchent le manuel chinois de JavaScript, car il existe très peu de manuels chinois de JavaScript. Généralement, il s'agit du manuel officiel de Microsoft. Ce que je vous apporte cette fois est la "Référence du langage JavaScript" officielle de Microsoft<br /> 1. Tutoriel JavaScript de w3cschool<br /> 2. Paramètres JavaScript publiés par CSS8 <br /> 3.aide-mémoire javascript<br /> 4. Manuel Microsoft Jscript
Réalisation de pages internet29637852018-01-17
Documentation technique logiciel, développement d'applications WEB. Cet article n'est pas une lecture axée sur JavaScript. C'est juste un guide rapide pour les débutants. <br /> Contenu principal : <br /> ◆ Présentez brièvement le langage JavaScript et les objets traités par JavaScript - propriétés et méthodes <br /> ; ◆ Méthode pour ajouter du code JavaScript au document HTML ; ◆Un exemple du scénario le plus couramment utilisé en JavaScript : validation des entrées utilisateur <br /> ; ◆ Diagramme du modèle d'objet de document JavaScript ; ◆ Objets chaîne JavaScript et objets date ; ◆ Objets fenêtre et fenêtres frame (FrameSet, IFrame) ; ◆ Correspondance de modèles d'expressions régulières - vérifiez les entrées de l'utilisateur ; ◆ Code JavaScript de référence : préchargez les images pour réaliser des changements dynamiques dans les boutons de navigation <br /> ; ◆ Code JavaScript de référence : affiche les informations d'invite de l'objet <br /> ◆ Code JavaScript de référence : calendrier exquis ; ◆ Code JavaScript de référence : menu déroulant ; ◆ Code JavaScript de référence : similaire à l'arborescence du gestionnaire de ressources <br /> ; ◆Code JavaScript référençable : un éditeur WYSIWYG ;
Réalisation de pages internet29640162018-01-17
Depuis la sortie de jQuery 1.3 le 14 janvier 2008, il a attiré l'attention de tous les horizons. Nous avons immédiatement commencé à travailler sur la traduction des documents. Après 4 jours de dur labeur, le tout est enfin terminé. En raison du Nouvel An chinois, je n'ai pas pu réaliser la crackée CHM à temps. Je l'ai spécialement compilée le jour du début des travaux. En raison du calendrier serré, il y aura inévitablement des erreurs, veuillez contacter. moi et je vais rapidement Correction. <br /> Depuis l'avènement de jQuery, il a impressionné le cœur de tous ceux qui y prêtent attention par sa rapidité, sa simplicité, sa capacité à traiter facilement des documents HTML, à contrôler les événements, à ajouter des animations et des effets Ajax à la page, et je ne fais pas exception. , depuis longtemps, Semblable à ce manuel (avec fonction de requête), il est uniquement réalisé par kuomart (je ne connais pas le nom spécifique ici, je viens de trouver ce nom dans le manuel que je possède, donc je vais l'appeler ainsi pour l'instant, si vous le savez, faites-le moi savoir !), mais à long terme, il n'y a pas de mise à jour, ce qui gêne tous ceux qui apprennent jQuery. Pour ma propre commodité et pour la commodité de tous les amis amateurs de jQuery, j'ai réorganisé CHM et mis à jour ce manuel CHM de manière synchrone avec Shawphy, l'organisateur de l'API chinoise jQuery, afin que tout le monde puisse se tenir au courant de ses dernières informations ! En raison de mon énergie limitée, des erreurs se produiront inévitablement, merci de comprendre et de m'informer par e-mail !
Réalisation de pages internet29639662018-01-17
La programmation orientée objet (POO) est un paradigme de programmation et une méthode de développement de programmes. L'objet fait référence à une instance d'une classe. Il prend les objets comme unité de base des programmes et encapsule les programmes et les données pour améliorer la réutilisabilité, la flexibilité et l'évolutivité des logiciels.
Réalisation de pages internet29641182018-01-17
Ce livre est un didacticiel général de spécification JavaScript, adapté aux développeurs de différents niveaux, tels que avancé, intermédiaire et débutant. Ce livre nous présentera les connaissances liées à JavaScript et JScript, y compris les concepts de base, les objets, les fonctions, etc. Sert également d'ouvrage de référence.
Réalisation de pages internet29641502018-01-17
Contient des fonctions Object Prototype hérite de l'environnement du navigateur. Le contenu du livre est également emballé et compilé par l'auteur. J'espère qu'il sera utile pour apprendre le javascript.
Réalisation de pages internet29637502018-01-17
<p> <span>Table des matières </span> </p><p> Première partie Introduction<br /> Chapitre 1 Repartir de zéro<br /> 1.1 Pourquoi choisir JavaScript ? 1.1.1 Préférence utilisateur - Mode B/S <br /> 1.1.2 Quand utiliser JavaScript <br /> 1.1.3 Quelques malentendus sur JavaScript <br /> 1.1.3.1 La relation entre JavaScript et Java <br /> 1.1.3.2 Lisp en C <br /> 1.1.3.3 Penser JavaScript <br /> 1.1.3.4 JavaScript est-il conçu pour les amateurs ? <br /> 1.1.3.5 JavaScript est-il orienté objet <br /> 1.1.3.6 Autres malentendus <br /> 1.1.4 Soyez vigilant ! Tentation de script <br /> 1.1.5 Complexité cachée sous une simple apparence <br /> 1.1.6 Le choix déroutant : la cerise sur le gâteau ou fournir de l'aide en cas de besoin Partie 1 Introduction <br /> Chapitre 1 Repartir de zéro<br /> 1.1 Pourquoi choisir JavaScript ? 