- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

Un didacticiel d'introduction relativement nouveau sur AJAX - ExtJS2.0 est un framework AJAX frontal qui n'a rien à voir avec la technologie back-end. Il peut être utilisé pour développer des applications WEB avec des interfaces magnifiques et une bonne expérience utilisateur. À l'heure actuelle, la technologie AJAX est également très populaire de nos jours. Une technologie WEB, donc ce tutoriel d'entrée de gamme peut vous permettre d'abord de comprendre quelques connaissances de base d'AJAX.
Réalisation de pages internet29638702018-01-17
Java est actuellement l'un des langages de programmation multiplateformes les plus populaires et les plus utilisés. Le livre explique en détail les connaissances techniques liées au développement Web Java, comprenant principalement JavaScript, JSP, JavaBean, Expression Language (EL), la bibliothèque de balises JSP, les filtres et écouteurs de servlet, la programmation de base Ajax, la programmation de base de données et la programmation de base du framework Struts2. et d'autres connaissances.
Réalisation de pages internet29638682018-01-17
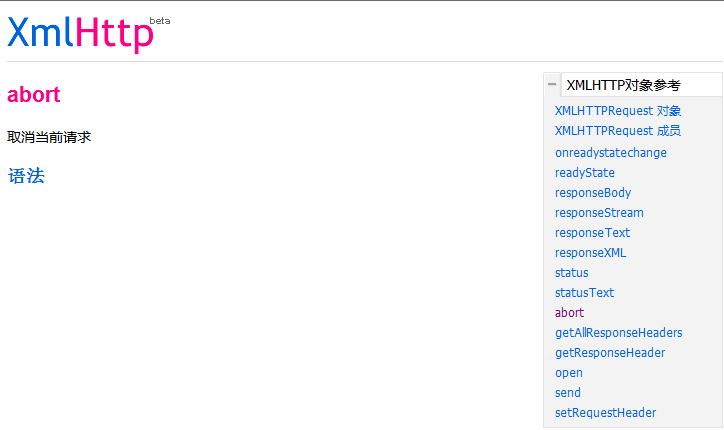
<h3> Qu’est-ce que XmlHttp ? </h3> <p> La définition la plus courante est la suivante : XmlHttp est un ensemble d'API qui peuvent transmettre ou recevoir du XML et d'autres données via le protocole http en JavaScript, VbScript, Jscript et d'autres langages de script. La plus grande utilisation de XmlHttp est qu’il peut mettre à jour une partie du contenu d’une page Web sans actualiser la page entière. <br /> Explication de MSDN : XmlHttp fournit un protocole permettant au client de communiquer avec le serveur http. Le client peut envoyer des requêtes au serveur http via l'objet XmlHttp (MSXML2.XMLHTTP.3.0) et utiliser le modèle d'objet de document XML Microsoft®. Le modèle d'objet de document XML (DOM) gère les réponses. </p> <p> La plupart des navigateurs actuels ont ajouté la prise en charge de XmlHttp. IE utilise ActiveXObject pour créer des objets XmlHttp. D'autres navigateurs tels que Firefox et Opera utilisent window.XMLHttpRequest pour créer des objets XMLhttp. </p>
Réalisation de pages internet29641922018-01-17
JavaScript était autrefois « le langage le plus incompris au monde » parce qu’il était surchargé de fonctionnalités, notamment une mauvaise interaction et une conception défaillante. Mais avec l’avènement d’Ajax, JavaScript « est passé du langage de programmation le plus incompris au plus populaire ». "Langue", c'est non seulement une chance, mais cela prouve aussi que c'est en fait une excellente langue. Dans ce livre, Douglas Crockford enlève la couche contaminée de JavaScript et extrait un sous-ensemble de JavaScript avec une meilleure fiabilité, lisibilité et maintenabilité, vous permettant de voir un langage élégant, léger et très expressif. L'auteur présente la véritable essence de ce langage sous 9 aspects : syntaxe, objets, fonctions, héritage, tableaux, expressions régulières, méthodes, styles et belles fonctionnalités, à travers lesquels un code élégant et efficace peut être construit. L'auteur répertorie également les parties mauvaises et inutiles de la langue en annexe et vous indique comment les éviter. Enfin, JSLint est introduit. Grâce à son inspection, nous pouvons protéger efficacement la qualité de notre code.
Réalisation de pages internet29639072018-01-17
Le livre part des différents composants de l'implémentation du langage JavaScript - noyau du langage, DOM, BOM, modèle d'événement, et aborde la programmation orientée objet, la communication côté serveur Ajax et Comet, les formulaires HTML5, les médias, Canvas (y compris WebGL) et WebWorkers dans d'une manière simple et facile à comprendre, la géolocalisation, la messagerie inter-documents, le stockage côté client (y compris IndexedDB) et d'autres nouvelles API, il introduit également des applications hors ligne et les meilleures pratiques de développement liées à la maintenance, aux performances et au déploiement.
