RadioButton (bouton radio) et case à cocher (case à cocher)
Introduction à cette section :
En fait, ces deux contrôles sont similaires à bien des égards, à l'exception d'un seul. sélection et multi-sélection, gestion des événements, tout le reste est similaire ! Il existe également un problème de désalignement de Checkbox sur ListView. Nous aborderons ce problème dans le chapitre de ListView. Résolu, d'accord, commençons cette section ~ API de documentation officielle pour cette section : RadioButton ; CheckBox ;Ce que cette section vous apporte, c'est RadioButton et Checkbox dans les contrôles de base de l'interface utilisateur d'Andoird ; Permettez-moi d'abord de parler du contenu à expliquer dans cette section : RadioButton et Checkbox
1. Utilisation de base
2. Traitement des événements
3. texte Position relative par rapport à la zone de sélection ;
5. Modifier la distance entre le texte et la zone de sélection
1. Utilisation de base et gestion des événements :
1) RadioButton (bouton radio)
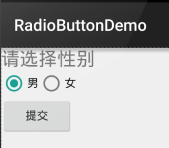
Comme dans le titre, un seul bouton radio peut être sélectionné, nous devons donc placer le RadioButton dans le groupe de boutons RadioGroup pour obtenir Fonction radio ! Tout d’abord, familiarisez-vous avec l’utilisation de RadioButton, un exemple simple de sélection du sexe : De plus, nous pouvons définir l'attribut d'orientation du RadioGroup externe, puis définir la disposition des RadioButtons, qu'ils soient verticaux ou horizontaux ~
Rendu :

Mise en page. code Comme suit :
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
outils:context =".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择性别"
android:textSize="23dp"
/>
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/btnMan"
android:layout_wi dth=" wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"/>
<RadioButton
android:id ="@+id/btnWoman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"/>
& lt;/RadioGroup>
<Bouton
android:id="@+id/btnpost"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Submit"/>
</LinearLayout>
Obtenir la valeur sélectionnée :
Il existe deux méthodes ici,
La première consiste à définir un écouteur d'événement setOnCheckChangeListener
pour RadioButtonL'exemple de code est le suivant :
//La première façon d'obtenir le valeur du bouton radio Méthodes
//Définir un écouteur pour radioGroup : setOnCheckedChanged()
radgroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int vérifiéId) {
RadioButton radbtn = (RadioButton) findViewById(checkedId);
Toast.makeText(getApplicationContext(), "La valeur du groupe de boutons a changé, vous avez sélectionné" + radbtn.getText(), Toast.LENGTH_L ONG).show( );
}
});
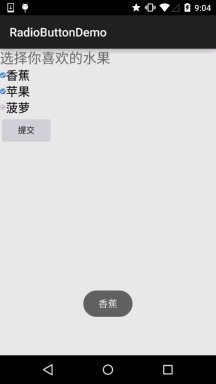
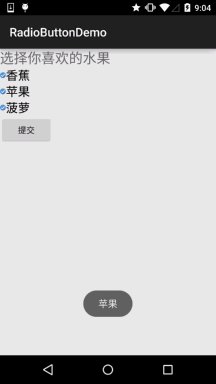
Rendu des opérations : 

PS : Une autre chose à retenir est d'ajouter un identifiant à chaque RadioButton, sinon la fonction du bouton radio prendra effet ! ! !
La deuxième consiste à obtenir la valeur du bouton radio sélectionné en cliquant sur d'autres boutons. Bien sûr, nous pouvons également l'obtenir directement ~
<. 🎜>L'exemple de code est le suivant :
//Définir un écouteur pour radioGroup : setOnCheckedChanged()
btnchange.setOnClickListener(new OnClickListener() {
@Override
public void on Click(View v) {
for (int i = 0;i 🎜> Toast.makeText(getApplicationContext (), "Cliquez sur le bouton Soumettre pour obtenir votre choix :" + rd.getText(), Toast.LENGTH_LONG).show();<🎜
Rendu en cours d'exécution :