1.1.1 Préférence utilisateur - Mode B/S <br /> 1.1.2 Quand utiliser JavaScript <br /> 1.1.3 Quelques malentendus sur JavaScript <br /> 1.1.3.1 La relation entre JavaScript et Java <br /> 1.1.3.2 Lisp en C <br /> 1.1.3.3 Penser JavaScript <br /> 1.1.3.4 JavaScript est-il conçu pour les amateurs ? <br /> 1.1.3.5 JavaScript est-il orienté objet <br /> 1.1.3.6 Autres malentendus <br /> 1.1.4 Soyez vigilant ! Tentation de script <br /> 1.1.5 Complexité cachée sous une simple apparence <br /> 1.1.6 Le choix déroutant – la cerise sur le gâteau ou l'aide opportune <br /> 1.1.7 Retour à la question <br /> 1.2 Champ d'application de JavaScript <br /> 1.2.1 JavaScript côté client <br /> 1.2.2 JavaScript côté serveur <br /> 1.2.3 JavaScript dans d'autres environnements <br /> Version JavaScript 1.3 <br /> 1.3.1 Version JavaScript dans le navigateur <br /> 1.3.2 Autres crackées <br /> 1.4 Quelques fonctionnalités à noter <br /> 1.4.1 Petite astuce - code magique magique <br /> 1.4.2 Servir les clients – Hello World ! Une autre implémentation JavaScript de <br /> 1.4.3 Interaction avec les données : une fonction puissante de JavaScript <br /> 1.4.4 Les tabous apparents de JavaScript et comment les briser <br /> 1.5 Sécurité et efficacité d'exécution <br /> 1.5.1 La sécurité des données : un sujet toujours sensible <br /> 1.5.2 Combat réel ! Attaque et Défense <br /> 1.5.3 Pas de négligence - faites toujours attention aux performances <br /> 1.6 Un exemple - Calculatrice écrite en JavaScript <br /> 1.6.1 Commencez par l'analyse des besoins - Qu'est-ce qu'une calculatrice ? <br /> 1.6.2 Conception du système : comment mettre en œuvre une calculatrice ? <br /> 1.6.3 Implémentation du système - l'implémentation finale de la calculatrice <br /> 1.6.4 Amélioration continue – processus de développement logiciel itératif <br /> 1.7 Quelques suggestions pour apprendre et utiliser JavaScript <br /> 1.7.1 Pensez comme un programmeur : les quatre domaines des programmeurs <br /> 1.7.2 Chérissez votre code <br /> 1.7.3 Apprenez à déboguer dans l'environnement <br /> 1.7.4 Attention aux petits défauts <br /> 1.7.5 Réfléchissez avant de vous entraîner – n'écrivez pas de code facilement <br /> 1.7.6 Regardez toujours en arrière - même les sages ne peuvent pas prédire complètement l'avenir <br /> 1.8 À propos du reste du livre <br /> Chapitre 2 JavaScript dans le navigateur<br /> 2.1 Contenu exécutable intégré dans les pages Web <br /> 2.1.1 Où charger le code JavaScript <br /> 2.1.2 A propos de la balise Script du code <br /> 2.1.3 Quand mon code sera-t-il exécuté - Code JavaScript dans différentes périodes d'exécution <br />2.1.4 Emprunt – Présentation de fichiers JavaScript externes <br /> 2.2 Effets spéciaux agréables <br /> 2.2.1 La vie réside dans le mouvement - L'effet du DHTML <br /> 2.2.2 Changez votre style - la puissance du CSS <br /> 2.2.3 Utiliser JavaScript pour manipuler le DOM - un exemple de fenêtre déplaçable <br /> 2.3 Utilisez JavaScript pour interagir avec les utilisateurs <br /> 2.3.1 Créer une aide contextuelle et une barre de progression <br /> 2.3.2 Mauvaise saisie <br /> 2.4 Évitez les pièges des scripts <br /> 2.4.1 La réalité n'est pas toujours parfaite <br /> 2.4.2 Ne croyez pas complètement ce que vous voyez <br /> 2.5 Résumé <br /> Chapitre 3 Environnement de développement et méthode de débogage<br /> 3.1 Que puis-je utiliser pour écrire des scripts ? Un éditeur de texte adapté à l'écriture de JavaScript <br /> 3.2 Prise en charge depuis le navigateur <br /> 3.2.1 Navigateurs grand public <br /> 3.2.2 Navigateurs non traditionnels <br /> 3.3 Environnement de développement intégré <br /> 3.3.1 Qu'est-ce qu'un environnement de développement intégré <br /> 3.3.2 Ai-je besoin d'un environnement de développement intégré <br /> 3.3.3 Environnement de développement intégré adapté à JavaScript <br /> 3.4 Outils de débogage : un outil puissant pour améliorer l'efficacité du développement <br /> 3.4.1 Qu'est-ce que le débogage <br /> 3.4.2 Méthode de débogage originale - débogage à l'aide d'instructions de sortie, d'un mécanisme de "réflexion" et d'objets de débogage <br /> 3.4.3 Outils de débogage adaptés à JavaScript <br /> 3.5 Localisation du code et de la pile d'appels <br /> 3.5.1 Étape par étape - Étape unique et point d'arrêt <br /> 3.5.2 Surveiller la mémoire <br /> 3.5.3 Recherchez la source du problème : affichez la pile d'appels <br /> 3.5.4 Problèmes rencontrés : pourquoi ne puis-je pas retrouver le code <br /> 3.6 Exception de capture du navigateur <br /> 3.6.1 Mécanisme de gestion des exceptions - un exemple de modèle try/catch/finally <br /> 3.6.2 Types d'exceptions <br /> 3.6.3 Quand faut-il « manger » les exceptions <br /> 3.7 Résumé <br /> Partie 2 JavaScript Core<br /> Chapitre 4 Structure du langage<br /> 4.1 Grammaire de base de JavaScript <br /> 4.1.1 Jeu de caractères <br /> 4.1.2 Sensible à la casse <br /> 4.1.3 Séparateur <br /> 4.1.4 Mots, phrases et paragraphes <br /> 4.1.5 Point-virgule <br /> 4.1.6 Marque <br /> 4.1.7 Commentaires <br /> 4.1.8 Mots réservés <br /> 4.2 Constantes et variables <br /> 4.2.1 Constantes et variables <br /> 4.2.2 Identificateur de variable <br /> 4.2.3 Type de variable <br /> 4.2.4 Déclaration des variables <br /> 4.2.5 Portée des variables <br /> 4.3 Expressions et opérateurs <br /> 4.3.1 Expression <br /> 4.3.2 Aperçu de l'opérateur <br /> 4.3.3 Opérateurs arithmétiques <br /> 4.3.4 Opérateurs relationnels <br /> 4.3.5 Opérateurs logiques <br /> 4.3.6 Opérateurs bits <br /> 4.3.7 Opérateur d'affectation <br /> 4.3.8 Autres opérateurs <br /> 4.3.8.1 Opérateur conditionnel <br /> 4.3.8.2 Opérateur virgule <br /> 4.3.8.3 Opérateurs d'objet <br /> 4.3.8.4 Opérateurs de type <br /> 4.3.8.5 opérateur void <br /> 4.3.8.6 Opérateur d'appel de fonction <br /> 4.4 Déclarations de contrôle <br /> 4.4.1 Énoncé d'expression <br /> 4.4.2 Bloc de relevé <br /> 4.4.3 Instruction conditionnelle <br /> 4.4.4 Instruction de boucle <br /> 4.4.5 Déclaration de saut <br /> 4.4.6 Déclarations de gestion des exceptions <br /> 4.4.7 Autres déclarations <br /> 4.4.7.1 instruction var <br /> 4.4.7.2 instruction de fonction <br /> 4.4.7.3 avec déclaration <br /> 4.4.7.4 Déclaration vide <br /> 4.5 Résumé <br /> Chapitre 5 Types de données<br /> 5.1 Types de données de base <br /> 5.1.1 Valeur <br />5.1.2 Chaîne - un exemple d'opérations liées aux chaînes <br /> 5.1.3 Type