Prototypage d'interfaces
Introduction à cette section :
Citant un court passage prononcé par Luo Zixiong, le directeur de la conception visuelle de Smartisan Technology, lors de l'événement TEDx de Chongqing :
Chaque le moment où nous voyons Quand il y a des designs merveilleux, beaucoup de gens auront une impulsion dans leur cœur, et cette impulsion vous donnera envie de créer quelque chose Quelque chose de nouveau, créez quelque chose de merveilleux.
On parle souvent d'expérience utilisateur. Quelle est la première chose avec laquelle les utilisateurs entreront en contact lorsqu'ils utiliseront votre logiciel ? C'est vrai, l'interface graphique (GUI), ou UI en abrégé, est la plus intuitive pour les utilisateurs. Ce qui laisse la première impression aux utilisateurs, c'est souvent l'interface du programme, pas les fonctions ! Les gens aiment toujours les belles choses, n'est-ce pas ? Si la fonction est la même, c'est souvent l'UI qui détermine l'orientation de l'utilisateur ! Belle interface utilisateur ! Bien sûr, il existe aussi des opérations humanisées attentionnées, etc. ! L'image suivante montre les interfaces d'application des deux ordinateurs :


Ne parlons pas d'abord des fonctions. En termes d'interface utilisateur, laquelle aimez-vous ? Par conséquent, l'interface utilisateur d'un produit est très importante et la conception du prototype d'interface du produit est généralement réalisée par le chef de produit + l'artiste de l'entreprise. Analyse des besoins -> Conception du prototype d'interface -> Écrivons le code ! Peut-être pensez-vous que les prototypes d’interface nous sont peu utiles, mais que se passe-t-il si vous souhaitez développer votre propre application à l’avenir ? Ou êtes-vous promu chef de produit ? hé-hé ! Il n’y a pas d’absolu dans ce monde. Qui sait ce qui se passera dans le futur ? Pour les entreprises, la plupart utilisent Axure RP, mais ce truc est difficile à utiliser ! En plus de cela, il existe de nombreux autres outils de prototypage :
Pencil
Framer
Shireframe
UIDesigner
Maquettes Balsamiq
Créateur de maquettes
Maquette
FrameBox
Maquette iPhone
GOOFLOW
WireframeSketcher
FluidIA
Indigo Studio
Origami
Quartz Composer
Justproto
Avocat
PaintCode
Mockplus (Mockplus)
Couteau à encre, etc....
L'auteur a utilisé deux outils de prototypage d'interface domestique, à savoir : Mockplus et Mock Knife Cet article présentera brièvement l'utilisation de Mockplus !
Utilisation de l'outil prototype Mockplus :
Vous avez le choix entre une version Web et une version client : Site Web officiel de Mockplus
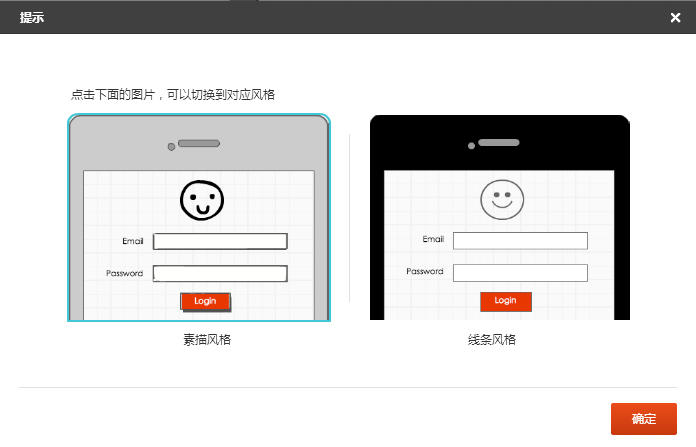
Étape 1 : S'inscrire Créez votre propre compte, puis créez un nouveau fichier et entrez dans l'interface d'édition ! (En raison de contraintes de temps, je vais l'essayer directement ici) Ensuite, une boîte de dialogue de style prototype apparaît pour que nous puissions choisir : esquisse ou ligne !

