Explication détaillée d'AlertDialog (boîte de dialogue)
Introduction à cette section :
Cette section continue de vous apporter le troisième contrôle AlertDialog (boîte de dialogue) qui affiche des informations d'invite, et c'est également d'autres La classe parent de Dialog ! Par exemple, ProgressDialog, TimePickerDialog, etc., et la classe parent d'AlertDialog est : Dialog! De plus, contrairement à Toast et Notification que nous avons appris plus tôt, AlertDialog ne peut pas être directement nouveau si vous l'ouvrez. Dans le code source d'AlertDialog, vous constaterez que la méthode de construction est protégée. Si nous voulons créer AlertDialog, nous le faisons. Vous devez utiliser une classe interne statique dans cette classe : classe statique publique Builder, puis appeler AlertDialog Méthodes associées pour personnaliser AlertDialog, et enfin appeler la méthode show() pour afficher notre boîte de dialogue AlertDialog ! D'accord, apprenons l'utilisation de base d'AlertDialog et personnalisons notre AlertDialog ! Document officiel : AlertDialog
1. Processus d'utilisation de base
< ; 🎜> 2. Plusieurs exemples d'utilisation de boîtes de dialogue couramment utilisés
- Étape 1 : Créer AlertDialog.BuilderObject ;
- Étape 2 : Appelez setIcon() pour définir l'icône, setTitle() ou setCustomTitle() Définissez le titre ;
- Étape 3 : Définissez le contenu de la boîte de dialogue : setMessage()Il existe d'autres méthodes pour spécifier le contenu affiché ; 🎜>
- Étape 4 : Appelez setPositive/Negative/NeutralButton()Définir : OK, Annuler, bouton Neutre
- Étape 5 : L'appel de la méthode create() crée cet objet, puis appelle la méthode show() pour afficher la boîte de dialogue
Exécution du rendu :

:
MainActivity.java:
bouton privé btn_dialog_one;
bouton privé btn_dialog_two;
bouton privé btn_dialog_two;
bouton privé btn_dialog_two ;
Bouton privé btn_dialog_four;
private Context mContext;
private boolean[] checkItems;
private Alert = null;
private AlertDialog.Builder builder = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
bindView();
}
private void bindView() {
btn_dialog_one = (Bouton) findViewById(R.id.btn_dialog_one);
btn_dialog_two = (Bouton) findViewById(R.id.btn_dialog_two );
btn_dialog_two = (Bouton) findViewById(R.id.btn_dialog_two);
btn_dialog_four = (Bouton) findViewById(R.id.btn_dialog_four);
btn_ dialog_one.setOnClickListener(this);
btn_dialog_two .setOnClickListener(this);
btn_dialog_two.setOnClickListener(this);
btn_dialog_four.setOnClickListener(this);
}
@Override
public void onClick(Afficher v ) {
switch (v.getId()) {
//普通对话框
case R.id.btn_dialog_one:
al ert = null;
builder = new AlertDialog.Builder(mContext );<🎜>alert = builder.setIcon(R.mipmap.ic_icon_fish)
.setTitle("Invite système : ")
.setMessage("Ceci est le dialogue d'alerte le plus courant, avec trois boutons, à savoir Annuler et Neutre et OK ")
@Override
Public Void Onclick (Dialoginterface Dialog, Int Whi ch) {
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
en utilisant ' s ' s ' s ' s ' s ' s ' s 1 1 ‐ à _SHORT).show();
}
(mContext , "Vous avez cliqué sur le bouton neutre ~", Toast.LENGTH_SHORT).show();
.
Chaîne finale[ ] lesson = newString[]{" "Chinois", "Mathématiques", "Anglais" ", "Chimie", "Biologie", "Physique", "Sports"};
alert = null;
builder = nouveau AlertDialog.Builder(mContext);
alert = builder.setIcon(R.mipmap.ic_icon_fish)
.setTitle("Choisissez votre cours préféré")
.setItems(leçon, nouveau DialogInterface.OnClickListener() {
void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "Vous avez choisi" + lesson[which], Toast.LENGTH_SHORT).show();
) .create();
alert.show() ;
break;
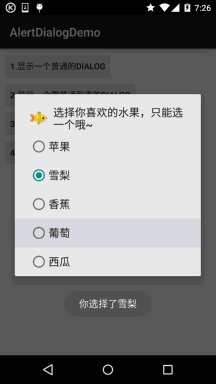
//Boîte de dialogue de liste de sélection unique
case R.id.btn_dialog_two:
final String[] fruits = new String []{"Apple", "Sydney", "Banana ", "Raisin", "Pastèque"};
alert = null;
builder = new AlertDialog.Builder(mContext);
alert = builder .setIcon(R.mipmap.ic_icon_fish)
.setTitle("Choisissez le fruit que vous aimez, vous ne pouvez en choisir qu'un ~")
.setSingleChoiceItems(fruits, 0, new DialogInterface.OnClickListener() {
Override
public void(D boîte de dialogue ialogInterface, int which) {
Toast.makeText(getApplicationContext(), "Vous avez choisi" + fruits[which], Toast.LENGTH_SHORT).show();
🎜> final String[] menu = new String[]{"tofu bouilli", "poitrine de bœuf aux radis", "poulet à la sauce soja", "poulet aux tripes de porc au poivre"};
//Définissez un tableau booléen pour enregistrer le statut d'un élément de liste false, false, false};
alert = null;
builder = new AlertDialog.Builder(mContext);
alert = builder.setIcon(R.mipmap.ic_icon_fish)
.setMultiChoiceItems(menu, checkItems, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick (boîte de dialogue DialogInterface, int qui, booléen est coché) {
CheckItems [qui] = isChecked;
}
})
.setpositiveButton ("确定", new DialogInterface.OnClickListener () {
@Override
public void onClick (DialogInterface dialog, int which) {
String result = "";
pour (int i = 0; i < checkItems.length; i ++) {
if (checkItems[i])
result += menu[i] + " ";
}
Toast.makeText(getApplicationContext(), "客官你点了:" + résultat, Toast.LENGTH_SHORT).show();
}
})
.create();
alert.show();
break;
}
}
}
La disposition n'est composée que de quatre boutons simples. Je ne les publierai pas ici L'utilisation est très simple~ Ce n'est rien de plus que de créer un objet Builder.
