 Effets spéciaux JS
Effets spéciaux JS Effets d'album photo
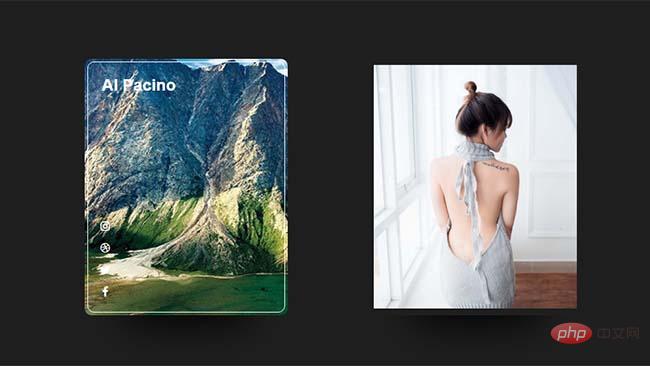
Effets d'album photo Effet de zoom de survol de la couverture de l'album personnel CSS3
Effet de zoom de survol de la couverture de l'album personnel CSS3Effet de zoom de survol de la couverture de l'album personnel CSS3

L'effet d'agrandissement de la couverture de l'album personnel CSS3 est un effet d'agrandissement de la couverture de l'album personnel, un effet de mise en page de la carte de couverture de l'album personnel.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?
Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?28Nov2024
Effet de zoom d'image CSS au survol avec CSS3 TransformCréer un effet de survol qui zoome sur une image peut être obtenu sans effort à l'aide de CSS3...
 Exemple de création d'un superbe album photo en trois dimensions avec CSS3
Exemple de création d'un superbe album photo en trois dimensions avec CSS308Mar2017
Cet article présente principalement en détail le code spécifique pour créer des effets d'album photo tridimensionnels sympas avec CSS3. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 HTML créer un album photo
HTML créer un album photo20Feb2017
Cet article parle principalement de l'utilisation du CSS Html5 jQuery pour créer un petit enregistrement d'album photo.
 Comment puis-je améliorer l'expérience utilisateur de mon téléchargeur d'album photo PHP avec une barre de progression ?
Comment puis-je améliorer l'expérience utilisateur de mon téléchargeur d'album photo PHP avec une barre de progression ?10Dec2024
Améliorer l'expérience utilisateur avec une barre de progression de téléchargement en PHPPour les développeurs qui relèvent le défi de créer un téléchargeur d'album photo en PHP,...
 Comment ajouter une barre de progression à vos téléchargements de fichiers PHP ?
Comment ajouter une barre de progression à vos téléchargements de fichiers PHP ?21Dec2024
Comment implémenter une barre de progression de téléchargement en PHP Travaillez-vous sur un outil de téléchargement d'album photo et cherchez-vous à afficher une barre de progression pendant le téléchargement...
 8 Plugins photo de caméra jQuery
8 Plugins photo de caméra jQuery26Feb2025
Cet article présente une collection de plugins de photo de caméra JQuery impressionnants, offrant divers effets d'image et de caméra comme l'intégration Flash, Shutter et Webcam. Explorons ces outils puissants! Diaporama de la caméra: Ce projet open source, un
 A participé au défi \'VOICE CONTROL REPLICA\' sur UIVERSE.IO
A participé au défi \'VOICE CONTROL REPLICA\' sur UIVERSE.IO25Oct2024
Salut tout le monde ! ? ⭐ J'ai récemment participé à un défi "VOICE CONTROLL REPLICA" sur Uverse.io, où le but était de recréer une carte en utilisant uniquement HTML et CSS, à partir d'une photo fournie. J'ai ajouté des effets de survol et des animations amusantes pour améliorer
 Sujet spécial HTML5 CSS3 Explication détaillée d'un exemple de code pour créer un effet d'album photo en utilisant du CSS pur
Sujet spécial HTML5 CSS3 Explication détaillée d'un exemple de code pour créer un effet d'album photo en utilisant du CSS pur09Mar2017
Aujourd'hui, j'ai découvert par hasard qu'il existe un tel exemple sur mon ordinateur. Je pense que l'effet est plutôt bon. Je ne me souviens pas du moment où je l'ai téléchargé. Je n'ai pas utilisé w3cfuns depuis longtemps. la réception, j'aimerais donc le partager avec vous. Rendu : L'effet est toujours très bon. Le plus important est qu'il n'utilise pas une seule ligne de js. C'est le point fort. Regardons d'abord le fichier html : effet d'album photo CSS3 pur


Hot Tools

effet d'album photo tridimensionnel plein écran flash + XML
effet d'album photo tridimensionnel plein écran flash + XML

jQuery + CSS3 effets d'album photo fluides
Effets spéciaux d'album photo fluides jQuery + CSS3, adaptés aux sites Web personnels, tels que les blogs, etc. Vous pouvez ajouter cet effet spécial à la page Web pour rendre la page Web plus cool. Les images de l'album photo peuvent être déplacées en PHP chinois. le site Web recommande le téléchargement !

Album photo rotatif avec pluie de fleurs de cerisier
pluie de fleurs de cerisier, album photo rotatif, album photo

Code de commutation d'ouverture d'image d'album jQuery
Code de commutation d'ouverture d'image d'album jQuery

Effet d'animation de mur d'images simple et facile à utiliser, similaire à l'effet de changement de bannière
Effet d'animation de mur d'images simple et facile à utiliser, similaire à l'effet de changement de bannière



