ImageView (vue d'image)
Introduction à cette section :
Le contrôle d'interface utilisateur de base introduit dans cette section est : ImageView (vue d'image), comme son nom l'indique, il s'agit d'une vue ou d'un contrôle utilisé pour afficher des images ! API officielle : ImageView ; Le contenu expliqué dans cette section est le suivant :
La différence entre l'attribut src d'ImageView et blackground ;
adjustViewBounds définit si l'image est mise à l'échelle en fonction du rapport hauteur/largeur- scaleType définit le type de mise à l'échelle
- L'ImageView le plus simple pour dessiner un cercle
Dans le document API, nous avons constaté qu'ImageView a deux attributs qui peuvent définir des images, à savoir : src et background
Bon sens :①background fait généralement référence à
background, tandis que src fait référence à contenu !②Lorsque vous utilisez
srcpour remplir l'image, sera rempli directement en fonction de la taille de l'image , et le sera ne pas être étiré Lorsque vous utilisez l'arrière-plan pour remplir des images, il sera
étiré en fonction de la largeur donnée par ImageView1) Écrire le code pour vérifier la différence :
Écrivez une mise en page simple pour tester :
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context ="com.jay.example.imageviewdemo.MainActivity" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="../style/images/pen" />
<ImageView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="../style/images/pen" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="../style/images/pen" />
<ImageView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:src="../style/images/pen" />
</LinearLayout>
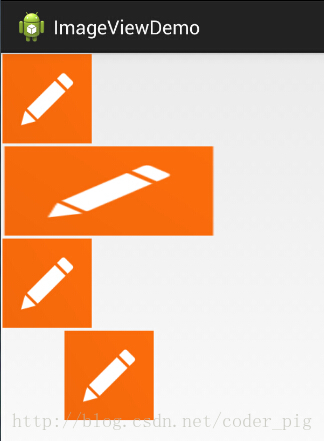
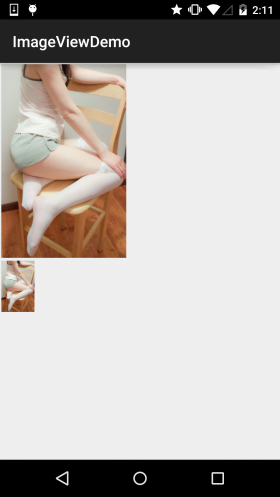
Le rendu est le suivant :

Analyse du résultat :
W Si la hauteur est wrap_content, elle est la même que la taille de l'image d'origine. Cependant, lorsque nous fixons la largeur ou la hauteur, La différence est évidente. Le fond noir remplit complètement tout ImageView, mais le src est toujours aussi grand. Et c'est centré, ce qui implique un autre attribut d'ImageView, scaleType ! Autre point, ici nous avons dit régler uniquement la largeur ou la hauteur ! Rejoignez-nous et installez-vous Pour la largeur et la hauteur, le fond noir est toujours rempli, mais la taille de src peut changer ! Par exemple, testons le code suivant :
android:layout_width="100dp"
android:layout_height="50dp"
android:src=" . ./style/images/pen" />
Rendu en cours d'exécution :

