Créez une courbe de Bézier quadratique dans l'API de dessin d'applet WeChat
quadraticCurveTo
définit
pour créer un chemin de courbe de Bézier quadratique.
Astuce : Le point de départ de la courbe est le point précédent du chemin.
Paramètres
Exemple
const ctx = wx.createCanvasContext('myCanvas')// Draw pointsctx.beginPath()
ctx.arc(20, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()
ctx.beginPath()
ctx.arc(200, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(20, 100, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.setFillStyle('black')
ctx.setFontSize(12)// Draw guidesctx.beginPath()
ctx.moveTo(20, 20)
ctx.lineTo(20, 100)
ctx.lineTo(200, 20)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()// Draw quadratic curvectx.beginPath()
ctx.moveTo(20, 20)
ctx.quadraticCurveTo(20, 100, 200, 20)
ctx.setStrokeStyle('black')
ctx.stroke()
ctx.draw()
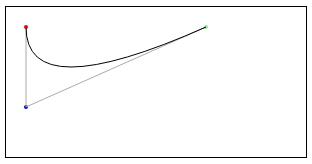
Les trois coordonnées clés pour moveTo(20, 20) quadraticCurveTo(20, 100, 200, 20) sont les suivantes :
- Rouge : point de départ (20, 20)
- Bleu : point de contrôle (20, 100)
- Vert : point final (200, 20)