booléen <br /> 5.2 Tableaux et objets <br /> 5.2.1 Tableau <br /> 5.2.2 Objet - un exemple de constructeur <br /> 5.3 Type de fonction - un exemple de fonction et de fermeture <br /> 5.4 Le magique nul et indéfini <br /> 5.4.1 nul <br /> 5.4.2 non défini - type unique <br /> 5.5 Expressions régulières <br /> 5.5.1 Constantes d'expression régulière <br /> 5.5.2 Objet d'expression régulière <br /> 5.6 Types de valeur et types de référence <br /> 5.6.1 Que sont les valeurs et les références de valeurs <br /> 5.6.2 Utiliser des valeurs et utiliser des références <br /> 5.6.3 Concrackée entre valeurs et références : boxing et unboxing <br /> 5.7 Identification de type et concrackée de type <br /> 5.7.1 Reconnaissance de type d'exécution - deux exemples de reconnaissance de type en cours d'exécution <br /> 5.7.2 Concrackée de type automatique et exemples <br /> 5.7.3 Concrackée de type forcée et ses exemples <br /> 5.7.4 Utilisation avancée - un exemple de concrackée de type personnalisé <br /> 5.8 Attention aux pièges numériques <br /> 5.8.1 Confusion - problème de précision des nombres à virgule flottante <br /> 5.8.2 Correction d'erreurs et exemples <br /> 5.9 Résumé <br /> Chapitre 6 Fonction<br /> 6.1 Définition de fonction et appel de fonction <br /> 6.1.1 Définition de la fonction <br /> 6.1.1.1 Définitions de fonctions déclaratives et expressions de fonctions et leurs exemples <br /> 6.1.1.2 Le secret des fonctions JavaScript - code magique <br /> 6.1.2 Appel de fonction <br /> 6.2 Paramètres de fonction <br /> 6.2.1 Paramètres formels et réels <br /> 6.2.2 Objet Arguments <br /> 6.2.2.1 Un exemple d'utilisation de l'objet Arguments pour détecter des paramètres formels <br /> 6.2.2.2 Un exemple d'utilisation de l'objet Arguments pour recevoir un nombre quelconque de paramètres <br /> 6.2.2.3 Un exemple d'utilisation de l'objet Arguments pour simuler la surcharge de fonctions <br /> 6.2.3 Correspondance de types de paramètres - un exemple d'utilisation d'arguments pour implémenter un mécanisme de surcharge de fonctions <br /> 6.3 Appelants et propriétaires de fonctions <br /> 6.3.1 Appelant de fonction <br /> 6.3.2 Propriétaire d'une fonction - un exemple de spécification d'un propriétaire pour une fonction <br /> 6.3.3 Appel dynamique - propriétaire étranger <br /> 6.4 Constantes de fonction et fermetures <br /> 6.4.1 Fonctions anonymes <br /> 6.4.2 Référence de fonction <br /> 6.4.3 Paramètres de fonction et valeurs de retour de fonction et leurs exemples <br /> 6.4.4 Utilisation avancée - fermeture en tant que domaine local et évaluation différée <br /> 6.5 Abstraction de haut niveau - Type de fonction et modèle de fonction <br /> 6.5.1 Création dynamique de fonctions - un exemple d'utilisation de Function pour implémenter l'opérateur Lambda <br /> 6.5.2 Modèle - Usine de fonctions et ses instances <br /> 6.6 Résumé <br /> Chapitre 7 Objet<br /> 7.1 Qu'est-ce qu'un objet <br /> 7.2 Propriétés et méthodes des objets <br /> 7.2.1 Propriétés intégrées des objets <br /> 7.2.2 Ajouter et supprimer des attributs aux objets <br /> 7.2.3 Mécanisme de réflexion - propriétés de l'objet d'énumération <br /> 7.3 Construction d'objets <br /> 7.3.1 Constructeur - un exemple de classe wrapper de nombres à virgule flottante double précision <br /> 7.3.2 Construction par défaut et construction par copie <br /> 7.3.3 Constantes d'objet <br /> 7.4 Destruction des objets et recyclage des unités de stockage <br /> 7.5 Objets intégrés de JavaScript <br /> 7.5.1 Objet mathématique <br /> 7.5.2 Objet Date : créez un calendrier simple <br /> 7.5.3 Objet d'erreur <br /> 7.5.4 Autres objets intégrés <br /> 7.5.5 Objets spéciaux - objets globaux et objets appelants <br /> 7.6 Résumé <br /> Chapitre 8 Rassemblement<br />8.1 Tableaux et éléments de tableau <br /> 8.1.1 Construction du tableau <br /> 8.1.2 Constante de tableau <br /> 8.1.3 Éléments du tableau <br /> 8.2 Objets et méthodes de tableau <br /> 8.2.1 Rechercher des éléments <br /> 8.2.2 Ajout et suppression d'éléments <br /> 8.2.3 Définir des opérations et des exemples <br /> 8.2.3.1 Méthode join() <br /> 8.2.3.2 Méthode reverse() <br /> 8.2.3.3 Méthode sort() <br /> 8.2.3.4 Méthode concat() <br /> 8.2.3.5 Méthode slice() <br /> 8.2.3.6 Méthode splice() <br /> 8.2.3.7 Méthode toSgring() et méthode toLocaleString() <br /> 8.3 Table de hachage <br /> 8.3.1 Qu'est-ce qu'une table de hachage <br /> 8.3.2 Construction de la table de hachage <br /> 8.3.3 Implémenter un type HashTable simple <br /> 8.4 Utilisation avancée - définir les opérations et les fermetures <br /> 8.5 Résumé <br /> Chapitre 9 Chaîne <br /> 9.1 Construction des cordes <br /> 9.1.1 Constantes de chaîne <br /> 9.1.2 Séquences d'échappement <br /> 9.1.3 Constructeur de chaînes <br /> 9.2 Utilisation des ficelles <br /> 9.2.1 Comparaison de chaînes <br /> 9.2.2 Extraction et récupération de sous-chaînes <br /> 9.2.3 Concaténer et diviser des chaînes <br /> 9.2.4 Correspondance de modèles de chaînes - un exemple de vérification du format de chaîne <br /> 9.2.5 Autres méthodes <br /> 9.3 Chaînes et tableaux de caractères <br /> 9.4 Traitement des chaînes et du texte - Lecteur d'enregistrements d'échecs JavaScript (1) <br /> 9.4.1 Analyse des exigences - Que sont les records d'échecs et les lecteurs de records d'échecs <br /> 9.4.2 Conception du système - Description de chaîne des enregistrements d'échecs et des données de l'échiquier <br /> 9.4.3 Implémentation du système - analyse et traitement des enregistrements d'échecs <br /> 9.4.4 Lecteur complet de records d'échecs <br /> 9.5 Résumé <br /> Chapitre 10 Expressions régulières<br /> 10.1 Qu'est-ce qu'une expression régulière <br /> 10.1.1 Le concept d'expression régulière <br /> 10.1.2 Expressions régulières en JavaScript <br /> 10.2 Règles des expressions