PS:scaleType sera discuté ci-dessous~
2) Méthodes pour résoudre la déformation de l'image causée par l'étirement du fond noir
Nous pouvons le voir dans la deuxième vue d'image du rendu précédent jusqu'à l'image a été étiré et déformé, Le carré s'est transformé en rectangle, ce qui est évidemment inacceptable pour des personnes souffrant de légers troubles obsessionnels compulsifs comme moi. Existe-t-il un moyen de le définir ? La réponse est définitivement oui. L'auteur connaît actuellement les deux méthodes suivantes :
Ceci convient au chargement dynamique d'ImageView. Ajoutez simplement Lorsque vous utilisez View, mettez-le simplement en majuscule
layout.addView(ibtnPen, layoutParam) ;
En plus du chargement dynamique des vues, nous présenterons plus souvent ImageView via une mise en page XML. La solution n'est pas difficile, il s'agit de la compléter via le fichier de ressources Bitmap de drawable, puis de définir l'attribut blackground sur ce fichier ! Ce fichier XML est créé sous le dossier drawable. Vous devez créer ce dossier vous-même !!
pen_bg.xml:
xmlns:android="http://schemas.android. com/apk/res/android"
android:id="@id/pen_bg"
android:gravity="top"
android:src="../style/images/pen"
android:tileMode="disabled" >
</bitmap>
Le code ci-dessus n'est pas difficile à comprendre. Je suppose que la chose la plus déroutante pour tout le monde est l'attribut titleMode. Cet attribut est Tile, qui est notre paramètre Windows. Lorsque l'arrière-plan est en mosaïque, plusieurs petites icônes couvrent tout l'écran ! Souvenez-vous-en ! Si vous ne vous en souvenez pas, vous pouvez l'essayer vous-même ! Désactivé signifie le désactiver !
est le code simple ci-dessus. Quant à la méthode d'appel, elle est la suivante :
Dynamique : ibtnPen. .setBacklgroundResource(R.drawable. penbg);
static: android:background = "@drawable/penbg"
3) Le problème de la définition de la transparence
Terminé La différence entre les deux premiers, parlons de l'attribut setAlpha ! C'est très simple, cet attribut n'est efficace que lorsqu'il est src !!
4) Deux La merveilleuse combinaison de l'auteur :
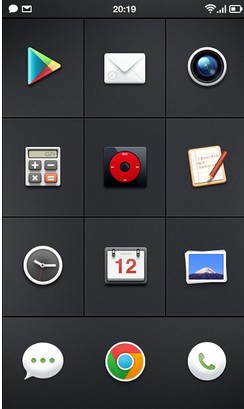
Une photo sur Internet :
À première vue, c'est un simple GridView, et chaque élément est un ImageView, mais attention, vous l'avez peut-être découvert,
Les ICÔNES ci-dessus ne sont pas régulières, mais des cercles, des rectangles arrondis, etc., donc src + background est utilisé ici !
Pour obtenir l'effet ci-dessus, vous n'avez besoin que de deux opérations :  Rechercher une image png transparente + Définir un fond noir
Rechercher une image png transparente + Définir un fond noir

Comme le montre l'image, le mignon petit cochon est affiché sur ImageView comme ceci, haha, blackground définit un fond bleu ! 
Code d'implémentation :
<ImageView
android:layout_width="150dp"android:background="../style/images/android-tutorial-imageview.html" />
PS : Bien sûr, vous pouvez également utiliser le sélecteur pour obtenir des effets de clic et définir différentes images dans différentes circonstances pour obtenir des effets de clic ou de toucher
5) Définir les attributs blackground et src dans le code Java ! :
Premier plan (correspondant à l'attribut src):setImageDrawable( );
Arrière-plan (correspondant à l'attribut background):setBackgroundDrawable( );
2.adjustViewBounds définit s'il faut enregistrer le rapport hauteur/largeur d'origine de l'image lors du zoom
ImageView nous fournit l'attribut adjustViewBounds, qui est utilisé pour définir s'il faut enregistrer le rapport hauteur/largeur de l'image d'origine lors du zoom. Conserver le rapport hauteur/largeur de l'image originale ! Le définir seul ne fonctionne pas et doit être utilisé avec les attributs maxWidth et maxHeight ! Ces deux dernières propriétés Il doit également ajusterViewBounds pour qu'il soit vrai pour prendre effet ~
android:maxHeight : définir la hauteur maximale d'ImageView
android:maxWidth : définir ImageView Largeur maximale
Exemple de code :
xmlns:tools="http://schemas.android.com/tools" < ;!-- Image normale -->
"
android:layout_margin="5px"
android:src="@mipmap/meinv" />
<!-- Limite la largeur et la hauteur maximales, et définissez la marge de réglage pour conserver tout Afficher le rapport hauteur/largeur de l'image -->
<ImageView
android:layout_margin="5px"
android:adjustViewBounds ="true"
android:maxHeight="200px"
android:maxWidth="200px"
et roid:src="@mipmap /meinv" />
</ LinearLayout>
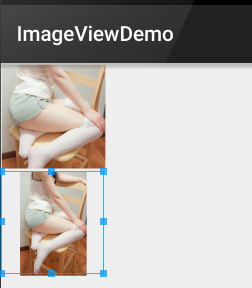
Rendu en cours d'exécution :

