- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

Bases de l'optimisation des moteurs de recherche <br /> Créez des titres de page uniques et précis <br /> Meilleure utilisation des balises méta de description <br /> Optimiser la structure du site Web <br /> Optimiser la structure des URL <br /> Facilitez la recherche et la navigation sur votre site Web <br /> Optimiser le contenu <br /> Fournir du contenu et des services de haute qualité <br /> Écrivez le texte d'ancrage du lien <br /> Optimiser l'utilisation des images <br /> Utilisez correctement la balise de titre <br /> Gérer l'exploration des pages <br /> Utilisez les fichiers robots.txt plus efficacement <br /> Utilisez rel="nofollow" avec prudence <br /> Optimisation des moteurs de recherche pour les sites Web mobiles <br /> Parlez à Google de votre site mobile <br /> Guidez correctement les utilisateurs de téléphones mobiles <br /> Promotion et analyse du site Web <br /> Faites la promotion de votre site Web de la bonne manière <br /> Profitez des outils gratuits pour les webmasters <br /> Les balises de titre indiquent aux utilisateurs et aux moteurs de recherche de quoi parle une page Web particulière.
Réalisation de pages internet29537212018-01-19
Pour apprendre cette série de didacticiels, vous devez avoir certaines connaissances de base en HTML et CSS, ce qui signifie que vous avez déjà créé des pages Web et que vous pouvez utiliser la mise en page de tableaux. Si vous venez de commencer à apprendre la production de pages web et que vous ne savez pas ce que sont la disposition des tableaux, le html et le css, il est recommandé de recharger vos batteries d'abord, sinon vous aurez du mal à apprendre ce tutoriel ou vous ne le comprendrez pas. tous. <br /> En raison de contraintes de temps, ce didacticiel n'explique que quelques connaissances pratiques, vous permettant de passer de la mise en page originale du tableau à la mise en page standard du Web (div+css), et d'utiliser les standards du Web pour créer des pages communes, ce qui atteint également l'objectif de ce didacticiel. . <br /> Ce tutoriel est principalement expliqué étape par étape sous forme d'exemples. Les points clés ou difficultés impliqués dans les exemples seront expliqués, et les concepts seront moins expliqués. Parce que les concepts sont difficiles à expliquer clairement, ou même si vous les expliquez clairement, vous ne pourrez peut-être pas les comprendre, et même si vous les comprenez, vous ne pourrez peut-être pas les comprendre. Je vous laisse donc le concept à étudier en profondeur plus tard.
Réalisation de pages internet29538342018-01-19
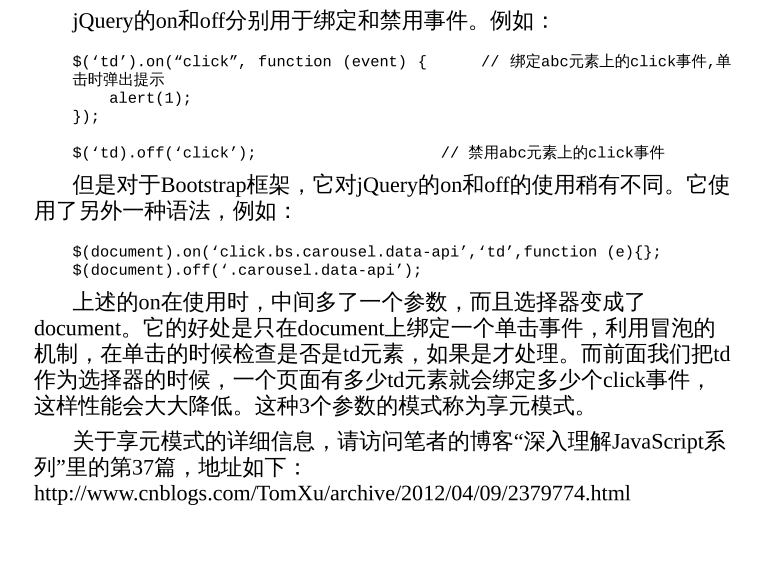
Ce livre est la cristallisation de l'expérience d'experts seniors en technologie Web et est un incontournable pour les ingénieurs front-end. Il explique de manière exhaustive l'utilisation de chaque composant fonctionnel, le développement secondaire des plug-ins et extensions existants, une analyse approfondie des fonctionnalités. des idées architecturales et la mise en œuvre du code source, ainsi que le développement de plug-ins et d'extensions complets personnalisés. Les amis qui en ont besoin peuvent le télécharger et l'essayer ! <p> <strong>Bootstrap</strong> est actuellement l'un des frameworks de développement web front-end les plus populaires et les plus appréciés au monde. Sa puissance réside dans son encapsulation complète et complète des widgets de mise en page CSS et des plug-ins JavaScript courants, permettant aux ingénieurs front-end et aux ingénieurs de développement back-end inexpérimentés de le maîtriser et de l'utiliser rapidement, améliorant ainsi considérablement l'efficacité du développement. En outre, il peut également standardiser dans une certaine mesure l’écriture de CSS et de JavaScript par les équipes front-end. </p>