régulières <br /> 10.2.1 Caractère littéral <br /> 10.2.2 Classes de caractères et opérations booléennes <br /> 10.2.3 Répéter <br /> 10.2.4 Sélection, regroupement et référencement <br /> 10.2.5 Spécifier la position correspondante <br /> 10.2.6 Drapeaux - Règles pour la correspondance de modèles avancée <br /> 10.3 Correspondance de motifs <br /> 10.3.1 Méthodes de chaînes et exemples de correspondance de modèles <br /> 10.3.2 Méthode RegExp pour la correspondance de modèles <br /> 10.3.2.1 Un exemple d'utilisation de la méthode exec() pour obtenir l'anniversaire à partir du numéro d'identification <br /> 10.3.2.2 Un exemple d'utilisation de la méthode test() pour parcourir une chaîne <br /> 10.4 À propos des objets wrapper d'expression régulière <br /> 10.4.1 Objet RegExp - utilisation d'expressions régulières pour réaliser une recherche en texte intégral <br /> 10.4.2 Propriétés d'instance de RegExp <br /> 10.5 Expressions régulières puissantes <br /> 10.5.1 Analyser les parties locales des expressions régulières <br /> 10.5.2 Un exemple : un éditeur en ligne puissant <br /> 10.5.3 Construire une nouvelle grammaire - un exemple d'implémentation de l'analyseur JSVM2 dans JSVM <br /> 10.6 Utilisation avancée <br /> 10.7 Traitement du texte avec des expressions régulières <br /> 10.7.1 Créer un éditeur de formule de tarification <br /> 10.7.1.1 Analyse des exigences – Qu'est-ce que l'éditeur de formule de tarification <br /> 10.7.1.2 Implémentation du système --implémentation de l'éditeur de formules de tarification <br /> 10.7.2 Créer un lecteur de paroles à défilement synchrone <br /> 10.7.2.1 Analyse des exigences - Qu'est-ce qu'un lecteur de paroles à défilement synchrone <br /> 10.7.2.2 Conception et mise en œuvre du système - traitement des paroles LRC <br /> 10.8 Résumé <br /> Partie 3 Navigateur et DOM<br />Chapitre 11 Objet du navigateur<br /> 11.1 Objet Window – l'objet de navigateur le plus basique <br /> 11.1.1 Aperçu des objets fenêtre <br /> 11.1.2 Cycle de vie de l'objet Window <br /> 11.1.3 Propriétés et méthodes de l'objet Window <br /> 11.1.4 Un exemple d'application multi-fenêtres <br /> 11.2 Objet Document - représentatif du contenu du document de la fenêtre du navigateur <br /> 11.2.1 Présentation des objets de document <br /> 11.2.2 Documents générés dynamiquement <br /> 11.2.3 Informations de base de l'objet Document <br /> 11.2.4 Propriétés d'apparence de l'objet Document <br /> 11.2.5 Interface du sous-objet du document <br /> 11.2.5.1 Un exemple de parcours d'objets Anchors <br /> 11.2.5.2 Un exemple d'image à l'envers <br /> 11.3 Boîte de dialogue et barre d'état <br /> 11.3.1 Créer une boîte de dialogue simple <br /> 11.3.2 Autres types de boîtes de dialogue <br /> 11.3.2.1 Simulation de boîtes de dialogue - exemples de création d'une boîte de dialogue de fenêtre et de blocage de la boîte de dialogue <br /> 11.3.2.2 showModalDialog et showModelessDialog - pas les normes W3C ou ECMAScrip <br /> 11.3.3 Barre d'état <br /> 11.4 Framework - objet Fenêtre supérieure <br /> 11.4.1 Application multi-framework <br /> 11.4.2 Relation entre les frameworks <br /> 11.4.3 Dénomination du framework <br /> 11.4.4 JavaScript dans les sous-frames <br /> 11.4.5 Application du framework - affichage multi-onglets <br /> 11.4.5.1 Que sont les onglets <br /> 11.4.5.2 Implémentation des onglets--Créer une page contenant des onglets <br /> 11.5 Formulaires et objets de formulaire <br /> 11.5.1 Objets de formulaire et leurs exemples <br /> 11.5.2 Définir les éléments du formulaire <br /> 11.5.3 Validation du formulaire client et exemples <br /> 11.5.4 Créer un composant universel de validation de formulaire client <br /> 11.6 Autres objets intégrés <br /> 11.6.1 Objet Navigateur - représentatif des informations globales du navigateur <br /> 11.6.2 Objet Écran : fournit des informations sur la résolution d'affichage et le nombre de couleurs disponibles <br /> 11.6.3 Objet de localisation - représente l'URL du document affiché dans la fenêtre actuelle <br /> 11.6.4 Objet historique - un objet intéressant <br /> 11.7 Résumé <br /> Chapitre 12 Modèle objet de document<br /> 12.1 Qu'est-ce que DOM <br /> 12.1.1 Représenter les documents sous forme d'arbres <br /> 12.1.2 Nœuds d'arbre <br /> 12.1.3 Propriétés et méthodes communes des objets DOM <br /> 12.1.4 Relation entre la structure HTML et les objets DOM--Utilisez JavaScript pour faire fonctionner des documents HTML via DOM <br /> 12.2 Implémentation du DOM et du navigateur <br /> 12.2.1 À propos de l'API HTML DOM <br /> 12.2.2 Niveaux et caractéristiques du DOM <br /> 12.2.3 Cohérence du DOM <br /> 12.2.4 Différence : dialecte DOM du navigateur <br /> 12.3 Un ensemble de "boîtes" - éléments DOM <br /> 12.3.1 « Boîtes » imbriquées <br /> 12.3.2 Classification des « cartons » et du contenu des « cartons » <br /> 12.4 Créer et supprimer des nœuds <br /> 12.4.1 Construire un nouveau nœud <br /> 12.4.2 Expansion du plan - directement créée via les éléments du document <br /> 12.4.3 Récupérer de l'espace - supprimer les nœuds inutilisés <br /> 12.5 Accéder et manipuler les nœuds DOM <br /> 12.5.1 Ouvrir chaque boîte - nœuds traversants <br /> 12.5.2 Clarifier la relation hiérarchique - père, fils et frère <br /> 12.5.3 Comment rechercher un nœud spécifique <br /> 12.5.4 Nœud Clone - un exemple d'utilisation de cloneNode() pour copier une table <br /> 12.5.5 Nœuds mobiles et leurs exemples <br /> 12.5.6 Conseils pour ajouter de nouvelles lignes et trier <br /> 12.6 Lire et écrire des données – ajouter, modifier et supprimer des attributs <br />12.7 Apparence et comportement <br /> 12.7.1 Attributs de style DOM <br /> 12.7.2 Contrôler l'affichage et le masquage des éléments DOM <br /> 12.7.3 Changer la couleur et la taille : un exemple simple et intéressant <br /> 