Effectuez les réglages pertinents, puis create() pour générer un objet AlertDialog, et enfin appelez la méthode show() pour enregistrer l'AlertDialog
Montrez-le simplement ! De plus, si vous faites attention, vous constaterez peut-être que lorsque nous cliquons sur la zone extérieure de la boîte de dialogue, la boîte de dialogue disparaît et nous
Vous pouvez définir setCancelable(false) pour que le constructeur résolve ce problème !
3. Personnalisez le AlertDialog affiché via setView() de Builder
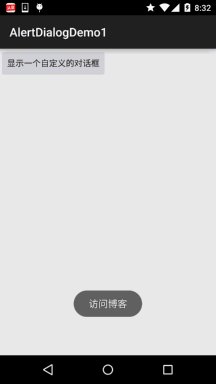
Nous pouvons personnaliser une mise en page différente de la boîte de dialogue système, puis appeler setView() pour définir notre La mise en page est chargée dans Sur AlertDialog, obtenons cet effet ci-dessus :
Exécutez le rendu :

Code clé:
Le premier est le fichier dessinable du sélecteur de deux boutons différents :
btn_selctor_exit.xml:
<sélecteur xmlns:android="http://schemas.android.com/apk/res/android">
< élément android:state_pressed="true" android:drawable="@mipmap/iv_icon_exit_pressed"/>
<item android:drawable="@mipmap/iv_icon_exit_normal"/>
</selector>
btn_selctor_choose.xml:
< sélecteur xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@mipmap/bg_btn_pressed"/>
<item android:drawable="@mipmap/bg_btn_normal"/>
</selector>
Vient ensuite la disposition personnalisée de la boîte de dialogue : view_dialog_custom.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/ android"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/titlelayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:lay out_alignParentLeft="true "
android:layout_alignParentTop="true"
android:background="../style/images/android-tutorial-alertdialog.html"
android:padding="5dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="提示信息"
android :textColor="#ffffff"
android:textSize="18sp"
android:textStyle="bold" />
<Bouton
android:id="@+id /btn_cancle"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:background="../style/images/btn_selctor_exit" />
</RelativeLayout>
<LinearLayout
android:id="@+id/ly_detail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/titlelayout"
android:layout_centerInParent="true"
android:orientation="vertical">
<TextView
android:layout_width=" wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="20dp"
et roid:text="通过setView()方法定制AlertDialog"
android:textColor="#04AEDA"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content "
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:text="作者:Coder-pig"
android:textColor="#04AEDA"
android :textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
androïde :layout_below="@+id/ly_detail"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<Bouton
android:id="@+id/btn_blog"
android:layout_ largeur=" match_parent"
android:layout_height="40dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="../ style/images/btn_selctor_choose"
android:text="访问博客"
android:textColor="#ffffff"
android:textSize="20sp" />
<Mais ton
android:id= "@+id/btn_close"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_margin="5dp"
android :layout_weight="1"
android:background="../style/images/btn_selctor_choose"
android:text="关闭"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>
</RelativeLayout>
Enfin MainActivity.java :
private Button btn_show;
private View view_custom;
private Context mContext;
private AlertDialog alert = nu ll;
Dialogue d'alerte privée .Builder builder = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity); _main);
mContext = MainActivity.this;
btn_show = (Button) findViewById(R.id.btn_show);
//初始化Builder
builder = new AlertDialog.Builder(mContext );
//加载自定义的那个View,同时设置下
final LayoutInflater inflater = MainActivity.this.getLayoutInflater();
view_custom = inflat er.inflate(R.layout.view_dialog_custom, null,false);
builder.setView(view_custom);
builder.setCancelable(false);
alert = builder.create();
view_custom.findViewById(R.id.btn_cancle).setOnClickListe ner (nouveau View.OnClickListener() {
@Override
public void onClick(View v) {
alert.dismiss();
}
});
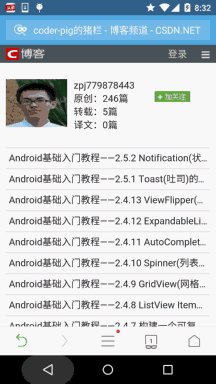
view_custom.findViewById (R.id.btn_blog).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "访问博客", Toast.LENGTH_SHORT).show();
Uri uri = Uri.parse("http://blog.csdn.net/coder_pig");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
alert.dismiss();
}
});
view_custom.findViewById( R.id.btn_close).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), " " , Toast.LENGTH_SHORT).show();
alert.dismiss();
}
});
btn_show.setOnClickListener(new View.OnClickListener () {
@ Remplacer
public void onClick(View v) {
alert.show();
}
}); 🎜>
4.示例代码下载








