Maison >interface Web >Tutoriel H5 >Sujet spécial HTML5 CSS3 Explication détaillée d'un exemple de code pour créer un effet d'album photo en utilisant du CSS pur
Sujet spécial HTML5 CSS3 Explication détaillée d'un exemple de code pour créer un effet d'album photo en utilisant du CSS pur
- 黄舟original
- 2017-03-09 16:31:292313parcourir
Sujet spécial HTML5 CSS3 Explication détaillée de l'exemple de code pour créer un effet d'album photo avec du CSS pur :
J'ai accidentellement trouvé un tel exemple sur mon ordinateur aujourd'hui, je pense à l'effet. est plutôt bien. Je ne me souviens pas quand je l'ai téléchargé. Oui, je n'ai pas utilisé w3cfuns depuis longtemps. Les jours d'apprentissage de la réception me manquent, alors j'aimerais le partager avec vous.
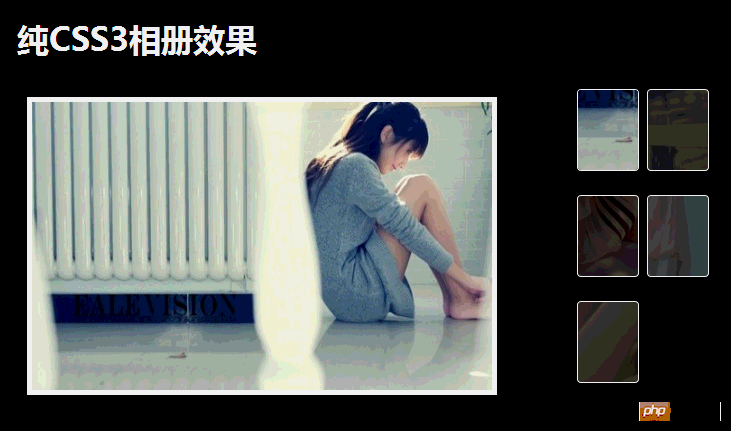
Rendu :

L'effet n'est-il pas toujours très bon Le plus important c'est qu'aucune ligne de js n'est utilisée ? . Ce sont les faits saillants.
Regardez d'abord le fichier html :
<body>
<p id="gallery">
<h1>纯CSS3相册效果</h1>
<ul>
<li>
<span class="touch"><img src="images/pic1.jpg"/></span>
<p style="display: block;">
<img src="images/pic1.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic2.jpg"/></span>
<p>
<img src="images/pic2.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic3.jpg"/></span>
<p>
<img src="images/pic3.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic4.jpg"/></span>
<p>
<img src="images/pic4.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic5.jpg"/></span>
<p>
<img src="images/pic5.jpg"/>
</p>
</li>
</ul>
<p class="clearfix"></p>
</p>
</body>
Une brève description :
1. li in ul détermine le nombre de photos
2. ul utilise le style float:right, width:140px; >3. Le float de li : left, pour que li puisse flotter vers la gauche ; si le p de la grande image stockée dans li est absolu, elle sera positionnée selon p#gallary. Par défaut, seule la première sera affichée.
4. Lorsque la souris se déplace sur li, Changez la transparence de li span img et l'affichage de li p pour afficher la grande image
Le suivant L'étape est le fichier CSS :
<style type="text/css">
body
{
font-family: "微软雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin: 20px auto 0;
background-color: #000;
min-height: 400px;
padding: 20px;
}
/*标题*/
#gallery h1
{
color: #fff;
font-size: 2em;
font-weight: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow: hidden;
}
#gallery ul li span img
{
position: relative;
top: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li:hover span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover p
{
display: block;
}
#gallery ul li p img
{
width: 460px;
height: 288px;
}
#gallery ul li p
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>Il n'y a pas de styles compliqués en CSS, donc je ne les décrirai pas. De plus, j'ai introduit un style de réinitialisation CSS en html, reset.css. Vous pouvez également utiliser le style de réinitialisation auquel vous êtes habitué : .
html, body, p, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins,
kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{
margin: 0;
padding: 0;
font-size: 100%;
border: 0;
outline: 0;
background: transparent;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
:focus {
outline: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

