Utilisation de base de ExpandableListView (liste pliable)
Introduction à cette section :
Le contrôle de classe Adapter qui sera expliqué dans cette section est ExpandableListView, qui est une liste pliable. Il s'agit d'une sous-classe de ListView. Basé sur ListView, il divise les éléments de liste de l'application en plusieurs groupes, et chaque groupe peut contenir plusieurs éléments de liste. Quant à l'apparence, Semblable à la liste de contacts QQ, son utilisation est très similaire à ListView, sauf que les éléments de liste affichés par ExpandableListVivew Requis par ExpandableAdapter. Apprenons l'utilisation de base de ce contrôle ! API officielle : ExpandableListView
1. Attributs associés
- android:childDivider : Spécifiez les éléments de la table de sous-classe dans chaque groupe. L'image ne sera pas entièrement affichée en raison de la barre de séparation entre elles. Ce qui sépare les éléments de la sous-liste est une ligne droite
- android:childIndicator : Un objet Drawable affiché à côté de la sous-liste, qui peut être une image
- android : childIndicatorEnd : La position de contrainte de fin de l'indicateur d'élément de liste enfant
- android:childIndicatorLeft : La position de contrainte gauche de l'indicateur d'élément de liste enfant
- android:childIndicatorRight : La position de contrainte droite de l'indicateur d'élément de liste enfant
- android:childIndicatorStart : La position de contrainte de début de l'indicateur d'élément de liste enfant
- android:groupIndicator : Un objet Drawable affiché à côté de la liste de groupes, qui peut être une image
- android:indicatorEnd : La position de contrainte de fin de l'indicateur d'élément de liste de groupe
- android:indicatorLeft : La position de contrainte gauche de l'indicateur d'élément de liste de groupe
- android:indicatorRight : La position de contrainte droite de la liste de groupe indicateur d'élément
- android:indicatorStart : La position de contrainte de début de l'indicateur d'élément de liste de groupe
Trois façons d'implémenter ExpandableAdapter.
1. Étend BaseExpandableListAdpter pour implémenter ExpandableAdapter.
2. Utilisez SimpleExpandableListAdpater pour envelopper les deux collections List dans ExpandableAdapter
3. Utilisez simpleCursorTreeAdapterEncapsulez les données du curseur dans SimpleCuroTreeAdapter L'exemple de cette section utilise le premier, qui étend BaseExpandableListAdpter. Nous devons remplacer les méthodes pertinentes dans cette classe. Faisons l’expérience à travers un exemple de code ci-dessous !
3. Exemple de code
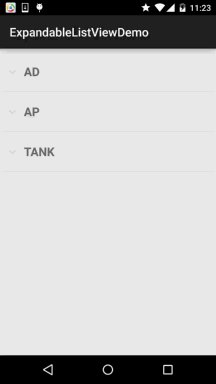
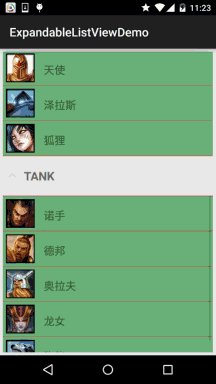
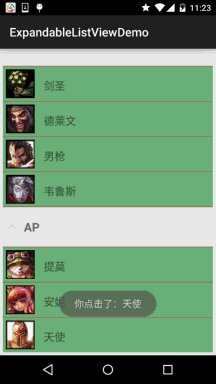
Jetons un coup d'œil au rendu

Réalisons l'effet dans l'image ci-dessus :
Le noyau est de réécrire BaseExpandableListAdpter, qui est en fait similaire au BaseAdapter ordinaire écrit auparavant. Mais BaseExpandableListAdpter est divisé en deux parties : groupe et sous-liste. Vous le saurez en regardant le code !
De plus, une chose à noter est que le remplacement de la méthode isChildSelectable() doit renvoyer true, sinon elle ne sera pas déclenchée. Cliquez sur l'événement du sous-élément ! Écrivons-le ci-dessous :
Le premier est la disposition des groupes et des sous-listes :
item_exlist_group.xml :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent "
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp">
<TextView
android:id=" @+id/tv_group_name"
android:layout_width="match_parent"
android:layout_height="56dp"
android:gravity="center_vertical"
android:paddingLeft="30dp"
android :text="AP"
android:textStyle="bold"
android:textSize="20sp" />
</LinearLayout>
item_exlist_item.xml:
<LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp"
android:background="../style/images/android-tutorial-expandablelistview.html">
<ImageView
android:id=" @+id/img_icon"
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@mipmap/iv_lol_icon1"
android:focusable="false "/ >
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
androïde : layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:focusable="false"
android:text="提莫"
android:textSize="18sp" />
</LinearLayout>
Puis la classe Adapter personnalisée :
MyBaseExpandableListAdapter.java:
* Créé par Jay le 2015/9/25 0025.