Réalisation de pages internet29638702018-01-17
<div class="reader-txt-layer" style="margin:0px;padding:0px;color:#333333;font-family:微软雅黑, "background-color:#FFFFFF;"> <div class="ie-fix" style="margin:0px;padding:0px;"> <p class="reader-word-layer reader-word-s1-11"> Pour apprendre cette série de tutoriels, vous devez avoir certaines connaissances de base en HTML et CSS, ce qui signifie que vous avez déjà créé des pages Web et que vous savez utiliser la disposition des tableaux. Si vous venez de commencer à apprendre la production de pages web et que vous ne savez pas ce que sont la disposition des tableaux, le html et le css, il est recommandé de recharger vos batteries d'abord, sinon vous aurez du mal à apprendre ce tutoriel ou vous ne le comprendrez pas. tous. En raison de contraintes de temps, ce tutoriel n'explique que quelques connaissances de base, vous permettant de passer de la disposition originale du tableau à <br /> La mise en page standard Web (div+css) utilisera les normes Web pour créer des pages communes, ce qui atteint également l'objectif de ce didacticiel. Ce tutoriel est principalement expliqué étape par étape sous forme d'exemples. Les points clés ou difficultés impliqués dans les exemples seront expliqués, et les concepts seront moins expliqués. Parce que les concepts sont difficiles à expliquer clairement, ou même si vous les expliquez clairement, vous ne pourrez peut-être pas les comprendre, et même si vous les comprenez, vous ne pourrez peut-être pas les comprendre. Je laisse donc le concept à chacun pour qu'il l'étudie en profondeur plus tard<br /> </p> </div> </div>
Réalisation de pages internet29683472018-01-16
Bootstrap est l’un des frameworks de développement web front-end les plus populaires et les plus appréciés au monde. Sa puissance réside dans son encapsulation complète et complète des widgets de mise en page CSS et des plug-ins JavaScript courants, permettant aux ingénieurs front-end et aux ingénieurs de développement back-end inexpérimentés de les maîtriser et de les utiliser rapidement, améliorant ainsi considérablement l'efficacité du développement. En outre, il peut également standardiser dans une certaine mesure l’écriture de CSS et de JavaScript par les équipes front-end. <br /> Bootstrap se met à jour relativement rapidement et actuellement les deux seuls livres en Chine sont obsolètes. Ce livre est écrit sur la base de la dernière crackée de Bootstrap. Il s'adresse à deux types de lecteurs à la fois : les ingénieurs juniors en développement front-end sans expérience Bootstrap. L'explication détaillée des composants fonctionnels de Bootstrap et l'affichage d'un grand nombre de cas dans le livre peuvent les aider à progresser rapidement vers le milieu. -à un niveau haut de gamme ; des ingénieurs de développement front-end professionnels possédant une certaine expérience Bootstrap. L'élaboration du livre sur les idées architecturales Bootstrap, l'analyse des principes de mise en œuvre, les extensions et le développement secondaire des plug-ins leur permettent de résoudre facilement divers problèmes difficiles rencontrés. développement.
Réalisation de pages internet29687132018-01-16
<pre class="pre_description">本书将最有用的CSS技术汇总在一起,还总结了CSS设计中的最佳实践,讨论了解决各种实际问题的技术,填补了一直以来CSS图书的空白。正因如此,英文版出版后,一时洛阳纸贵,多次重印,并迅速登上Amazon图书排行榜前列,最高时甚至与《哈利·波特》并驾齐驱,创造了计算机图书的销售奇迹。 </pre>
Réalisation de pages internet29685462018-01-16
Un tutoriel CSS3 - Tutoriel HTML5 : Web design : <strong>HTML5 et CSS3 en action - Responsive Web design </strong>e-book pdf, téléchargement haut débit gratuit. Cela marque l’arrivée de l’ère de l’Internet mobile. Ce livre combine la technologie de conception réactive populaire dans la conception Web actuelle avec HTML5 et CSS3, offrant aux lecteurs une explication complète et approfondie des diverses technologies de conception et de développement de sites Web modernes pour différentes tailles d'écran. Il aborde non seulement les requêtes multimédias, la mise en page fluide, les polices relatives et les médias réactifs, mais explique également les points de connaissance pertinents de HTML5 et CSS3. Il s'agit d'un chef-d'œuvre rare pour apprendre les dernières technologies de conception Web. Conception Web : HTML5 et CSS3 en pratique convient aux développeurs Web et aux concepteurs de tous niveaux.