12.7.4 Changer de position – Créer un texte qui tourne autour d'un cercle <br /> 12.7.5 Modification des contrôles et des exemples <br /> 12.7.6 Changer de style et leurs exemples <br /> 12.7.7 Changer de comportement <br /> 12.8 XML-DOM <br /> 12.8.1 Qu'est-ce que XML DOM <br /> 12.8.2 Comment utiliser XML DOM - un exemple d'utilisation de XML pour implémenter une zone de sélection déroulante associée à plusieurs niveaux <br /> 12.9 Résumé <br /> Chapitre 13 Gestion des événements<br /> 13.1 Qu'est-ce qu'un événement <br /> 13.1.1 Réponse aux messages et aux événements <br /> 13.1.2 Mécanisme piloté par les événements du navigateur <br /> 13.2 Gestion des événements de base <br /> 13.2.1 Événements et types d'événements <br /> 13.2.2 Liaison des événements <br /> 13.2.3 Appeler directement la fonction de traitement des événements <br /> 13.2.4 Valeur de retour de la fonction de gestion des événements <br /> 13.2.5 Réponse à un événement avec paramètres et exemples <br /> 13.2.6 Mot-clé « ce » <br /> 13.3 Modèle d'événement standard <br /> 13.3.1 Bulles et capture - Propagation des événements du navigateur <br /> 13.3.2 Enregistrement de la fonction de gestion des événements <br /> 13.3.3 Enregistrez des objets en tant que gestionnaires d'événements <br /> 13.3.4 Modules d'événements et types d'événements <br /> 13.3.5 À propos de l'interface des événements <br /> 13.3.5.1 Propriétés et méthodes de l'interface Événement <br /> 13.3.5.2 Propriétés de l'interface UIEvent <br /> 13.3.5.3 Propriétés de l'interface MouseEvent <br /> 13.3.5.4 Interface MutationEvent <br /> 13.3.6 Modèle d'événement mixte <br /> 13.3.7 Événements synthétiques <br /> 13.4 Implémentation du modèle de traitement des événements du navigateur <br /> 13.4.1 Modèle d'événement Internet Explorer <br /> 13.4.1.1 À propos de l'inscription aux événements IE <br /> 13.4.1.2 Propriétés de l'objet événement IE <br /> 13.4.1.3 Événement bouillonnant dans IE <br /> 13.4.2 Modèle d'événement Netscape 4 <br /> 13.4.2.1 Capture d'événements et exemples dans Netscape 4 <br /> 13.4.2.2 Propriétés des objets événement Netscape 4 <br /> 13.5 Rappels et événements définis par l'utilisateur <br /> 13.5.1 Modèle de traitement d'événements – un exemple d'implémentation d'un modèle de traitement d'événements simple <br /> 13.5.2 Définition de l'interface des événements utilisateur <br /> 13.5.3 Proxy d'événement et enregistrement d'événement - un exemple de mise en œuvre d'une interface d'événement standard <br /> 13.5.4 Mode standard - envoi et réception d'événements <br /> 13.6 Un exemple : tableau de données amélioré <br /> 13.6.1 Qu'est-ce qu'un tableau de données amélioré <br /> 13.6.2 Un exemple de fixation de l'en-tête de tableau à l'aide d'une double imbrication de table <br /> 13.6.3 Implémentation de la largeur de colonne variable <br /> 13.6.4 Marquer la ligne : présenter une couleur d'arrière-plan différente des autres lignes <br /> 13.6.5 Astuces - Ajouter du code à la feuille de style <br /> 13.7 Résumé <br /> Chapitre 14 Feuilles de style en cascade<br /> 14.1 Qu'est-ce que les feuilles de style en cascade <br /> 14.1.1 Styles CSS et feuilles de style <br /> 14.1.2 Standardisation du CSS <br /> 14.1.3 CSS pris en charge par les navigateurs <br /> 14.2 JavaScript et CSS <br /> 14.2.1 La relation entre CSS et DOM <br /> 14.2.2 Relation entre CSS et IE <br /> 14.2.3 Compatibilité CSS du navigateur <br /> 14.3 Contrôlez CSS pour changer le style de la page <br /> 14.3.1 Mise en œuvre de la séparation entre structure et représentation et ses exemples <br /> 14.3.2 Utilisez JwaScript et CSS pour réaliser le remplacement en temps réel de plusieurs styles de la page <br /> 14.4 Résumé <br /> Chapitre 15 Script du stockage de données<br /> 15.1 Que sont les cookies <br />15.1.1 Cookies du navigateur et du client <br /> 15.1.2 Propriétés des cookies <br /> 15.2 Accès client aux cookies <br /> 15.2.1 Stockage des cookies <br /> 15.2.2 Lecture des cookies <br /> 15.3 Limitations sur les cookies <br /> 15.4 Exemple de cookie : rendez les salutations plus chaleureuses <br /> 15.5 Encapsulation des objets cookies <br /> 15.6 Qu'est-ce que userData <br /> 15.6.1 Données utilisateur du navigateur et du client <br /> 15.6.2 Déclaration des userData <br /> 15.6.3 Propriétés et méthodes UserData <br /> 15.7 Accès client à userData <br /> 15.7.1 Stockage et lecture des userData <br /> 15.7.2 Sécurité des données utilisateur <br /> 15.8 Limites de userData <br /> 15.9 Comparaison entre userData et cookie <br /> 15.10 Exemple userData - un exemple d'utilisation de userData pour enregistrer les données de formulaire côté client <br /> 15.11 Résumé <br /> Partie 4 Interaction avec les données<br /> Chapitre 16 Synchronisation et asynchrone<br /> 16.1 Qu'est-ce que la synchronisation et l'asynchronisme <br /> 16.2 Réglage du délai d'attente et intervalle de temps <br /> 16.3 Utilisation de la minuterie --écoute et interception <br /> 16.3.1 Mode standard - moniteur et ses exemples <br /> 16.3.2 Problèmes auxquels il convient de prêter attention lors de l'utilisation des minuteries <br /> 16.4 Un exemple : une belle horloge Web <br /> 16.4.1 Qu'est-ce qu'une horloge Web ? <br /> 16.4.2 L'horloge web la plus simple <br /> 16.4.3 Conception de l'horloge Web <br /> 16.4.4 Code source complet de l'horloge Web <br /> 16.5 Résumé <br /> Chapitre 17 XML DOM et XML HTTP<br /> 17.1 Qu'est-ce qu'un objet XML DOM <br /> 17.1.1 Introduction au XML DOM <br /> 17.1.2 Interface XML DOM prise en charge par les navigateurs <br /> 17.1.2.1 Interface standard XML DOM <br /> 17.1.2.2 Composant XML DOM d'IE <br /> 17.1.2.3 Manipulation de documents XML - un exemple d'utilisation de MSXML pour manipuler des documents XML <br /> 17.2 Compatibilité des crackées de XML DOM - Application multi-navigateurs