Peignez plusieurs valeurs d'énumération/constantes et des effets d'ombre ShadowLayer
Introduction à cette section :
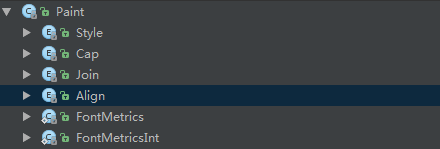
Dans le Tutoriel d'introduction de base Android - 8.3.1 Explication détaillée de trois classes d'outils de dessinParamètres de la méthode Paint, nous sommes exposés pour eux Il y a plusieurs choses comme ceci : Paint.Style, Paint.Cap, Paint.Join, etc. Voici quelques valeurs d'énumérationdans Paint, liées Méthode : Nous pouvons définir des effets spécifiques en définissant ces valeurs d'énumération, telles que : Style : style de pinceau, méthode de combinaison graphique Join, etc. Dans cette section, nous entrons dans le code source de Paint et introduisons ces valeurs d'énumération une par une. De plus, nous parlons également du ShadowLayer. Réglez Paint avec effet d'ombre ! Ouvrez le code source de la classe Paint, on peut voir les valeurs d'énumération suivantes :
D'accord, non BB, commençons cette section !
1.get utilisation de l'énumération :
Je ne sais pas si vous n'êtes pas familier avec les énumérations ou si vous les connaissez. Voici le code d'appel lié à Paint.Style (énumération avec. méthode de constructeur de paramètres) lift) , laissez tout le monde en faire l'expérience :
public enum Style {
//定义枚举,通过括号赋值
FILL (0),
STROKE (1),
FILL_AND_STROKE (2);
//有参构造方法
Style(int nativeInt) {
this.nativeInt = nativeInt;
}
final int nativeInt;
}
//设置画笔Style的方法
public void setStyle(Style style) {
native_setStyle(mNativePaint, style.nativeInt);
}
//JNI设置画笔风格的方法,这里我们无需关注
private static native void native_setStyle(long native_object, int style);Expliquons une à une les fonctions de ces valeurs d'énumération !
1.Paint.Style
Fonction : Style de pinceau Valeurs facultatives :
- FILL : remplir à l'intérieur (par défaut)
- STROKE : trait uniquement
- FILL_AND_STROKE : Remplissage intérieur et contour
Appel de méthode : setStyle(Paint.Style style)Effet correspondant :
2.Paint.Cap
Fonction : style de trait, définit les graphiques au début et à la fin du pinceau (le premier et le dernier point où le pinceau commence à dessiner) Valeurs optionnelles :
- BUTT : Le trait est rectangulaire et ne dépasse pas le chemin (par défaut)
- ROUND : Le trait est circulaire
- CARRÉ : Le trait est un carré
Appel de méthode : setStrokeCap(Paint.Cap cap)
Effet correspondant : Habituellement, nous dessinons directement le premier, les deux autres auront un peu plus de surface que les ordinaires, et le second aura Ses coins sont arrondis, et le troisième est rectangulaire !
3.Paint.Join
Fonction : Définissez l'état du joint, par exemple, votre ligne est composée de plusieurs petites lignes Épissées ensemble, la forme de l'épissure Valeurs optionnelles :
- MITRE : L'articulation est un angle aigu (par défaut)
- ROUND : L'articulation est un arc
- BEVEL : Le joint est une ligne droite
Appel de méthode : setStrokeJoin(Paint.Join join)
Généralement utilisé pour les arcs. Pour plus d'informations, veuillez vous référer à l'affichage de démonstration précédent Essuyez les vêtements de beauté
Il existe également setStrokeMiter(float miter) pour définir l'inclinaison du trait, miter > Par exemple : lors de la taille des crayons que j'utilisais quand j'étais enfant, la pointe du stylo a des effets différents selon qu'elle est taillée en diagonale ou verticalement. Il est principalement utilisé pour définir le style des points de connexion des traits. Il peut être comparé à setStrokeJoin().