*/
classe publique MyBaseExpandableListAdapter étend BaseExpandableListAdapter {
private ArrayList<Group> gData;
privée ArrayList<ArrayList<Item>> iData;
private Context mContext;
public MyBaseExpandableListAdapter(ArrayList<Group> gData,ArrayList<ArrayList<Item>> iData, Context mContext) {
this.gData = gDonnées;
this.iData = iData;
this.mContext = mContext;
}
@Override
public int getGroupCount() {
return gData.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return iData.get(groupPosition).size();
}
@Override
public Group getGroup(int groupPosition) {
return gData.get(groupPosition);
}
@Override
public Item getChild(int groupPosition, int childPosition) {
return i Données. get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@ Override
public long getChildId(int groupPosition, int childPosition) {
re turn childPosition;
}
@Override
public boolean hasStableIds() {
retour false ;
}
//取得用于显示给定分组的视图. 这个方法仅返回分组的视图对象
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolderGroup groupHolder;
if(convertView == null){
convertView = Lay outInflater.from(mContext).inflate (
R.layout.item_exlist_group, parent, false);
groupHolder = new ViewHolderGroup();
groupHolder.tv_group_name = (TextView) convert View.findViewById(R.id.tv_group_name);
convertView .setTag(groupHolder);
}else{
groupHolder = (ViewHolderGroup) convertView.getTag();
}
groupHolder.tv_group_name.setText(gData.get(groupPo situation).getgName()) ;
return convertView;
}
//取得显示给定分组给定子位置的数据用的视图
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolderItem itemHolder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(
R.layout.item_exlist_item, parent, false);
itemHolder = new ViewHolderItem();
itemHolder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
itemHolder .tv_name = (TextView) convertView.findViewById( R.id.tv_name);
convertView.setTag(itemHolder);
}else{
itemHolder = (ViewHolderItem) convertView.getTag();
}
itemHolder.img_icon.setImageResource(iData.get(groupPosition).get(childPosition).getiId()); itemHolder.tv_name.setText(iData.get(groupPosition).get(childPosition).getiName());
return convertView;
}
//Définir si la sous-liste est sélectionnable
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
classe statique privée ViewHolderGroup{
private TextView tv_group_name;
}
classe statique privée ViewHolderItem{
private ImageView img_icon;
private TextView tv_name;
}
}
PS : données de sous-liste de stockage que vous n'avez pas Vous n'avez pas besoin d'utiliser ArrayList<ArrayList>, définissez-le selon vos propres besoins~
Enfin, la disposition de MainActivity et du code Java :
Fichier de mise en page :activity_main.xml :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android : layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
outils:context=".MainActivity">
<ExpandableListView
android:id="@+id/exlist_lol"
; android:layout_width="match_parent"
></RelativeLayout>
MainActivity.java:
privée ArrayList<Group> gData = null;
privé ArrayList<ArrayList<Item>> iData = null;
privée ArrayList<Item> lData = null;
private Context mContext;
private ExpandableListView exlist_lol;
private MyBaseExpandableListAdapter myAdapter = null;
@Override
protected void onCreate (Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
exlist_lol = (ExpandableListView) findViewById(R .id.exlist_lol);
//数据准备
gData = new ArrayList<Group>();
iData = new ArrayList<ArrayList<Item>>();
gData.add(nouveau groupe( "AD"));
gData.add(new Group("AP"));
gData.add(new Group("TANK"));
lData = new ArrayList<Item> ;();
//AD组
lData.add(new Item(R.mipmap.iv_lol_icon3,"剑圣"));
lData.add(new Item(R.mipmap) .iv_lol_icon4,"德莱文"));
lData.add(new Item(R.mipmap.iv_lol_icon13,"男枪"));
lData.add(new Item(R.mipmap.iv_lol_icon14, "韦鲁斯"));
iData.add(lData);
//AP组
lData = new ArrayList<Item>();
lData.add(new Item(R. mipmap.iv_lol_icon1, "提莫"));
lData.add(new Item(R.mipmap.iv_lol_icon7, "安妮"));
lData.add(new Item(R.mipmap.iv_lol_icon8, "天使"));
lData.add(new Item (R.mipmap.iv_lol_icon9, "泽拉斯"));
lData.add(new Item(R.mipmap.iv_lol_icon11, "狐狸"));
iData.add(lData);
//TANK组
lData = new ArrayList<Item>();
lData.add(new Item(R.mipmap.iv_lol_icon2, "诺手"));
lData.add(new Item( R.mipmap.iv_lol_icon5, "德邦"));
lData.add(new Item(R.mipmap.iv_lol_icon6, "奥拉夫"));
lData.add(new Item(R.mipmap. iv_lol_icon10, "龙女"));
lData.add(new Item(R.mipmap.iv_lol_icon12, "狗熊"));
iData.add(lData);
myAdapter = new MyBaseExpandableListAdapter(gData,iData,mContext);
exlist_lol.setAdapter(myAdapter);
//为列表设置点击事件
exlist_lol.setOnChildClick Écouteur (nouveau ExpandableListView.OnChildClickListener() {
@ Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
Toast.makeText(mContext, "你点击了:" + iData. get(groupPosition).get(childPosition ).getiName(), Toast.LENGTH_SHORT).show();
return true;
}
});
}
}
4. Téléchargement du code :
ExpandableListViewDemo.zip
Résumé de cette section :
D'accord, cette section le présentera à vous J'ai appris l'utilisation de base d'ExpanableListView, hé, c'est intéressant ~ Ceci n'est qu'un exemple, d'autres peuvent être agrandis selon vos propres besoins~Merci