Analyse des résultats : La vue d'ensemble n'a pas de la taille de l'image traitée est : 541374 et pour celle du dessous, on passe maxWidth et maxHeight ; Limitez la largeur et la hauteur maximales d'ImageView à 200 pixels, ce qui signifie qu'il ne peut afficher qu'un maximum de 200200 images. Nous définissons également un adjustViewBounds = "true" pour ajuster nos bordures afin de conserver la valeur. le rapport hauteur/largeur de l'image. La largeur et la hauteur de ImageView à ce moment sont de 128*200~
3.scaleType définit le type de mise à l'échelle
Ensuite, comparons les groupes :android:scaleType est utilisé pour définir la manière de redimensionner ou de déplacer l'image affichée. S'adapter à la taille d'ImageView. Dans le code Java, vous pouvez le définir via imageView.setScaleType(ImageView.ScaleType.CENTER);~ Les valeurs facultatives sont les suivantes :
fitXY : redimensionnez l'image horizontalement et verticalement indépendamment afin que l'image s'adapte complètement à ImageView, mais le rapport hauteur/largeur de l'image peut changer Modifications
fitStart : Redimensionner l'image en conservant le rapport hauteur/largeur, sachant que le côté le plus long est égal à la programmation de l'image, et placer le image dans le coin supérieur gauche d'ImageView une fois la mise à l'échelle terminée
fitCenter : comme ci-dessus, redimensionnez-la et placez-la au milieu
< ; 🎜>fitEnd : Comme ci-dessus, redimensionnez-le et placez-le dans le coin inférieur droit
centre ; : Conservez la taille de l’image originale et affichez-la au centre de ImageView. Lorsque la taille de l’image originale est supérieure à la taille d’ImageView, la partie excédentaire sera recadrée.
centerCrop : Conservez le rapport hauteur/largeur de l'image lors de sa mise à l'échelle, jusqu'à ce que l'ImageView soit complètement recouverte, l'image peut ne pas être affichée complètement
centerInside : Conservez le rapport hauteur/largeur de l'image jusqu'à ce que ImageView puisse afficher complètement l'image
matrice : Valeur par défaut, ne modifiez pas la taille d'origine de l'image, commencez à dessiner l'image originale à partir du coin supérieur gauche de ImageView, La partie de l'image originale qui dépasse ImageView est recadrée
1)1.fitEnd, fitStart , fitCenterIci, nous prenons fitEnd comme exemple, les deux autres sont similaires :
Exemple de code :
android:layout_height="300px"
android:layout_margin="5px"
android:scaleType="fitEnd "
android:src=" @mipmap/meinv" />
Rendu en cours d'exécution :

2) centerCrop et centerInside
centerCrop : mise à l'échelle en fonction du rapport hauteur/largeur, directement et couvrir complètement l'intégralité de ImageView
centerInside : mettre à l'échelle en fonction du rapport hauteur/largeur afin que ImageView puisse afficher entièrement l'image
Exemple de code :
android:layout_width="300px"
android:layout_height="300px"
android :scaleType="centerCrop"
android:src=" @mipmap/meinv" />
<ImageView
android:layout_width="300px"
android:layout_height="300px"
android:layout_margin ="5px"
android:scaleType="centerInside"
android:src="@mipmap/meinv" />
Rendu en cours d'exécution :

