Trait de dessin de l'API de l'applet WeChat (tracer le chemin actuel)
trait
Définition
Dessine la bordure du chemin actuel. La couleur par défaut est le noir.
Astuce : stroke() 描绘的的路径是从 beginPath() 开始计算,但是不会将 strokeRect() inclus, voir exemple 2 pour plus de détails.
Exemple
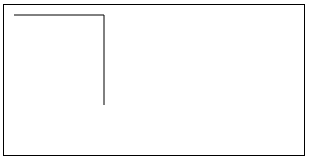
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.stroke()
ctx.draw()
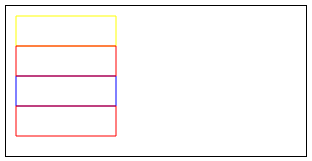
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setStrokeStyle('yellow')
ctx.stroke()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only stoke this rect, not in current pathctx.setStrokeStyle('blue')
ctx.strokeRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will stroke current pathctx.setStrokeStyle('red')
ctx.stroke()
ctx.draw()