 Effets spéciaux JS
Effets spéciaux JS Effets d'album photo
Effets d'album photo Effet de zoom de survol de la couverture de l'album personnel CSS3
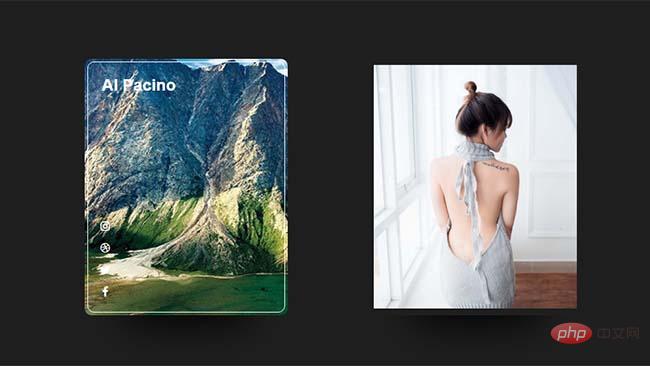
Effet de zoom de survol de la couverture de l'album personnel CSS3Effet de zoom de survol de la couverture de l'album personnel CSS3

L'effet d'agrandissement de la couverture de l'album personnel CSS3 est un effet d'agrandissement de la couverture de l'album personnel, un effet de mise en page de la carte de couverture de l'album personnel.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment obtenir un effet d'animation d'arrêt de survol de la souris en CSS3
Comment obtenir un effet d'animation d'arrêt de survol de la souris en CSS310Dec2021
En CSS, vous pouvez utiliser le sélecteur ":hover" et l'attribut "animation-play-state" pour obtenir l'effet d'animation d'arrêt du survol de la souris. La syntaxe est "animation element:hover{animation-play-state:paused;}". .
 Recommandation du jour : dix effets d'album photo JS super faciles à utiliser
Recommandation du jour : dix effets d'album photo JS super faciles à utiliser28Mar2017
Nous pouvons souvent voir les effets d'album photo js sous diverses formes sur les pages Web. Étant donné que les navigateurs sont de plus en plus compatibles avec HTML5 et CSS3, de nombreux effets d'album photo js utilisent les fonctionnalités associées de HTML5 et CSS3 pour former de nombreux effets d'album photo pratiques et sympas. . Aujourd'hui, le site Web chinois php recommande à tout le monde dix effets d'album photo JS super faciles à utiliser.
 Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?
Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?28Nov2024
Effet de zoom d'image CSS au survol avec CSS3 TransformCréer un effet de survol qui zoome sur une image peut être obtenu sans effort à l'aide de CSS3...
 Explication détaillée et exemples de l'effet de zoom et de surbrillance basé sur le survol de la souris CSS3
Explication détaillée et exemples de l'effet de zoom et de surbrillance basé sur le survol de la souris CSS328Mar2017
Je me souviens encore que j'avais déjà partagé un effet de zoom de survol d'image CSS3, et l'effet était très bon. Aujourd'hui, nous allons partager un effet d'agrandissement et de surbrillance CSS similaire, sauf que le précédent était une image, et cette fois il s'agit d'un bloc de couleur. En fait, après avoir maîtrisé ses principes CSS, n'importe quel élément Web peut y parvenir. sorte de mettre en valeur et d'agrandir l'animation CSS3. Les rendus sont les suivants :
 Introduction à la méthode CSS3 Cubic-Bezier() pour obtenir un effet d'animation de survol de lien
Introduction à la méthode CSS3 Cubic-Bezier() pour obtenir un effet d'animation de survol de lien17Dec2020
Nous utiliserons des transitions animées CSS3 pour créer un effet de survol de lien simple mais attrayant, dans lequel une petite boîte contextuelle apparaîtra lorsque vous passerez votre souris sur un lien. Nous examinerons également les courbes CSS3 Cubic-Bezier, qui sont des transitions CSS qui fournissent un mouvement plus fluide pour les popovers, plutôt qu'un mouvement mécanique rigide.
 Comment créer un effet de rotation à 360 degrés au survol de la souris en CSS3
Comment créer un effet de rotation à 360 degrés au survol de la souris en CSS330Mar2022
Méthode : 1. Utilisez "element:hover{animation:name time;}" pour lier le style d'animation lorsque la souris survole ; 2. Utilisez "@keyframes name {100%{transform:rotate(360deg);}}" pour spécifiez une action de rotation de seulement 360 degrés.
 Comment créer une mise en page d'affichage d'album photo réactive à l'aide de HTML et CSS
Comment créer une mise en page d'affichage d'album photo réactive à l'aide de HTML et CSS19Oct2023
Comment utiliser HTML et CSS pour créer une disposition d'affichage d'album photo réactive. La disposition d'affichage d'album photo est un type de mise en page courant sur les sites Web et peut être utilisée pour afficher des images, des photos et d'autres contenus. Dans l'environnement actuel où les appareils mobiles sont populaires, une bonne mise en page d'affichage d'album photo doit avoir une conception réactive capable de s'adapter à des écrans de différentes tailles et d'avoir de bons effets d'affichage sur différents appareils. Cet article explique comment utiliser HTML et CSS pour créer une présentation d'affichage d'album photo réactive et fournit des exemples de code spécifiques. J'espère que les lecteurs pourront transmettre les instructions
 Exemple de création d'un superbe album photo en trois dimensions avec CSS3
Exemple de création d'un superbe album photo en trois dimensions avec CSS308Mar2017
Cet article présente principalement en détail le code spécifique pour créer des effets d'album photo tridimensionnels sympas avec CSS3. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.


Hot Tools

effet d'album photo tridimensionnel plein écran flash + XML
effet d'album photo tridimensionnel plein écran flash + XML

jQuery + CSS3 effets d'album photo fluides
Effets spéciaux d'album photo fluides jQuery + CSS3, adaptés aux sites Web personnels, tels que les blogs, etc. Vous pouvez ajouter cet effet spécial à la page Web pour rendre la page Web plus cool. Les images de l'album photo peuvent être déplacées en PHP chinois. le site Web recommande le téléchargement !

Album photo rotatif avec pluie de fleurs de cerisier
pluie de fleurs de cerisier, album photo rotatif, album photo

Code de commutation d'ouverture d'image d'album jQuery
Code de commutation d'ouverture d'image d'album jQuery

Effet d'animation de mur d'images simple et facile à utiliser, similaire à l'effet de changement de bannière
Effet d'animation de mur d'images simple et facile à utiliser, similaire à l'effet de changement de bannière