Réalisation de pages internet29562722018-01-19
<p> Dans la méthode littérale, tous les contenus placés entre // sont des métacaractères, certains ont des significations particulières et la plupart d'entre eux sont des métacaractères ordinaires qui représentent leur propre signification<br /> varname ='wo';<br /> varreg = /^d+"+nom+"d+$/<br /> Afin de résoudre le besoin mentionné ci-dessus d'ajouter une variable à l'expression régulière, nous ne pouvons utiliser que la création d'instance<br /> varreg =newRegExp("^\d+"+name+"\d+$","g")<br /> Quelle est la différence entre la méthode littérale et la méthode de création d'instance dans les expressions régulières ?<br /> 1. Tout ce qui apparaît dans la méthode littérale est constitué de métacaractères, donc les valeurs des variables ne peuvent pas être fusionnées, mais la méthode de création d'instance est possible. <br /> 2. Écrivez simplement d directement au sens littéral, mais dans l'exemple, il doit être traduit\d<br /> </p>
Réalisation de pages internet29535462018-01-19
Ce livre rassemble les technologies CSS les plus utiles, résume les meilleures pratiques en matière de conception CSS, discute des techniques permettant de résoudre divers problèmes pratiques et comble les lacunes des livres CSS. Pour cette raison, après la publication de la crackée anglaise, le papier de Luoyang a été cher pendant un certain temps et il a été réimprimé à plusieurs reprises. Il s'est rapidement hissé au sommet du classement des livres d'Amazon, et a même suivi le rythme de "Harry Potter" à son apogée. créant un miracle de vente pour les livres informatiques. <br /> Dans le cadre des standards du Web, CSS est devenu un élément clé indispensable dans la conception Web moderne. CSS peut sembler simple, mais maîtriser réellement CSS n’est pas une tâche facile. Lorsque vous utilisez CSS pour développer des sites Web, vous rencontrerez toutes sortes de bugs et d'incohérences dans le navigateur, et les solutions sont si diverses que les utilisateurs se sentent souvent confus et ne savent pas par où commencer.
Réalisation de pages internet29537822018-01-19
Ce livre explique en détail les grandes lignes des points de connaissances pour les entretiens de développement front-end ; j'aimerais le partager avec vous. Les amis intéressés peuvent venir y jeter un œil.
Réalisation de pages internet29535282018-01-19
De nombreux amis qui ne connaissent pas grand-chose aux expressions régulières effectuent souvent des recherches en ligne pendant une longue période lorsqu'ils ont besoin d'utiliser des expressions régulières pour vérifier des données, mais les résultats qu'ils trouvent ne répondent toujours pas tout à fait aux exigences. J'ai donc récemment trié certaines expressions régulières couramment utilisées en développement, notamment la vérification des nombres, des caractères, certaines exigences particulières, etc. Gardez-le pour vous et comme référence pour vos amis.