Analyse du code : Ici, nous définissons le bouton de soumission A setOnClickListener écouteur d'événements, qui parcourt le RadioGroup une fois à chaque fois que vous cliquez dessus pour déterminer quel bouton est sélectionné. Nous pouvons obtenir les informations pertinentes du RadioButton via la méthode suivante !
getChildCont( ) obtient le nombre de boutons radio dans le groupe de boutons
getChinldAt(i) : Obtenez notre bouton radio en fonction de la valeur d'index
isChecked( ) : Déterminez si le bouton est coché
2) CheckBox (CheckBox)
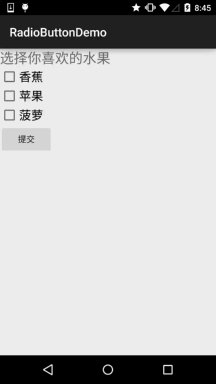
Tout comme la case à cocher, vous pouvez sélectionner plusieurs options en même temps. Quant à obtenir la valeur sélectionnée, il existe également deux manières. : 1. Ajoutez un événement pour chaque CheckBox : setOnCheckedChangeListener 2. Créez un bouton et après avoir cliqué dessus, jugez chaque case à cocher : isChecked();
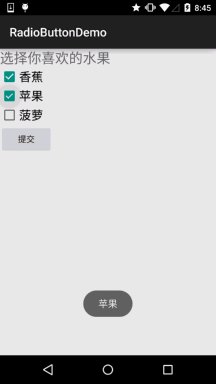
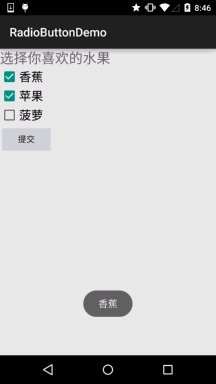
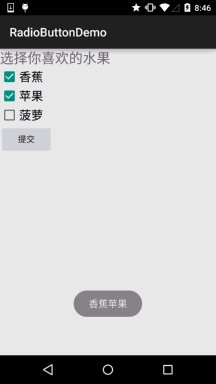
Exécution du rendu :

Code d'implémentation :
private CheckBox cb_one;
private CheckBox cb_two;
private CheckBox cb_two;
Bouton privé btn_send ;
@Override
Protected void onCreate (Bundle SavedInstancEstate) {
super.onCreate (SavedInstancEstate);
setContentView (r.layout.activity_main);
cb_one = (CheckBox) findViewById(R.id.cb_one);
cb_two = (CheckBox) findViewById(R.id.cb_two);
cb_trois = (CheckBox) findViewById(R.id.cb_two);
btn_send = (Bouton) findViewById(R.id.btn_send);
cb_one.setOnCheckedChangeListener(this);
cb_two.setOnCheckedChangeListener(this);
cb_trois.setOnCheckedChangeListener(this);
btn_send .setOnClickListener(this);
}
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if(compoundButton.isChecked()) Toast.makeText( this,compoundButton.getText().toString(),Toast.LENGTH_SHORT).show();
}
@Override
public void onClick(View view) {
String choisir = "";
if(cb_one.isChecked())choisissez += cb_one.getText().toString() + "";
if(cb_two.isChecked())choisissez += cb_two.getText(). toString() + "";
if(cb_trois.isChecked())choisissez += cb_trois.getText().toString() + "";
Toast.makeText(this,choisissez,Toast.LENGTH_SHORT). show();
}
}
2. Personnalisez les effets de clic
Bien que le RadioButton et la Checkbox après la version 5.0 soient légèrement plus beaux que l'ancienne version, pour nous Vous ne l'aimerez peut-être toujours pas ou n'en aurez pas besoin, vous devez donc cliquer vous-même sur l'effet ! C'est très simple à mettre en œuvre. Écrivez d'abord une coutume. La ressource sélecteur définit l'image de commutation lorsqu'elle est sélectionnée et non sélectionnée ~ !
Le rendu est le suivant :

PS : Le matériel ici est un peu petit...
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="true"
android:state_checked="true"
android:drawable="@mipmap/ic_checkbox_checked"/>
<item
android :state_enabled="true"
android:state_checked="false"
android:drawable="@mipmap/ic_checkbox_normal" />
</selector>
Écrire Après cela, nous avons deux façons de le configurer, ou plutôt une ! Vous le saurez après l'avoir regardé ~
①android:button l'attribut est défini sur le sélecteur mentionné ci-dessus
② Définissez un attribut dans le style, puis définissez-le via l'attribut de style Android. Ajoutez d'abord le code suivant au style :
3. Changez la position relative du texte et de la zone de sélection
C'est également très simple à mettre en œuvre Vous vous souvenez du drawableXxx que nous avons utilisé lorsque nous avons appris TextView auparavant ? Pour contrôler la position de la zone de sélection, seulement deux étapes ! Paramètres :
Étape 1. android:button="@null"
Étape 2. android:drawableTop="@android:drawable/btn_radio"
Bien sûr, nous pouvons remplacer drawableXxx par l'effet que nous aimons !
4. Modifier la distance entre le texte et la zone de sélection
Parfois, nous pouvons avoir besoin d'ajuster la distance entre le texte et la zone de sélection pour les rendre légèrement moins encombrés, on peut :
1. Contrôler en code XML : Utilisez android:paddingXxx = "xxx" pour contrôler la distance
2 Dans le code Java, il est légèrement préférable de calculer dynamiquement paddingLeft
L'exemple de code est le suivant :
int rb_paddingLeft = getResources().getDrawable(R.mipmap.ic_checkbox_checked).getIntrinsicWidth()+5; rb.setPadding( rb_paddingLeft, 0, 0, 0);
Résumé de cette section :
D'accord, c'est tout pour RadioButton et Checkbox, si vous avez quelque chose à écrire Si vous avez quelque chose de faux ou de mauvais, ou si vous avez de bonnes suggestions, veuillez les signaler. Extrêmement reconnaissant~Merci...