de XML DOM <br /> 17.3 Gestion des erreurs XML DOM <br /> 17.3.1 Objet ParseError pour gérer les informations d'erreur <br /> 17.3.2 Documents contenant des messages d'erreur <br /> 17.4 Manipulation XML DOM des documents XML <br /> 17.4.1 Nœud d'accès <br /> 17.4.2 Créer un nouveau nœud <br /> 17.4.3 Déplacer et modifier des nœuds et leurs exemples <br /> 17.4.4 Lecture et écriture des attributs du nœud et lecture et écriture des données <br /> 17.4.5 Enregistrer le document <br /> 17.5 Un exemple de lecteur d'enregistrements d'échecs JavaScript (2) <br /> 17.5.1 Utiliser XML pour décrire les records d'échecs <br /> 17.5.2 Convertir les enregistrements d'échecs XML en enregistrements d'échecs SGF <br /> 17.6 Qu'est-ce qu'un objet HTTP XML <br /> 17.6.1 Introduction aux objets XML HTTP <br /> 17.6.2 Objets HTTP XML pris en charge par les navigateurs <br /> 17.7 Envoi de requêtes via XML HTTP <br /> 17.7.1 Établir une connexion <br /> 17.7.2 Envoyer la demande <br /> 17.8 Lecture et paramétrage des en-têtes HTTP <br /> 17.8.1 Que sont les en-têtes HTTP <br /> 17.8.2 Lecture et paramétrage des en-têtes HTTP <br /> 17.9 Réponse du serveur <br /> 17.9.1 Réponses synchrones et asynchrones et leurs exemples <br /> 17.9.2 ResponseText et ResponseXML contenant le contenu du texte de réponse <br /> 17.10 Résumé <br /> Chapitre 18 Introduction à Ajax<br /> 18.1 Qu'est-ce que l'Ajax <br /> 18.1.1 L'Ajax n'est pas mystérieux <br /> 18.1.2 Scénarios d'application Ajax <br /> 18.1.3 Concurrents d'Ajax – autres technologies alternatives <br /> 18.2 Une exploration préliminaire d'Ajax - mon premier programme Ajax <br /> 18.2.1 Commencez avec une application standard – un simple salon de discussion en temps réel <br /> 18.2.2 Actualisation de page ennuyeuse <br /> 18.2.3 Solution sans actualisation : salle de discussion améliorée <br />18.2.4 Travail asynchrone : la solution au décalage <br /> 18.3 Analyse des principes d'Ajax <br /> 18.3.1 Communication XML HTTP en temps réel et un exemple simple d'encapsulation de l'objet AjaxProxy <br /> 18.3.2 Affichage dynamique des données : une fonctionnalité importante d'Ajax pour améliorer l'expérience interactive <br /> 18.3.3 Tirer parti de la puissance de XML <br /> 18.3.4 Tout lier avec JavaScript <br /> 18.3.5 Normes derrière les candidatures <br /> 18.4 Exemple Ajax - outil de chat en temps réel <br /> 18.4.1 Qu'est-ce qu'un outil de chat en direct <br /> 18.4.2 Analyse des exigences - Points clés pour la mise en œuvre de la fonction de chat en temps réel <br /> 18.4.3 Implémentation du système --implémentation de la fonction de chat en temps réel <br /> 18.4.4 Résumé <br /> 18.5 Résumé <br /> Chapitre 19 Normes et compatibilité<br /> 19.1 Organismes de normalisation <br /> 19.1.1 Normes W3C et DOM <br /> 19.1.2 Normes ECMA et JavaScript <br /> 19.1.3 Normes Internet <br /> 19.2 Compatibilité des plateformes et navigateurs <br /> 19.2.1 Méthode du plus petit dénominateur commun <br /> 19.2.2 Codage défensif <br /> 19.2.3 Détecteur de clients <br /> 19.2.4 Détection de fonctionnalités <br /> 19.2.5 Mise en œuvre des normes <br /> 19.2.6 Arrêt modéré <br /> 19.3 Compatibilité des crackées linguistiques <br /> 19.3.1 attribut de langue <br /> 19.3.2 Test des crackées <br /> 19.4 Comment implémenter des applications multi-navigateurs <br /> 19.4.1 Compromis – Délimitation de la portée du support <br /> 19.4.2 Conception du module de base - détection de compatibilité indépendante <br /> 19.4.3 Division des niveaux d'exécution <br /> 19.4.4 Donnez les bonnes informations – ne rendez pas votre code silencieux <br /> 19.4.5 Tests d'application adéquats : le « diable de la compatibilité » « donnera toujours un coup de pied à votre chien » lorsque vous n'y prêtez pas attention <br /> 19.4.6 Norme de proximité et principe de proximité <br /> 19.5 Regard vers l'avenir <br /> 19.6 Résumé <br /> Chapitre 20 Sécurité des informations<br /> 20.1 Informations privées de l'utilisateur <br /> 20.2 Opérations interdites et restreintes <br /> 20.2.1 Propriétés restreintes <br /> 20.2.2 Opérations restreintes <br /> 20.2.3 Niveau de sécurité des scripts <br /> 20.2.4 Débogage des scripts <br /> 20.3 Méfiez-vous des attaquants dans les coulisses <br /> 20.3.1 Moyens d'attaque <br /> 20.3.2 Flux de données masqué <br /> 20.3.3 Déguisement des pages <br /> 20.3.4 Indices trouvés <br /> 20.3.5 Mesures de prévention <br /> 20.3.5.1 Cryptage des données transmises <br /> 20.3.5.2 Masquer le code source aux utilisateurs <br /> 20.4 Politique de même origine <br /> 20.4.1 Quelle est la même politique d'origine <br /> 20.4.2 Avantages et inconvénients de la politique de même origine <br /> 20.4.3 Briser la stratégie de même origine <br /> 20.5 Zones de sécurité et scripts signés <br /> 20.5.1 Solution de politique de sécurité configurable <br /> 20.5.2 Zone de sécurité d'Internet Explorer <br /> 20.5.3 Script de signature de Netscape <br /> 20.6 Sécurité du code lui-même - cryptage et obscurcissement <br /> 20.6.1 Pourquoi le cryptage et l'obscurcissement <br /> 20.6.2 Technologie de chiffrement côté client et exemples <br /> 20.6.3 Principe d'obscurcissement du code <br /> 20.6.4 Outil d'obscurcissement de code JavaScript - un exemple d'algorithme d'obfuscation de code <br /> 20.6.5 Combinaison de cryptage et d'obscurcissement <br /> 20.7 Résumé <br /> Partie 5 Au-delà de JavaScript<br /> Chapitre 21 Orienté objet<br /> 21.1 Qu'est-ce que l'orientation objet <br /> 21.1.1 Classes et objets <br /> 21.1.2 Encapsulation d'attributs publics et privés <br /> 21.1.3 Types de propriétés et méthodes <br /> 21.2 Prototype magique <br /> 21.2.1 Qu'est-ce qu'un prototype <br /> 21.2.2 Conseils d'utilisation du prototype <br />21.2.2.1 Ajouter des propriétés aux objets prototypes <br /> 21.2.2.2 Objet point avec