3) fitXY ne redimensionne pas l'image proportionnellement, le but est de remplir toute la vue
Exemple de code :
android:layout_height=" 300px"
android : layout_margin="5px"
android:scaleType="fixXY"
android:src="@mipmap/meinv" />
Opération de rendu :

D'accord, c'est évidemment plat =-=~
4)matrice
Commencer à dessiner l'image originale dans le coin supérieur gauche de ImageView et recadrez la partie de l'image originale qui dépasse ImageView
Exemple de code :
android : layout_width="300px"
android:layout_height="300px"
android:layout_margin="5px"
android:scaleType="matrix"
android:src="@mipmap/meinv" /> ;
Opération rendu :

5) centre
reste telle quelle. La taille de l'image, affichée au centre de l'ImageView. Lorsque la taille de l’image originale est supérieure à la taille d’ImageView, la partie excédentaire sera recadrée.
Exemple de code :
android:layout_width="300px"
android:layout_margin="5px"
android:scaleType="center"
android:src="@mipmap/meinv" />
Rendu en cours d'exécution :

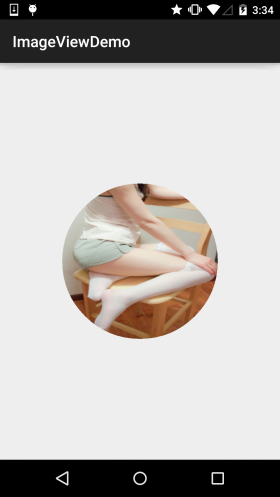
4. La façon la plus simple de dessiner une ImageView circulaire
Je pense que tout le monde connaît les cercles ou les coins arrondis. . Connaissez-vous ImageView ? De nombreuses applications aiment désormais les avatars ronds~
Écrivons simplement une ImageView ronde. Bien sûr, ce n'est qu'un exemple, et les performances et l'anti-aliasing ne sont pas pris en compte ! ! !
On peut dire que je l'ai écrit pour m'amuser. Pour de vrais projets, vous pouvez envisager d'utiliser des contrôles écrits par des personnes talentueuses sur Github, comme les deux suivants :
Je vous ai appris comment. utiliser git avant ~ Clonez simplement le projet et copiez les fichiers pertinents dans votre propre projet ~
RoundedImageView
CircleImageView
Exemple de code :
Exécution du rendu :

Code d'implémentation :
ImageView personnalisée : **RoundImageView.java
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
importer android.graphics.Paint;
importer android.graphics.PaintFlagsDrawFilter;
importer android.graphics.Path;
importer android.graphics.Rect;
importer android.graphics.Region;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* Créé par coder-pig le 2015/7/18 0018.
*/
public class RoundImageView étend ImageView {
private Bitmap mBitmap ;
private Rect mRect = new Rect();
private PaintFlagsDrawFilter pdf = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG);
private Paint mPaint = new Paint();
Chemin privé mPath=nouveau Path();
public RoundImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
//传入一个Bitmap对象
public void setBitmap(Bitmap bitmap) {
this.mBitmap = bitmap;
}
private void init() {
mPaint.setStyle( Paint.Style.STROKE);
mPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
mPaint.setAntiAlias(true);// 抗锯尺
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(mBitmap == null)
{
return;
}
mRect.set( 0,0,getWidth(),getHeight());
canvas.save();
canvas.setDrawFilter(pdf);
mPath.addCircle(getWidth() / 2, getWidth() / 2 , getHeight() / 2, Path.Direction.CCW);
canvas.clipPath(mPath, Region.Op.REPLACE);
canvas.drawBitmap(mBitmap, null, mRect, mPaint);
canvas.restore();
}
}
布局代码:activity_main.xml:
android:id="@+id/ img_round"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_margin="5px"/>
MainActivity.java :
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android .os.Bundle;
import android.support.v7.app.AppCompatActivity;
classe publique MainActivity étend AppCompatActivity {
private RoundImageView img_round;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_round = (RoundImageView) findViewById(R.id.img_round);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.meinv);
img_round.setBitmap(bitmap);
}
}