Réalisation de pages internet29536892018-01-19
ZK est un framework d'interface utilisateur AJAX basé sur des composants et piloté par des événements, une technologie en coulisse. Avec ZK, vous pouvez enrichir vos applications Web avec XUL et XHTML, en les manipulant pour gérer les événements provoqués par l'activité des utilisateurs, tout comme les applications de bureau que vous utilisez depuis des années.
Réalisation de pages internet29539562018-01-19
La manipulation de texte existe dans presque toutes les applications, et une gestion correcte du texte peut améliorer les performances de l'application. <br /> Ce livre présente VB. NET, tel que le stockage de texte, le remplacement et l'ajout de texte, etc. Le livre compare en détail les avantages, les inconvénients et la vitesse des différentes méthodes de manipulation de texte, vous aidant ainsi à choisir facilement la méthode la plus appropriée pour votre application. Ce livre se concentre sur l’utilisation d’un langage simple. NET Framework pour le traitement des chaînes - les expressions régulières, et présente comment créer vos propres expressions pour faire correspondre et manipuler du texte. Les explications de ce livre sont pratiques et vivantes, et une grande quantité de code contenu dans le livre peut être directement utilisée dans vos applications. <br /> Ce livre est adapté au travail. NET qui souhaitent améliorer l'efficacité du traitement de texte dans leurs applications.
Réalisation de pages internet29558512018-01-19
L'expression régulière est une expression régulière. Il semble que l'anglais soit beaucoup plus facile à comprendre que le chinois. Vérifiez simplement le symbole de l'expression <br />. ne s'est pas qualifié ! ! Les expressions régulières ont un objet RegExp très puissant et complexe, disponible en crackée JavaScript 1.2 avec <br /> fourni le. <br /> Jetons un coup d'œil à l'introduction aux expressions régulières : <br /> Les objets d'expression régulière sont utilisés pour normaliser une expression standardisée (c'est-à-dire que l'expression ne répond pas à des exigences spécifiques, par exemple s'il s'agit d'un e-mail<br /> format d'adresse, etc.), qui possède des propriétés et des méthodes permettant de vérifier si la chaîne donnée est conforme aux règles. <br /> De plus, les propriétés des objets d'expression régulière individuels que vous créez à l'aide du constructeur RegExp ont déjà des expressions régulières prédéfinies<br /> Propriétés statiques des objets, vous pouvez les utiliser à tout moment.
Réalisation de pages internet29536862018-01-19
<p> Les expressions régulières sont un petit langage de programmation hautement spécialisé qui n'est pas propre à Python. Il s'agit d'un élément fondamental et important de nombreux langages de programmation. En python, il est principalement implémenté via le module re. </p> <p> Les modèles d'expressions régulières sont compilés en une série de bytecodes puis exécutés par un moteur de correspondance écrit en C. Alors, quels sont les scénarios d’utilisation courants des expressions régulières ? </p> <p> Par exemple, spécifiez des règles pour l'ensemble de chaînes correspondant auquel vous souhaitez faire correspondre ; </p> <p> L'ensemble de chaînes peut inclure des adresses e-mail, des adresses Internet, des numéros de téléphone ou certains ensembles de chaînes personnalisés en fonction des besoins ; </p> <p> Bien entendu, vous pouvez également juger si un ensemble de chaînes est conforme aux règles de correspondance que nous avons définies ; </p> <p> Recherchez la partie de la chaîne qui correspond à la règle ; </p> <p> Une série de traitements de texte tels que la modification et la découpe ; </p>