valeur par défaut <br /> 21.2.2.3 L'opération de suppression restaure les propriétés de l'objet aux valeurs par défaut <br /> 21.2.2.4 Utiliser un prototype pour concevoir des getters <br /> 21.2.2.5 L'opération de suppression restaure la visibilité des propriétés du prototype <br /> 21.2.2.6 Utiliser un prototype pour créer un grand nombre de copies <br /> 21.2.2.7 Définir des méthodes statiques à l'aide d'un prototype <br /> 21.2.3 L'essence du prototype et ses exemples <br /> 21.2.4 La valeur et les limites du prototype <br /> 21.3 Héritage et polymorphisme <br /> 21.3.1 Qu'est-ce que l'héritage <br /> 21.3.2 Méthodes pour mettre en œuvre l'héritage <br /> 21.3.2.1 Méthode d'héritage structurel et ses exemples <br /> 21.3.2.2 Héritage prototypique et ses exemples <br /> 21.3.2.3 Méthode d'héritage d'instance et ses exemples <br /> 21.3.2.4 Copier le droit des successions et ses exemples <br /> 21.3.2.5 Comparaison de plusieurs méthodes d'héritage <br /> 21.3.2.6 Droit des successions mixtes et ses exemples <br /> 21.3.3 Héritage unique et héritage multiple <br /> 21.3.4 Interface et sa mise en œuvre <br /> 21.3.5 Polymorphisme et sa mise en œuvre <br /> 21.4 Construction et destruction <br /> 21.4.1 Constructeur <br /> 21.4.2 Constructions multiples <br /> 21.4.3 Destruction <br /> 21.5 Mystère ! "ce" labyrinthe <br /> 21.5.1 D'innombrables pièges - le mystère inquiétant de "ceci" <br /> 21.5.1.1 Utilisation de ce pronom <br /> 21.5.1.2 ce « piège » <br /> 21.5.1.3 Problème asynchrone de ce pronom <br /> 21.5.2 Remplacement des avantages et des inconvénients - mauvaises habitudes d'utilisation <br /> 21.5.3 Appel asynchrone - Qui a touché mon "ceci" <br /> 21.5.4 Découvrir la vérité – La nature de « ceci » en JavaScript <br /> 21.5.5 Plus de difficulté - Utilisez la fermeture pour corriger "cette" référence <br /> 21.6 Emballage d'objets <br /> 21.6.1 Distinguer valeurs et références <br /> 21.6.2 Emballage et déballage <br /> 21.7 Métaclasse, modèle de classe <br /> 21.7.1 Qu'est-ce qu'une métaclasse <br /> 21.7.2 Métaclasse – la classe qui construit la classe <br /> 21.7.3 Pourquoi utiliser la métaclasse <br /> 21.7.4 Cours d'usine <br /> 21.7.4.1 Qu'est-ce qu'une fabrique de classes <br /> 21.7.4.2 Pourquoi construire une usine de classe <br /> 21.8 Qui est le Créateur <br /> 21.8.1 Des principes qui s'appliquent à tout <br /> 21.8.2 Le summum de l'abstraction - un exemple de motif abstrait <br /> 21.8.3 Retour à la nature, architecture homologue <br /> 21.9 Résumé <br /> Chapitre 22 Fermetures et programmation fonctionnelle<br /> 22.1 Langues dynamiques et fermetures <br /> 22.1.1 Langage dynamique <br /> 22.1.2 Domaine de syntaxe et domaine d'exécution <br /> 22.1.3 Fermetures JavaScript - un exemple qui reflète l'essence des fermetures <br /> 22.2 Caractéristiques et formes de fermeture <br /> 22.2.1 L'intérieur de la fermeture - le royaume de l'autonomie <br /> 22.2.2 Accès à l'environnement externe - un exemple d'utilisation de fermetures pour modifier l'environnement externe <br /> 22.2.3 Fermetures et orienté objet <br /> 22.2.4 Autres formes de fermeture <br /> 22.3 Scénarios où la fermeture ne convient pas <br /> 22.4 Programmation fonctionnelle <br /> 22.4.1 Qu'est-ce que la programmation fonctionnelle <br /> 22.4.1.1 Les fonctions sont du premier type <br /> 22.4.1.2 Fermetures et programmation fonctionnelle <br /> 22.4.1.3 Curry, un concept intéressant <br /> 22.4.1.4 Évaluation et continuation différées - un exemple de séquence infinie de Fibonacci <br /> 22.4.2 Programmation fonctionnelle, formulation et modèles mathématiques - un exemple d'équation parabolique <br /> 22.4.3 Avantages de la programmation fonctionnelle <br /> 22.4.3.1 Avantages des tests unitaires <br />22.4.3.2 Avantages du débogage <br /> 22.4.3.3 Avantages du parallélisme <br /> 22.4.3.4 Avantages du déploiement de code chaud <br /> 22.4.3.5 Raisonnement et optimisation assistés par machine <br /> 22.4.4 Inconvénients de la programmation fonctionnelle <br /> 22.4.4.1 Effets secondaires des fermetures <br /> 22.4.4.2 Forme récursive <br /> 22.4.4.3 Effets secondaires d'une évaluation retardée <br /> 22.5 Fermetures et orienté objet <br /> 22.5.1 Domaine privé <br /> 22.5.2 Gestion des espaces de noms <br /> 22.5.3 Amitié - un concept très intéressant <br /> 22.6 Code JavaScript de style Python <br /> 22.6.1 Le code le plus simple <br /> 22.6.2 Réutilisation légère <br /> 22.6.2.1 JSON <br /> 22.6.2.2 Fonctionnel <br /> 22.6.2.3 Fonction d'itération - un exemple de fonction d'itération de tableau <br /> 22.6.3 Gestion des modules et ses exemples <br /> 22.7 Résumé <br /> Chapitre 23 Gestion au niveau du module<br /> 23.1 Gestion modulaire <br /> 23.1.1 Modularisation - Réutilisation du code <br /> 23.1.2 Gestion des modules JavaScript <br /> 23.2 Principe ouvert-fermé et orienté interface <br /> 23.2.1 Principe ouvert et fermé <br /> 23.2.2 Orienté interface <br /> 23.3 Gestion des espaces de noms <br /> 23.3.1 Qu'est-ce qu'un espace de noms <br /> 23.3.2 Pourquoi utiliser des espaces de noms <br /> 23.3.3 Gestion des espaces de noms JavaScript <br /> 23.4 Appeler des dépendances <br /> 23.4.1 Dépendances des modules <br /> 23.4.2 Gestion des dépendances des modules <br /> 23.5 Utiliser le code pour gérer le code <br /> 23.5.1 Gestion de l'environnement d'exécution <br /> 23.5.2 Code géré – un simple « conteneur » de code géré <br /> 23.5.3 Un conteneur complet de gestion de code <br /> 23.6 Résumé <br /> Chapitre 24 Construction dynamique<br /> 24.1 Laissez le code écrire le code <br /> 24.1.1 Analyse dynamique des scripts <br /> 24.1.2 Extension de la grammaire - Créez votre propre langue <br /> 24.2 « Inventer » la grammaire <br /> 24.2.1 Expressions régulières, analyse syntaxique et exemples <br /> 24.2.2 Une implémentation