L'auteur choisit les lignes :

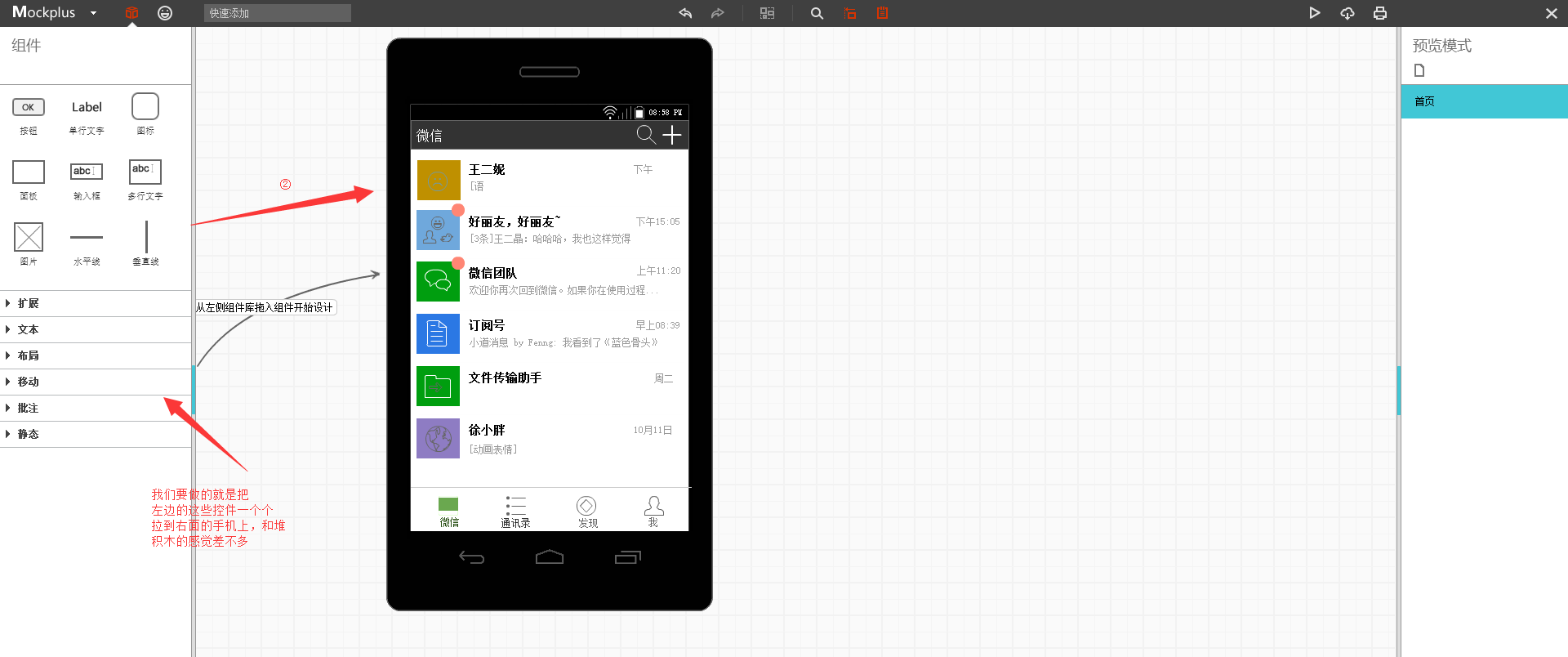
Ce que nous devons faire est de déplacer le contrôle de la barre de composants à gauche vers l'interface mobile. Bien sûr, nous pouvons double-cliquer sur un contrôle pour personnaliser notre. Styles, tels que les couleurs, les images d'arrière-plan, etc. !
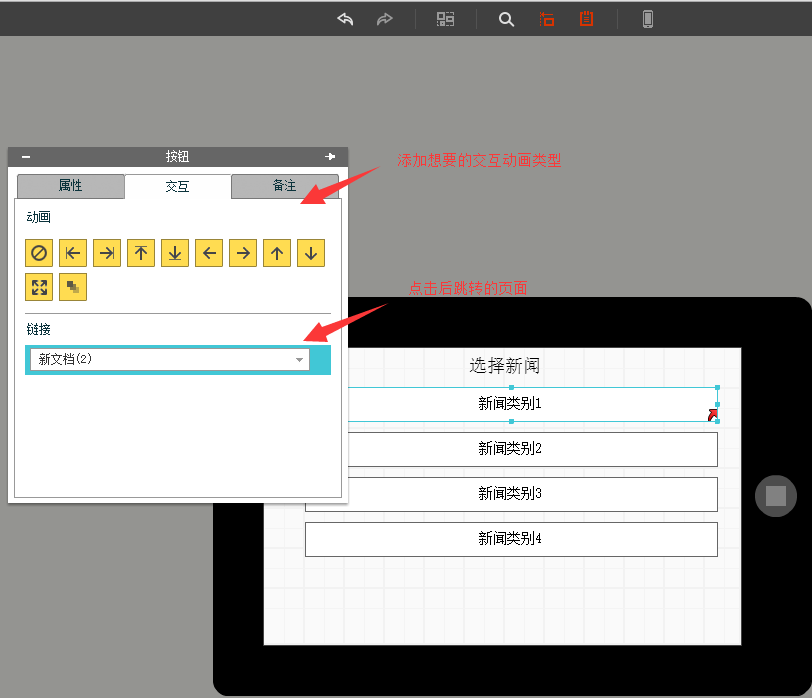
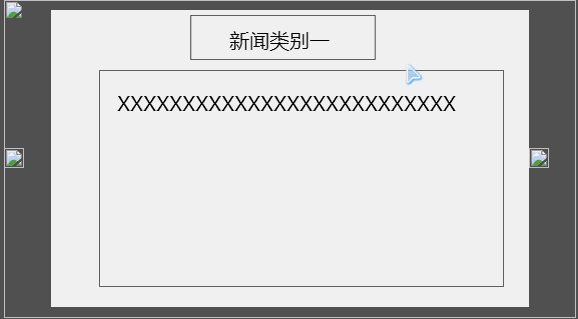
Étape 2 : Mise en œuvre interactive : En plus de l'interface, le prototype d'interface doit également inclure une interaction. Nous allons créer ici un exemple interactif simple d'application d'actualités que tout le monde peut expérimenter : Nous ajoutons un lien de saut dans l'une des catégories d'actualités,

