Résumé de 13 Drawables dans Android Part 3
Introduction à cette section :
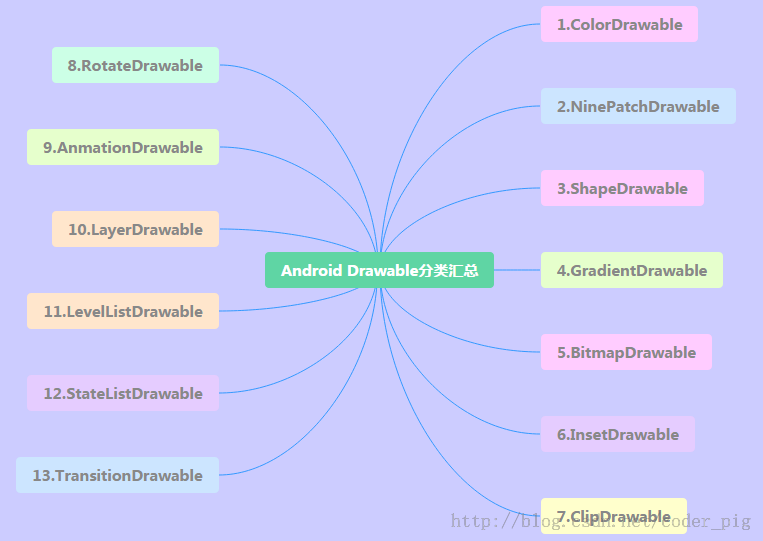
Dans cette section, nous apprendrons les quatre Drawables restants, qui sont : LayerDrawable,TransitionDrawable , LevelListDrawable et StateListDrawable, Collez toujours la carte de 13 types de Drawable :
1.LayerDrawable
objet graphique de calque, dont un Drawable tableau, puis dessinez-les dans l'ordre correspondant au tableau, index Le Drawable avec la plus grande valeur sera dessiné sur le calque supérieur ! Bien que ces Drawables aient des zones qui se croisent ou se chevauchent, Ils sont situés dans des couches différentes, ils ne s'affecteront donc pas, avec <layer-list>
Les attributs pertinents sont les suivants :
- drawable : la ressource bitmap référencée, si elle est vide Xu 璈Il y a un nœud enfant de type Drawable
- gauche : la marge gauche du calque par rapport au conteneur
- droite : la marge droite du calque par rapport au conteneur
- top : La marge supérieure du calque par rapport au conteneur
- bottom : La marge inférieure de la couche par rapport au conteneur
- id : Layer id
Exemple d'utilisation :
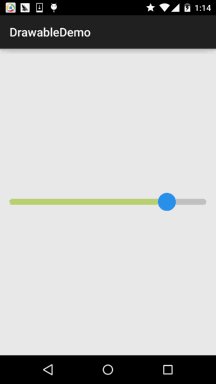
Exécuter le rendu :

Implémentation du code :
est très simple, combiné avec les apprentissages shapeDrawable et ClipDrawable plus tôt :
layerList_one.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape android:shape="rectangle"> <solid android:color="#C2C2C1" /> <corners android:radius="50dp" /> </shape> </item> <item android:id="@android:id/progress"> <clip> <shape android:shape="rectangle"> <solid android:color="#BCDA73" /> <corners android:radius="50dp" /> </shape> </clip> </item> </layer-list>
Ensuite, ajoutez une Seekbar dans le fichier de mise en page avec le contenu suivant :
<SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:indeterminateDrawable="@android:drawable/progress_indeterminate_horizontal" android:indeterminateOnly="false" android:maxHeight="10dp" android:minHeight="5dp" android:progressDrawable="@drawable/layerlist_one" android:thumb="@drawable/shape_slider" />
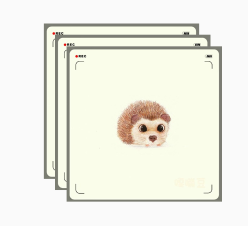
Putain, c'est parti ? Oui, c'est tout ~ En parlant d'objets graphiques de calque, on peut aussi obtenir l'effet de images en cascade :
Exécuter le rendu :

Code d'implémentation :
layerlist_two.xml d'images en cascade:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:gravity="center" android:src="@mipmap/ic_bg_ciwei" /> </item> <item android:left="25dp" android:top="25dp"> <bitmap android:gravity="center" android:src="@mipmap/ic_bg_ciwei" /> </item> <item android:left="50dp" android:top="50dp"> <bitmap android:gravity="center" android:src="@mipmap/ic_bg_ciwei" /> </item> </layer-list>
Puis dans Activity_main, ajoutez une ImageView à .xml avec le contenu suivant :
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/layerlist_two"/>
 C'est simple et facile à utiliser. Qu'attendez-vous ? Appliquez-le rapidement à votre projet~
C'est simple et facile à utiliser. Qu'attendez-vous ? Appliquez-le rapidement à votre projet~
2.TransitionDrawable<. 🎜>
Sous-classe de LayerDrawable, TransitionDrawable ne gère que deux couches de Drawable ! Deux étages ! Deux étages ! Il fournit également une animation de changement de transparence, qui peut contrôler l'effet d'animation d'un calque de Drawable passant à un autre calque de Drawable. Le nœud racine est <transition>. N'oubliez pas qu'il n'y a que deux éléments. Les propriétés sont similaires à LayerDrawable. Nous devons appeler la méthode startTransition pour démarrer l'animation de commutation entre les deux calques ; Vous pouvez également appeler la méthode reverseTransition() pour jouer à l'envers :
Exemple d'utilisation :
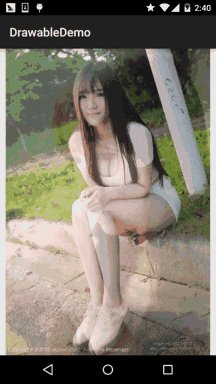
Exécution de rendus :

