ProgressBar(barre de progression)
Introduction à cette section :
Cette section vous présente la ProgressBar (barre de progression) dans le contrôle de base de l'interface utilisateur d'Android et comporte de nombreux scénarios d'application, tels que. Lorsque l'utilisateur se connecte, l'arrière-plan envoie des requêtes et attend que le serveur renvoie des informations. À ce moment-là, la barre de progression sera utilisée ou lors de certaines comparaisons ; Les opérations fastidieuses nécessitent une longue attente. S'il n'y a pas d'invite à ce moment-là, l'utilisateur peut penser que le programme Carsh ou le téléphone est tombé en panne. , cela réduira considérablement l'expérience utilisateur, donc lorsque des opérations fastidieuses sont nécessaires, ajoutez une barre de progression pour informer l'utilisateur du programme en cours Lors de l'exécution, l'utilisateur peut également être informé intuitivement de la progression de l'exécution de la tâche en cours, etc. ! Utiliser une barre de progression peut m'apporter tellement de commodité ! Bon, commençons par expliquer le contenu de cette section~ À propos, document officiel de l'API ProgressBar : ProgressBar
1 Explication des attributs communs et exemples de base
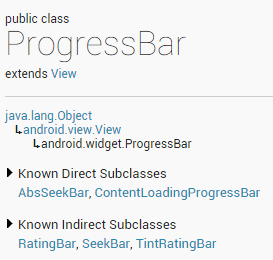
Dans le document officiel, nous avons vu une telle classe. diagramme de relation :

ProgressBar hérite de la classe View et ses sous-classes directes incluent AbsSeekBar et ContentLoadingProgressBar. Les sous-classes d'AbsSeekBar incluent SeekBar et RatingBar. On peut voir que ces deux-là sont également implémentés sur la base de ProgressBar
Explication détaillée des attributs communs :
.
- android:max : La valeur maximale de la barre de progression
- android:progress : La barre de progression a terminé la valeur de progression
- android:progressDrawable : Définissez l'objet Drawable correspondant à la piste
- android:indéterminé : Si défini sur true, la barre de progression n'affichera pas avec précision la progression
- android:indeterminateDrawable: Définit l'objet Drawable de la barre de progression qui n'affiche pas la progression
- android:indeterminateDuration: Définit la durée de la barre de progression qui n'affiche pas la progression avec précision
- android:secondaryProgress : La barre de progression secondaire est similaire à la lecture vidéo. L'une est la progression de la lecture actuelle et l'autre est la progression de la mise en mémoire tampon. grâce à l'attribut de progression !
En conséquence, nous pouvons appeler la méthode suivante en Java :
- getMax() : renvoie cette barre de progression. limite supérieure de la plage
- getProgress() : Renvoie la progression
- getSecondaryProgress() : Renvoie la progression secondaire
- incrementProgressBy(int diff) : Spécifiez la progression incrémentielle
- isIndeterminate() : Indiquez si la barre de progression est en mode indéterminé
- setIndeterminate(booléen indéterminé) : Définir le mode indéterminé
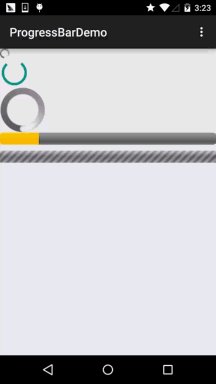
Jetons un coup d'œil à l'exemple de la barre de progression par défaut fournie par le système !
Exemple d'utilisation de la barre de progression par défaut du système :
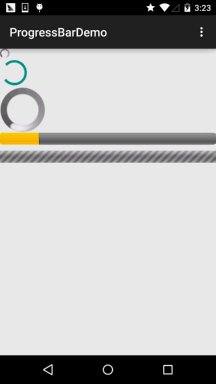
Exécution du rendu :

实现布局代码:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android : orientation="vertical"
tools:context=".MainActivity">
<!-- 系统提供的圆形进度条,依次是大中小 -->
<ProgressBar
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
style="@android:style/Widget.ProgressBar. Grand"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!--系统提供的水平进度条-->
< ;ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="18" />
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:indeterminate="true" />
</LinearLayout>
Eh bien, à part le deuxième, oubliez les autres... Ce que propose le système ne répondra définitivement pas à nos besoins ! Expliquons maintenant comment nous gérons la barre de progression dans le développement réel !
2. Utilisez l'animation pour remplacer la barre de progression circulaire
La première option consiste à utiliser un ensemble d'images continues pour former une animation de cadre. Lorsqu'un graphique de progression est nécessaire, laissez-le. Animation visible, pas nécessaire Rendez simplement l'animation invisible ! Cette animation est généralement implémentée à l'aide d'AnimationDrawable ! OK, faisons-le Définir un fichier AnimationDrawable :
PS : Matériaux d'image utilisés : matériel d'image de la barre de progression package.zip
Rendu en cours d'exécution :