4.Paint.Align
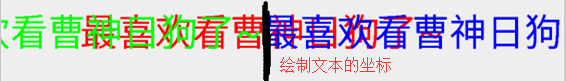
Fonction : Définissez la méthode d'alignement du texte dessiné, qui est relative aux coordonnées de départ [x, y] du dessin texte Valeurs facultatives :
- LEFT : dessine le texte à gauche des coordonnées de départ
- DROITE : dessine à droite des coordonnées de départ coordonnées Texte
- CENTRE : Dessinez du texte
avec les coordonnées réelles comme centre : setTextAlign(Paint.Align align)
Effet correspondant : De plus, setTextSize() peut être appelé pour définir la taille du texte dessiné~
5.Paint.FontMetrics et Paint.FontMetricsInt
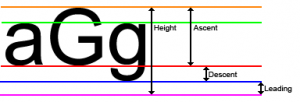
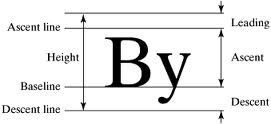
Attributs de police et mesure, les deux autres méthodes sont les mêmes, sauf que la valeur obtenue par cette dernière est un entier. Ici, nous choisissons FontMetricsInt pour vous expliquer. Il existe les cinq valeurs constantes suivantes. Les points de référence ici sont : La position du soulignement (Baseline)
- top : la distance entre le caractère le plus élevé et la ligne de base, c'est-à-dire la valeur maximale de l'ascension
- montée : La distance entre le point le plus élevé du personnage et la valeur de base
- descente : La distance entre le trait de soulignement et le point le plus bas de le caractère
- bas : Souligné La distance jusqu'au caractère le plus bas, c'est-à-dire la valeur maximale de descente
- menant : la distance entre le descente du personnage dans la ligne précédente et la montée de la ligne suivante
On voit Quelques images pour aider à comprendre :
Ensuite, nous dessinons une chaîne de lettres à volonté et imprimons ces valeurs : canvas.drawText(" abcdefghijklnmopqrstuvwxyz", 400, 400, mPaint1);Log .e("HEHE", mPaint1.getFontMetricsInt().toString());
Exécuter, Nous pouvons voir que le journal imprimé est le suivant :
Après l'avoir lu, réfléchissez-y et dessinez-le. Cela ne devrait pas être difficile à comprendre ! Faites-le-nous savoir ici, si vous voulez en savoir plus Pour une recherche approfondie, vous pouvez vous référer à l'article suivant : Android String Advanced Three : Propriétés et mesures des polices (FontMetrics)
6.ShadowLayer définit l'effet d'ombre
Nous vous avons appris à définir l'effet d'ombre pour le texte de TextView dans la section TextView, et Paint fournit en fait des paramètres API d'effet d'ombre : setShadowLayer(float radius, float dx, float dy, int shadowColor)
Paramètres : le rayon est l'angle de l'ombre, dx et dy sont l'ombre sur le x- distance entre l'axe et l'axe y, shadowColor est la couleur de l'ombre On peut écrire une phrase très simple pour vérifier :
mPaint1.setShadowLayer(5,0,0,Color.BLACK); canvas.drawText("毕竟基神~", 400, 400, mPaint1); //绘制文字
L'effet est le suivant:

De plus nous peut également appeler clearShadowLayer()Pour effacer ce calque d'ombre~
Résumé de cette section :
D'accord, cette section vous expliquera le choses dans Paint Plusieurs valeurs d'énumération et constantes statiques, et ShadowLayer est le pinceau Définissez l'effet d'ombre ou appelez clearShadowLayer() pour effacer le calque d'ombre. En fait, vous pouvez vérifier vous-même le code source de ces éléments. Documentez-vous, si vous avez des doutes, commencez simplement à écrire une démo, et beaucoup de choses deviendront claires pour vous naturellement. Eh bien, c'est tout, merci ~
.