Code d'implémentation :
Créez un fichier XML TransitionDrawable dans res/drawable
<?xml version="1.0" encoding="utf-8"?> <transition xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@mipmap/ic_bg_meizi1"/> <item android:drawable="@mipmap/ic_bg_meizi2"/> </transition>
Ajoutez ensuite un ImageView au fichier de mise en page, puis définissez src sur le dessin ci-dessus Ensuite, le contenu de MainActivity.java est le suivant :
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
TransitionDrawable td = (TransitionDrawable) img_show.getDrawable();
td.startTransition(3000);
//你可以可以反过来播放,使用reverseTransition即可~
//td.reverseTransition(3000);
}
}De plus, si vous souhaitez obtenir : l'effet de fondu d'entrée et de sortie de plusieurs cycles d'image Vous pouvez vous référer à : Android Drawable Resource Learning (7), Exemples dans TransitionDrawable C'est très simple. Le principe de base est le suivant : le gestionnaire modifie régulièrement les deux images de la Transition !
3.LevelListDrawable
est utilisé pour gérer un groupe de Drawables Nous pouvons définir différents niveaux pour les drawables à l'intérieur. Lorsqu'ils dessinent, ils obtiendront le dessin correspondant en fonction de la valeur de l'attribut de niveau et le dessineront sur le canevas. Le nœud racine. Pour :<level-list>, il n'a aucun attribut pouvant être défini. Tout ce que nous pouvons faire est de définir chaque <élément> propriétés!
Les attributs d'élément qui peuvent être définis sont les suivants :
- dessinable : ressource bitmap référencée, si S'il est vide, Xu Yan a un nœud enfant de type Drawable
- minlevel:level valeur minimale correspondante
- maxlevel:level valeur maximale correspondante
Exemple d'utilisation :
Exécution du rendu :

Implémentation du code :
Dessinez un cercle via shapeDrawable, en cinq exemplaires, changez simplement la largeur et la hauteur :
shape_cir1.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#2C96ED"/> <size android:height="20dp" android:width="20dp"/> </shape>
Ensuite, allez dans LevelListDrawable, ici nous définissons cinq niveaux :
level_cir.xml :
<?xml version="1.0" encoding="utf-8"?> <level-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/shape_cir1" android:maxLevel="2000"/> <item android:drawable="@drawable/shape_cir2" android:maxLevel="4000"/> <item android:drawable="@drawable/shape_cir3" android:maxLevel="6000"/> <item android:drawable="@drawable/shape_cir4" android:maxLevel="8000"/> <item android:drawable="@drawable/shape_cir5" android:maxLevel="10000"/> </level-list>
Enfin, écrivez le code suivant pour MainActivity :
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private LevelListDrawable ld;
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
if (ld.getLevel() > 10000) ld.setLevel(0);
img_show.setImageLevel(ld.getLevel() + 2000);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
ld = (LevelListDrawable) img_show.getDrawable();
img_show.setImageLevel(0);
new Timer().schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
}
}, 0, 100);
}
}C'est aussi très simple, un timer, un gestionnaire change la valeur du niveau~
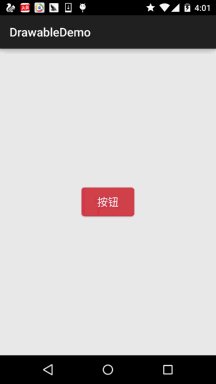
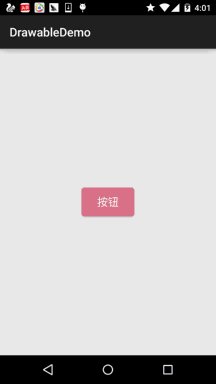
4 StateListDrawable
Les attributs pouvant être définis sont les suivantsD'accord, enfin nous avons le dernier dessinable : StateListDrawable. , ce nom ressemble à un modèle, mais en réalité nous Je l'ai déjà utilisé. Vous souvenez-vous encore de définir le dessin des différents états pour le bouton ? C'est vrai, utilisé C'est ce StateListDrawable !
: Exemple d'utilisation : Ensuite, écrivez un bouton simple aux coins arrondis ! Exécution des rendus : Implémentation du code : Puis passez-le d'abord shapeDrawable pour dessiner deux rectangles arrondis, juste avec des couleurs différentes : shape_btn_normal.xml: Écrivons ensuite un selctor : selctor_btn: Ensuite, définissez le bouton android:background="../style/images/selctor_btn" et c'est tout~
Vous pouvez le changer en rectangle, ellipse, cercle, etc. selon vos besoins ! D'accord, nous avons fini d'expliquer les 13 types différents de Drawables dans Android. Bien sûr, ce ne sont que les bases.
Il doit y avoir diverses utilisations de haut niveau dans le développement, et c'est à chacun de les développer. Voici juste un guide pour chacun ! Eh bien, en raison de contraintes de temps, les exemples ci-dessus ont été essayés un par un, donc la démo finale était peut-être un gâchis.
Si vous avez besoin de ces documents, merci de les publier et de les télécharger vous-même si nécessaire : DrawableDemo.zip Eh bien, merci ~ Bon week-end 
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#DD788A"/>
<corners android:radius="5dp"/>
<padding android:top="2dp" android:bottom="2dp"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/shape_btn_pressed"/>
<item android:drawable="@drawable/shape_btn_normal"/>
</selector>
Résumé de cette section :