Créez un nouveau fichier :anim dans le répertoire res, puis créez le fichier de ressources amin_pgbar.xml :
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/loading_01"
android:duration="200"/>
<item
android:drawable="@drawable/loading_02"
android:duration="200"/>
<item
android:drawable="@drawable/loading_03"
android:duration="200"/>
<item
android:drawable="@drawable/loading_04"
android:duration="200"/>
<item
android:drawable="@drawable/loading_05"
android:duration="200"/>
<item
android:drawable="@drawable/loading_06"
android:duration="200"/>
<item
android:drawable="@drawable/loading_07"
android:duration="200"/>
<item
android:drawable="@drawable/loading_08"
android:duration="200"/>
<item
android:drawable="@drawable/loading_09"
android:duration="200"/>
<item
android:drawable="@drawable/loading_10"
android:duration="200"/> > android:drawable="@drawable/loading_12"
android:duration="200"/>
</animation-list>
Ensuite, écrivez un fichier de mise en page, il ne contient qu'un seul ImageView, utilisé pour afficher la barre de progression, définissez simplement src sur la ressource dessinable ci-dessus ! Enfin, allez sur MainActivity.java
private ImageView img_pgbar;
private AnimationDrawable ad;protected void onCreate(Bundle savingInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_pgbar = (ImageView) findViewById(R.id.img_pg bar);
ad = (AnimationDrawable) img_pgbar.getDrawable();
img_pgbar.postDelayed(new Runnable() {
@Override
public void run() {
ad.start();
}
}, 100);
}
}
Ici, j'écris juste comment démarrer l'animation, le reste dépend de vous ~ Lorsque vous devez afficher la barre de progression, rendez ImageView visible ; Laissez-le simplement se cacher quand il n'est pas nécessaire ! De plus, en fait, Progressbar elle-même a un indeterminateDrawable, il suffit de le dire Ce paramètre peut être défini sur la ressource d'animation ci-dessus, mais la taille du motif de la barre de progression ne peut pas être modifiée directement. Elle doit être écrite en code Java. Modifiez, si vous définissez la largeur et la hauteur, et que la largeur et la hauteur sont trop grandes, vous verrez plusieurs barres de progression... Pesez-le vous-même ~
Personnalisez la barre de progression du cercle <🎜. >
Je crois que vous vous plaindrez après avoir regardé 2, putain, c'est tellement trompeur, utilisez une animation pour tromper les gens, haha, c'est le cas dans le développement actuel, bien sûr ce qui précède Cette situation ne s'applique qu'aux situations où la progression n'a pas besoin d'être affichée. S'il est nécessaire d'afficher la progression, cela ne sert à rien. Bon, regardons ensuite. Une simple barre de progression circulaire personnalisée sur Internet ! Le code est relativement simple et facile à comprendre. Si vous êtes intéressé, vous pouvez y jeter un œil ou créer des extensions pertinentes~
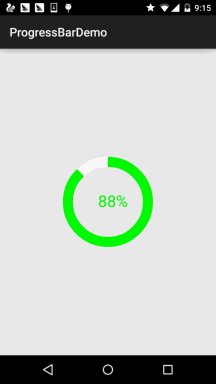
Exécution du rendu :
<. 🎜> 
* Créé par Jay le 2015/8/5 0005.
*/
public class CirclePgBar étend View {
private Paint mBackPaint;
private Paint mFrontPaint;
private Paint mTextPaint;
flotteur privé mStrokeWidth = 50;
flotteur privé mHalfStrokeWidth = mStrokeWidth / 2;
flotteur privé mRadius = 200;
privé RectF mRect;
private int mProgress = 0;
//
private int mTargetProgress = 90;
private int mMax = 100;
private int mWidth;
private int mH huit ;
public CirclePgBar(Context context) {
super(context);
init();
}
public CirclePgBar(Context context, AttributeSet attrs) {
super(context, attributs );
init();
}
public CirclePgBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init() ;
}
//完成相关参数初始化
private void init() {
mBackPaint = new Paint();
mBackPaint.setColor(Couleur.BLANC) ;
mBackPaint.setAntiAlias(true);
mBackPaint.setStyle(Paint.Style.STROKE);
mBackPaint.setStrokeWidth(mStrokeWidth);
mFrontPaint = new Pa int();
mFrontPaint.setColor(Color.GREEN);
mFrontPaint.setAntiAlias(true);
mFrontPaint.setStyle(Paint.Style.STROKE);
mFrontPaint.setStrokeWidth(mStrokeWidth);
mTextPaint = new Paint();
mTextPaint.setColor(Color.GREEN);
mTextPaint.setAntiAlias(true);
mTextPaint. setTextSize(80);
mTextPaint.setTextAlign(Paint.Align.CENTER);
}
//重写测量大小的onMeasure方法和绘制View的Utiliser onDraw()
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getRealSize(widthMe) asureSpec);
mHeight = getRealSize(heightMeasureSpec) ;
setMeasuredDimension(mWidth, mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
initRect();
float angle = mProgress / (float) mMax * 360 ;
canvas.drawCircle(mWidth / 2, mHeight / 2, mRadius, mBackPaint);
canvas.drawArc(mRect, -90, angle, false, mFrontPaint) ;
canvas.drawText(mProgress + "%", mWidth / 2 + mHalfStrokeWidth, mHeight / 2 + mHalfStrokeWidth, mTextPaint);
if (mProgress < mTargetProgress) {
mProgress += 1;
invalidate();
}
}
public int getRealSize(int measureSpec) {
résultat int = 1 ;
int mode = MeasureSpec.getMode(measureSpec);
int size = MeasureSpec.getSize(measureSpec);
if (mode == MeasureSpec.AT_MOST || mode == MeasureSpec.UNSPECIFIED) {
//自己计算
result = (int) (mRadius * 2 + mStrokeWidth);
} autre {
result = size;
}
return result;
}
private void initRect() {
if (mRect == null) {
mRect = nouveau RectF();
int viewSize = (int) (mRadius * 2);
int left = (mWidth - viewSize) / 2;
int top = (mHeight - viewSize) / 2;
int right = left + viewSize;
int bottom = top + viewSize;
mRect.set(left, top, right, bottom);
}
}
}
实现代码:
自定义View类:
然后在布局文件中加上:
android:layout_width="match_parent"
android:layout_height="match_parent"/>
就是这么简单~
本节小结:
本节给大家介绍了Android中的常用控件:ProgressBar讲解了基本用法,以及实际开发中 第二个自定义进度条可以自行完善,然后用到实际开发中~! 好的,本节就到这里,谢谢~