Réalisation de pages internet29542432018-01-19
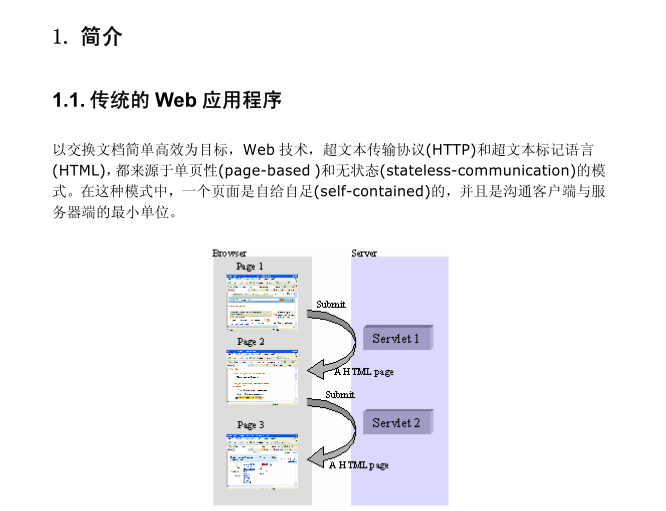
Un didacticiel d'introduction relativement nouveau sur AJAX - ExtJS2.0 est un framework AJAX frontal qui n'a rien à voir avec la technologie back-end. Il peut être utilisé pour développer des applications WEB avec des interfaces magnifiques et une bonne expérience utilisateur. À l'heure actuelle, la technologie AJAX est également très populaire de nos jours. Une technologie WEB, ce didacticiel d'entrée de gamme peut donc vous permettre de comprendre d'abord quelques connaissances de base d'AJAX.
Réalisation de pages internet29536312018-01-19
Parmi les 7 technologies impliquées dans AJAX, je pense personnellement que Javascript, XMLHttpRequest, DOM et XML sont les plus utiles. <br /> <a>A</a>, objet XMLHttpRequest<br /> XMLHttpRequest est un objet du composant XMLHTTP. Grâce à cet objet, AJAX ne peut échanger des données qu'avec le serveur comme une application de bureau, sans avoir à actualiser l'interface à chaque fois, et il n'est pas nécessaire de confier le travail de traitement des données au serveur. à chaque fois ; cela réduit non seulement la charge sur le serveur, accélère la vitesse de réponse et réduit le temps d'attente de l'utilisateur. <p> À partir d'IE5.0, les développeurs peuvent utiliser les composants XMLHTTP ActiveX dans les pages Web pour étendre leurs propres fonctions. Ils peuvent directement transmettre des données au serveur ou recevoir des données du serveur sans naviguer à partir de la page Web actuelle. , Mozilla1.0 et NetScape7 créent la classe proxy XMLHttpRequest qui hérite de XML ; dans la plupart des cas, l'objet XMLHttpRequest est très similaire au composant XMLHTTP, avec des méthodes et des propriétés similaires, mais certaines propriétés sont différentes. </p>
Réalisation de pages internet29538642018-01-19
<p> La méthode ajax() charge les données distantes via des requêtes HTTP. </p> <p> Cette méthode est l'implémentation AJAX sous-jacente de jQuery. Pour des implémentations de haut niveau simples et faciles à utiliser, voir $.get, $.post, etc. $.ajax() renvoie l'objet XMLHttpRequest qu'il a créé. Dans la plupart des cas, vous n'aurez pas besoin de manipuler cette fonction directement, sauf si vous devez manipuler des options moins couramment utilisées pour plus de flexibilité. </p> <p> Dans le cas le plus simple, $.ajax() peut être utilisé directement sans aucun paramètre. </p>
Réalisation de pages internet29536832018-01-19
Avec la promotion et l'application de la technologie HTML5 en Chine, les navigateurs prennent progressivement en charge des fonctionnalités HTML5 plus riches, et diverses plates-formes HTML5 ont émergé, riches en opportunités de marché diversifiées. <br /> En 2015, les plateformes HTML5 nationales fournissaient principalement des outils de production et de développement, divisés en trois catégories : des modèles de marketing légers (comme Yiqixiu), des moteurs fonctionnels (comme Bailu) et des outils de base (comme iH5). Avec le développement progressif de ces