Réalisation de pages internet29684912018-01-16
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> "HTML5 From Beginner to Master" explique systématiquement et de manière complète les nouvelles fonctions et fonctionnalités du langage HTML et de sa dernière crackée, HTML5, avec une technologie nouvelle et pratique. Tous les points de connaissances du livre sont expliqués avec des exemples pour faciliter la pratique pratique des lecteurs. Parallèlement, des exercices sont également proposés à la fin de chaque chapitre, grâce auxquels les connaissances acquises dans ce chapitre peuvent être consolidées. "HTML5 Du Débutant au Maître" permet non seulement aux lecteurs d'acquérir des connaissances théoriques de manière systématique et complète, mais répond également aux besoins des lecteurs en matière de pratique complète. </div> <div class="para-title level-2" style="font-size:22px;font-family:"margin:35px 0px 15px -30px;background:url("color:#333333;"> </div>
Réalisation de pages internet29684832018-01-16
Une application de la norme HTML sous le Standard Universal Markup Language. Depuis la sortie de HTML 4.01 en décembre 1999, les normes HTML5 et autres suivantes ont été abandonnées. Afin de promouvoir le développement du mouvement de normalisation du Web, certaines entreprises ont uni leurs forces pour le faire. créer une société appelée Web Hypertext Application Technology Working Group (Web Hypertext Application Technology Working Group-WHATWG). WHATWG se concentre sur les formulaires et applications Web, tandis que le W3C (World Wide Web Consortium, World Wide Web Consortium) se concentre sur XHTML2.0. En 2006, les deux parties décident de collaborer pour créer une nouvelle crackée du HTML. <br /> Le prédécesseur du projet HTML5 s'appelait Web Applications 1.0. Il a été proposé par WHATWG en 2004 et accepté par le W3C en 2007, et une nouvelle équipe de travail HTML a été créée. <br />
Réalisation de pages internet29682532018-01-16
Tout d'abord, nous devons avoir des connaissances de base en HTML/HTML5 et CSS/CSS3 (vous pouvez simplement couper des images). Ce serait mieux si vous compreniez certains JS. <br /> Deuxièmement, nous devons comprendre certains concepts de base. Sinon, ce sera embarrassant si nous sortons pour nous vanter et ne pouvons pas comprendre ce que disent les autres, ou si nous le disons nous-mêmes, c'est une erreur très évidente. comprenons les concepts de base suivants. <br /> Développement web mobile <br /> Les pages qui fonctionnent bien sur le terminal mobile, telles que Sina.com, Tencent News Network et Phoenix Mobile, fonctionnent également bien sur le terminal mobile. <br /> Développement d'applications web mobiles <br /> Pour faire simple, cela signifie utiliser certaines méthodes privées du navigateur pendant le développement pour que la page Web dispose de certaines fonctions natives. Ou il existe des applications Web plus similaires telles que Taobao mobile, Meituan mobile, Weibo mobile, etc. Elles n'utilisent évidemment pas certaines fonctions natives, mais les pages Web interactives et conçues similaires aux applications doivent s'appuyer sur les navigateurs pour les afficher. Bien entendu, l'industrie a récemment lancé diverses formes de technologies d'application de type application/webapp, telles que la célèbre applet WeChat, la PWA lancée par Google (obtenant les mêmes autorisations que les applications natives Android) et les applications de streaming lancées par DCloud ( obtention du W3C et pris en charge par les fabricants nationaux de téléphones mobiles), etc. <br /> développement d'applications hybrides <br /> Aussi appelé [développement shell], pour faire simple, il s'agit de générer une application web multiplateforme en écrivant du code spécifique, similaire à React Native, Phonegap, Cocos2d, etc. Vous pouvez utiliser certains frameworks de développement front-end natifs ou créer des packages et générer des applications basées sur des pages Web mobiles. <br />
Réalisation de pages internet29688792018-01-16
<pre class="pre_description">目录: 第1章 HTML标记与文档结构 1 1.1 HTML标记基础 2 1.1.1 文本用闭合标签 2 1.1.2 引用内容用自闭合标签 3 1.1.3 属性 4 1.1.4 标题与段落 5 1.1.5 复合元素 5 1.1.6 嵌套标签 6 1.2 HTML文档剖析 7 1.2.1 HTML模板 7 1.2.2 块级元素和行内元素 10</pre>
Réalisation de pages internet29684022018-01-16
Bootstrap est le framework HTML, CSS et JS le plus populaire pour développer des projets WEB réactifs et axés sur les mobiles. Conçu pour tous les développeurs et tous les scénarios d'application. Bootstrap rend le développement front-end plus rapide et plus facile. Tous les développeurs peuvent démarrer rapidement, tous les appareils peuvent être adaptés et tous les projets sont applicables. Bien que le script de prétraitement puisse utiliser directement la feuille de style CSS fournie par Bootstrap, n'oubliez pas que le code source de Bootstrap est développé sur la base des scripts de prétraitement CSS les plus populaires - Less et Sass. Vous pouvez utiliser des fichiers CSS précompilés pour développer rapidement ou personnaliser les styles dont vous avez besoin à partir du code source. Un framework, plusieurs appareils. Avec l'aide de Bootstrap, votre site Web et vos applications peuvent s'adapter rapidement et efficacement aux téléphones mobiles, tablettes et appareils PC via le même code. Bootstrap complet fournit une documentation complète et magnifique. Vous trouverez ici toute la documentation détaillée sur les éléments HTML, les composants HTML et CSS et les plugins jQuery.