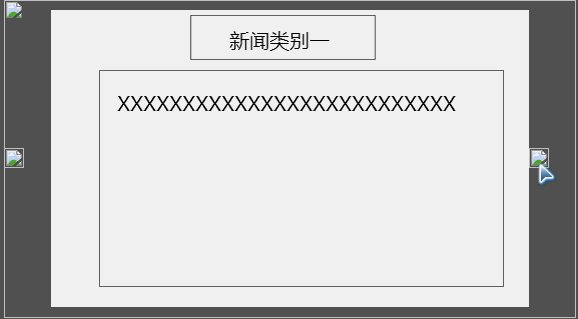
Ensuite, nous pouvons cliquer sur le bouton de lecture dans le coin supérieur droit :

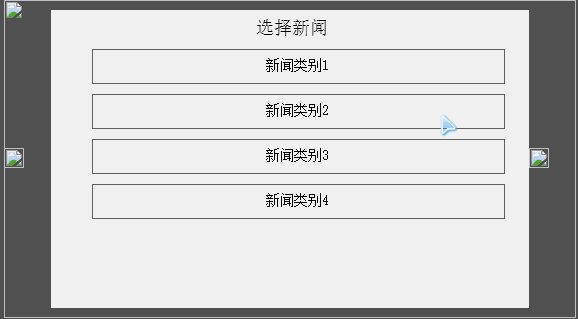
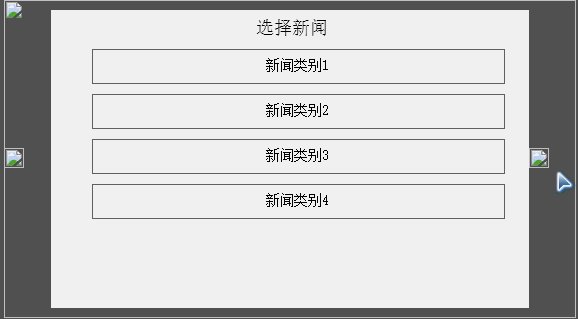
Ensuite, nous pouvons regarder l'interaction spécifique. PS : Cela peut être un problème avec la version web, certaines images ne peuvent pas être affichées !