plates-formes, l'industrie HTML5 a commencé à passer d'une application technique à l'écologie inoffensive de l'ensemble de l'industrie. <br /> Cependant, il existe encore une énorme marge de croissance dans l'application du HTML5. Dans un avenir proche, il est probable qu'il passera progressivement de l'industrie de la publicité à l'industrie du jeu, à l'industrie de la radio et de la télévision et à l'industrie des médias, et il sera en mesure de le faire. étendre encore sa portée dans un avenir proche. En tant que nouvelle génération de normes de développement Web, HTML5 est appelé à s'imposer au cours de l'année à venir. <br /> Aux yeux de nombreuses personnes, HTML5 est étroitement lié au marketing Internet, mais en fait, dès le point de départ de sa création, il s'agit d'un standard de page Web qui définit les spécifications d'écriture des langages des navigateurs. Alors que la poussière de la norme HTML5 est retombée, ses puissantes capacités de développement d'applications Web ont obligé les utilisateurs à modifier leur façon de penser inhérente à Internet et à trouver de nouvelles solutions Web.
Réalisation de pages internet29560182018-01-19
Ce document parle principalement de l'utilisation de jQuery-Mobile pour créer des Web-App ; le développement de l'Internet mobile a favorisé divers frameworks Web mobiles. jQuery est un excellent framework JavaScript léger qui simplifie le fonctionnement entre HTML5 et JavaScript. Cet article présentera en détail comment créer une excellente application Web mobile via jQuery. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil.
Réalisation de pages internet29588942018-01-18
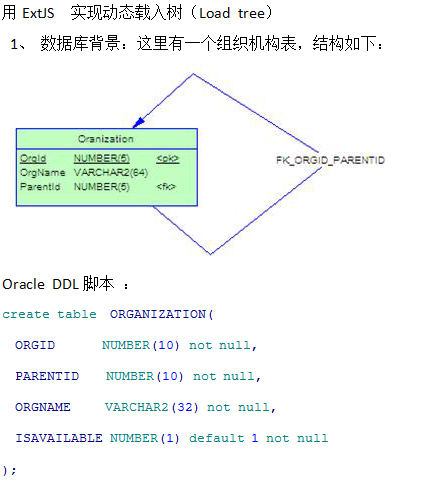
<p class="MsoNormal" style="background:#FFFFFF;"> Utilisez ExtJS pour implémenter l'arborescence de chargement dynamique (Arborescence de chargement) </p> <p class="MsoNormal" style="margin-left:24pt;text-indent:-18pt;background:#FFFFFF;"> 1. Contexte de la base de données : </p> <p class="MsoNormal" style="background:#FFFFFF;"> Script Oracle DDL : </p> <p class="MsoNormal" style="background:#FFFFFF;"> créer la table ORGANISATION( </p> <p class="MsoNormal" style="background:#FFFFFF;"> ORGID NUMBER(10) non nul, </p> <p class="MsoNormal" style="background:#FFFFFF;"> NUMÉRO PARENTID(10) non nul, </p> <p class="MsoNormal" style="background:#FFFFFF;"> ORGNAME VARCHAR2(32) non nul, </p> <p class="MsoNormal" style="background:#FFFFFF;"> ISAVAILABLE NUMBER(1) par défaut 1 non nul </p> <p class="MsoNormal" style="background:#FFFFFF;"> ); </p> <p class="MsoNormal" style="background:#FFFFFF;"> modifier la table ORGANISATION </p> <p class="MsoNormal" style="background:#FFFFFF;"> ajouter la contrainte clé primaire PK_ORGID (ORGID) ; </p> <p class="MsoNormal" style="background:#FFFFFF;"> modifier la table ORGANISATION </p> <p class="MsoNormal" style="background:#FFFFFF;"> ajouter la contrainte FK_ORGID_PARENTID clé étrangère (PARENTID) </p> <p class="MsoNormal" style="margin-left:24pt;background:#FFFFFF;"> références ORGANISATION (ORGID); </p> <p class="MsoNormal" style="background:#FFFFFF;"> Initialisez le contenu des données (notez que la première ligne de données est obligatoire) : </p>
Réalisation de pages internet29586732018-01-18