simple d'un analyseur de grammaire <br /> 24.2.2.1 Qu'est-ce que la syntaxe JavaScript 2.0 <br /> 24.2.2.2 Implémentation de certaines fonctionnalités clés de la syntaxe JavaScript 2.0 <br /> 24.3 Implémentez votre propre dialecte - LispScript <br /> 24.3.1 De JavaScript à Lisp <br /> 24.3.2 Travail initial - code JavaScript général <br /> 24.3.3 Axiomes, expressions <br /> 24.3.4 Sept postulats de base de la programmation fonctionnelle <br /> 24.3.4.1 Postulat « de référence » <br /> 24.3.4.2 Postulat « atomique » <br /> 24.3.4.3 Postulat « Valeur égale » <br /> 24.3.4.4 Postulat "En-tête de tableau" <br /> 24.3.4.5 Postulat « Table des restes » <br /> 24.3.4.6 Postulat « table de somme » <br /> 24.3.4.7 Postulat « Conditionnel » <br /> 24.3.5 Grammaire des fonctions <br /> 24.3.6 Définir de nouvelles fonctions à l'aide de LispScript <br /> 24.3.7 Une surprise--_évaluation <br /> 24.3.8 Autres extensions <br /> 24.3.9 Résumé <br /> 24.3.10 Environnement d'exécution et conteneur de code - examinez les performances réelles du LispScript "récemment inventé" <br /> 24.4 Résumé <br /> Chapitre 25 Efficacité d'exécution<br /> 25.1 Pourquoi devrions-nous discuter de l'efficacité de l'exécution <br /> 25.1.1 Plaintes des clients – Quelle est la lenteur de JavaScript <br /> 25.1.2 À qui la faute si le code ralentit <br /> 25.2 Le prix de fermeture <br /> 25.2.1 Problèmes de performances liés à une encapsulation excessive <br /> 25.2.2 Avantages et inconvénients du masquage d'informations <br /> 25.2.3 Coût de construction des objets <br /> 25.3 Feu qui coule dans la boîte <br />25.3.1 Surcharge de mémoire DOM <br /> 25.3.2 Gestion de la mémoire du navigateur <br /> 25.3.3 Voir clairement un fait : l'existence de fuites de mémoire <br /> 25.3.4 Remarque--Fermez votre « boîte » à temps <br /> 25.3.5 Clarification de certains malentendus <br /> 25.3.5.1 Le script crée dynamiquement un DOM provoquant une fuite de mémoire <br /> 25.3.5.2 Les fermetures provoquent des fuites de mémoire <br /> 25.4 Actualités - Diables et Anges <br /> 25.4.1 Analyse des performances de l'analyse dynamique - un test d'efficacité des caractéristiques dynamiques <br /> 25.4.2 Efficacité du développement et efficacité de l'exécution - un choix toujours difficile <br /> 25.4.3 Beauté et applicabilité - Apprenez à résister à la tentation du diable <br /> 25.4.4 Agir comme un ange aux yeux des clients <br /> 25.5 Laissez le code danser <br /> 25.5.1 La simplicité est belle - code minceur <br /> 25.5.2 L'application la plus parfaite est de ne pas utiliser <br /> 25.5.3 Une abstraction élevée consiste à simplifier le problème <br /> 25.5.4 La logique et l'expression sont tout aussi importantes <br /> 25.5.5 Gardez le code rigoureux <br /> 25.5.6 Un beau style d'écriture qui rend les lecteurs heureux <br /> 25.6 Résumé <br /> Chapitre 26 Cadre d'application<br /> 26.1 Présentation du cadre d'application <br /> 26.1.1 Qu'est-ce qu'un framework d'application <br /> 26.1.2 Composants du framework d'application <br /> 26.1.2.1 Bibliothèque de classe <br /> 26.1.2.2 Module de base <br /> 26.1.2.3 Configuration de l'environnement <br /> 26.1.2.4 Manuel d'utilisation <br /> 26.2 Pourquoi concevoir un framework d'application <br /> 26.2.1 Portée du cadre d'application <br /> 26.2.2 Avantages et inconvénients des frameworks d'application <br /> 26.3 Comment concevoir un cadre d'application <br /> 26.3.1 Saisir l'objectif de conception <br /> 26.3.2 Directives de conception pour le cadre d'application <br /> 26.3.3 Quel type de cadre d'application est un cadre d'application mature <br /> 26.3.4 Méthode de conception du framework d'application <br /> 26.3.5 Combat réel ! Concevoir un cadre d'application simple <br /> 26.3.5.1 Auto-description <br /> 26.3.5.2 Interface de base et code sémantique <br /> 26.3.5.3 Extension du prototype des objets principaux <br /> 26.3.5.4 Méthode simple <br /> 26.3.5.5 Espaces de noms <br /> 26.3.5.6 Prise en charge standard et multi-navigateurs <br /> 26.3.5.7 Modèle d'événement – Modèle d'événement de Silverna <br /> 26.3.5.8 Mode d'application <br /> 26.3.5.9 Fournir des composants Ajax <br /> 26.3.5.10 Gestion de la mémoire et autres <br /> 26.4 Application pratique du framework--Widgets développés sur le framework Silverna 2.0 <br /> 26.5 Cadre d'application existant <br /> 26.5.1 Prototype <br /> 26.5.2 JQuery <br /> 26.5.3 Dojo <br /> 26.5.4 JSVM <br /> 26.5.5 Autres cadres <br /> 26.5.5.1 Bindows (fondée en 2003) <br /> 26.5.5.2 BackBase (créé en 2003) <br /> 26.5.5.3 DOJO (en cours de développement, créé en septembre 2004) <br /> 26.5.5.4 Open Rico (en cours de développement, fondé en mai 2005, basé sur un premier framework propriétaire) <br /> 26.5.5.5 qooxdoo (en cours de développement, fondé en mai 2005) <br /> 26.5.5.6 Tibet (en cours de développement, créé en juin 2005) <br /> 26.5.5.7 AJFORM (créé en juin 2005) <br /> 26.6 Résumé </p>
Réalisation de pages internet29645642018-01-17
Une collection de 300 merveilleuses compétences JavaScript, qui sont toutes des exemples JS très pratiques, comprenant des jeux, des effets de date, des effets de texte, des boutons, des effets de souris, etc., ainsi que quelques applets Java, etc.
Réalisation de pages internet29640142018-01-17
Un didacticiel d'introduction relativement nouveau sur AJAX - ExtJS2.0 est un framework AJAX frontal qui n'a rien à voir avec la technologie back-end. Il peut être utilisé pour développer des applications WEB avec des interfaces magnifiques et une bonne expérience utilisateur. À l'heure actuelle, la technologie AJAX est également très populaire de nos jours. Une technologie WEB, ce didacticiel d'entrée de gamme peut donc vous permettre de comprendre d'abord quelques connaissances de base d'AJAX.
Réalisation de pages internet29637362018-01-17