D'accord, ce sont les utilisations générales que vous pouvez explorer par vous-même. De plus, si vous générez des documents, vous devez passer à un utilisateur payant ! 6 yuans par mois, ce n'est pas cher, juste le prix du petit-déjeuner. Bien sûr, si vous vous amusez tout seul, pas besoin de l'ouvrir !
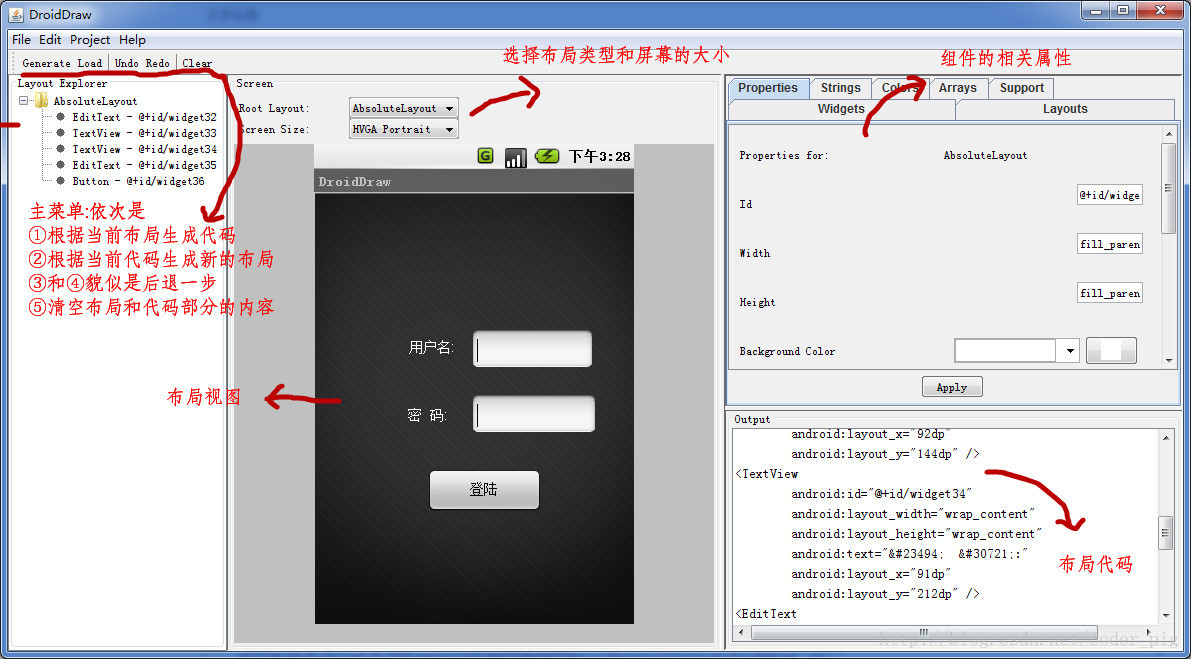
Android est livré avec l'outil DroidDraw pour concevoir l'interface Android :
En fait, Android nous fournit également un outil de conception d'interface "à l'ancienne", comparable à celui ci-dessus. Outils de prototypage d'interface mentionnés. Par rapport à des dizaines de rues plus loin, il peut être compris comme un ADT distinct. Une fonction légèrement plus avancée que l'ADT est de générer automatiquement du code... Pour les amis qui entrent rarement en contact avec la conception de prototypes, vous pouvez le faire. maîtrisez cet outil en 1 ou 2 minutes, ça vaut quand même le coup !
Interface de l'outil :

L'icône a déjà noté les opérations pertinentes. C'est très simple. La pratique est le seul critère. pour tester la vérité. , descendez et essayez-le vous-même !!
Téléchargement du logiciel : droiddrawr.jar
Résumé de cette section :
Cette section vous présente le concept de conception de prototype d'interface. La simplicité et la praticité de Mockplus, ainsi que l'outil DroidDraw fourni avec Android, sont relativement simples, et vous devez toujours les pratiquer et les comprendre par vous-même !