<p> Les <strong>Modèles de conception</strong> sont des solutions réutilisables aux problèmes courants de la conception de logiciels. Les modèles de conception sont si fascinants qu’ils peuvent être explorés dans n’importe quel langage de programmation. </p> <p> L'une des raisons est que cela nous permet de nous tenir sur les épaules de géants et d'acquérir toute l'expérience de nos prédécesseurs, en garantissant que nous organisons notre code de manière élégante et remplissons les conditions dont nous avons besoin pour résoudre les problèmes. </p> <p> Les modèles de conception fournissent également un vocabulaire commun pour décrire les problèmes. C'est plus pratique que de transmettre des descriptions syntaxiques et sémantiques à d'autres via du code. </p> <p> Dans cet article, nous expliquerons les modèles de conception classiques et modernes dans le langage de programmation JavaScript. </p> <p> <strong>Lecteurs cibles</strong> </p> <p> Cet ouvrage est destiné aux développeurs professionnels qui souhaitent améliorer leurs connaissances en matière de design patterns et les appliquer au langage de programmation JavaScript. </p> <p> Certains des concepts abordés (fermetures, héritage prototypique) supposeront un certain niveau de connaissances et de compréhension préalables de base. Si vous avez besoin d’une lecture plus approfondie sur ce sujet, nous avons fourni une liste de livres recommandés pour votre commodité. </p> <p> Si vous voulez apprendre à écrire du code beau, structuré et organisé, je pense que ce livre est fait pour vous. </p>
Réalisation de pages internet29587212018-01-18
<p> En termes simples, <strong>Node.js</strong> est JavaScript exécuté côté serveur. Node.js est une plate-forme construite sur le runtime JavaScript Chrome. Cet article vous propose le manuel de référence Node.js. Les amis qui en ont besoin peuvent le télécharger et y jeter un œil ! </p> <p> Node.js est un environnement JavaScript côté serveur d'E/S basé sur le moteur V8 de Google. Le moteur V8 exécute Javascript très rapidement et offre de très bonnes performances. </p> <p> Qui devrait lire ce tutoriel ? <br /> Si vous êtes un programmeur front-end et que vous ne connaissez pas un langage de programmation dynamique comme PHP, Python ou Ruby, et que vous souhaitez créer votre propre service, alors Node.js est un très bon choix. </p> <p> Node.js est du JavaScript qui s'exécute côté serveur. Si vous êtes familier avec Javascript, vous apprendrez facilement Node.js. </p> <p> Bien sûr, si vous êtes un programmeur back-end et souhaitez déployer des services hautes performances, alors apprendre Node.js est également un très bon choix. </p> <p> Ce qu'il faut savoir avant d'étudier ce tutoriel <br /> Avant de poursuivre ce didacticiel, vous devez connaître quelques termes de base en programmation informatique. Si vous avez étudié Javascript, PHP, Java et d'autres langages de programmation, cela vous aidera à comprendre plus rapidement la programmation Node.js. </p>
Réalisation de pages internet29589092018-01-18
Ce document parle principalement du didacticiel chinois détaillé et classique de Mootools ; <strong>mootools</strong> est une bibliothèque de classes JS très puissante, mais il n'y a pas beaucoup de documents de référence chinois sur Internet. Cet article en a rassemblé quelques-uns en ligne et les a intégrés pour votre référence. J'espère que ce document aidera les amis dans le besoin ; les amis intéressés pourront venir y jeter un œil.
Réalisation de pages internet29591372018-01-18