Réalisation de pages internet29684612018-01-16
<pre class="pre_description">不论是前端工程师还是后端工程师,编写CSS 可不只是码几行代码那么简单的事儿,他们需要面对的情况通常非常复杂。出色的CSS 开发人员知道如何应对和避免跨浏览器陷阱,懂得处理语义化、无障碍访问、搜索引擎优化,以及相关文档不完整带来的各种问题。 一套优秀的CSS 框架可以显著提升网站性能,但如何创建一套优秀的CSS 框架呢?单纯使用一些新特性只会让情况变得更糟糕,要确保CSS 不会成为开发过程或网站性能的瓶颈,请遵循《高流量网站CSS开发技术》的指导! 《高流量网站CSS开发技术》针对高流量网站开发人员及项目经理,</pre>
Réalisation de pages internet29687452018-01-16
L'auteur Steve Souders est un évangéliste de la performance Web de Google et de Yahoo! Ancien ingénieur en chef des performances. Dans ce livre, Souders partage les meilleures pratiques et suggestions pratiques pour améliorer les performances des sites Web avec 8 experts, qui incluent principalement : la compréhension des performances d'Ajax, l'écriture de JavaScript efficace, la création d'applications réactives, les scripts de chargement non bloquants et le partage de ressources entre domaines. , compression sans perte de la taille des images, utilisation du codage par blocs pour accélérer le rendu des pages Web, méthodes permettant d'éviter ou de remplacer les iframes, simplification des sélecteurs CSS et autres techniques ;
Réalisation de pages internet29685762018-01-16
Les extensions Google Chrome sont très utiles pour les développeurs. Elles peuvent éviter aux développeurs d'avoir à exécuter des outils triviaux pendant le processus de développement, ce qui rend leur travail plus ciblé. Les extensions Chrome peuvent aider les développeurs de plusieurs manières. Chrome est un navigateur très populaire et ces extensions ajoutent sans aucun doute à son charme.
Réalisation de pages internet29683432018-01-16
jQuery EasyUI est une collection de plug-ins d'interface utilisateur basés sur jQuery, et l'objectif de jQuery EasyUI est d'aider les développeurs Web à créer plus facilement des interfaces d'interface utilisateur fonctionnelles et esthétiques. Les développeurs n'ont pas besoin d'écrire du javascript complexe, ni d'avoir une compréhension approfondie des styles CSS. Tous les développeurs doivent connaître quelques balises HTML simples. <br /> <br />
Réalisation de pages internet29683602018-01-16
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">La quatrième édition de « Advanced Programming with JavaScript » est la dernière crackée chinoise du livre à succès sur JavaScript. En tant que chef-d'œuvre classique de la technologie JavaScript, la quatrième édition de « Programmation avancée avec JavaScript » hérite des caractéristiques de la crackée précédente. Après avoir expliqué en détail le cœur du langage JavaScript, elle montre aux lecteurs les spécifications et implémentations existantes pour le développement d'applications Web. prise en charge et fonctionnalités. ECMAScript 5 et HTML5 ont tous deux remporté la bataille des standards, permettant à un grand nombre d'implémentations propriétaires et d'extensions côté client d'entrer officiellement dans la spécification. Dans le même temps, ils ont également ajouté de nombreuses nouvelles fonctionnalités à JavaScript pour s'adapter aux développements futurs. </span><strong></strong>
Réalisation de pages internet29697852018-01-16
<span style="color:#333333;font-family:tahoma, 宋体;font-size:14px;background-color:#FAFAFC;">Le Guide définitif de Freeman sur HTML5 est un livre bien connu avec un contenu complet. Après avoir lu l'intégralité du livre, vous constaterez que ce livre couvre de nombreux aspects du HTML5, non ! Il faut dire que c'est tous les aspects. Dans cette section, l'éditeur a compilé pour vous une crackée numérisée en chinois du guide faisant autorité HTML5 au format pdf. Le livre électronique compte un total de 835 pages. Si vous souhaitez comprendre HTML5 sous de nombreux aspects, alors ce livre est sans aucun doute le meilleur. à vous de choisir ! Amis dans le besoin, venez le télécharger ! </span>
Réalisation de pages internet29685952018-01-16