Code source du site Web
Code source du site Web Modèle frontal
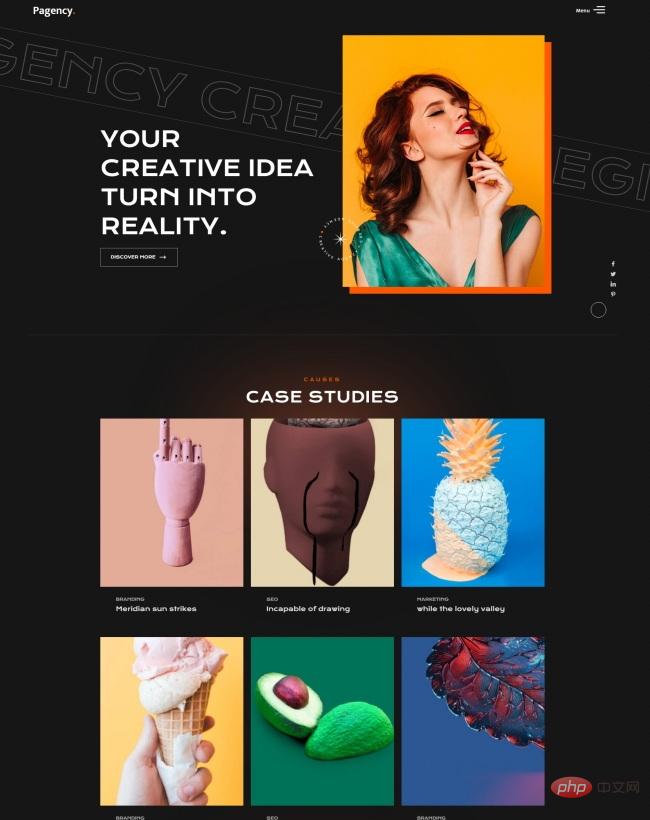
Modèle frontal Modèle de page Web promotionnelle de studio de création de niche
Modèle de page Web promotionnelle de studio de création de nicheModèle de page Web promotionnelle de studio de création de niche
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment maîtriser le modèle de boîte CSS pour des mises en page de sites Web parfaites (exemples Codepen)
Comment maîtriser le modèle de boîte CSS pour des mises en page de sites Web parfaites (exemples Codepen)26Oct2024
Hé, des gens extraordinaires ! Bienvenue sur mon blog. ? Aujourd'hui, nous approfondissons le modèle CSS Box, démystifiant comment la taille de chaque élément est déterminée et comment vous pouvez utiliser ces connaissances pour créer des conceptions précises, modernes et épurées (exemples réels sur
 Création d'une page Web de Noël festive avec une animation de chutes de neige
Création d'une page Web de Noël festive avec une animation de chutes de neige24Dec2024
Dans cet article, je vais vous montrer comment utiliser HTML, CSS et JavaScript pour créer une page Web simple mais captivante sur le thème de Noël, avec une animation de chutes de neige. Caractéristiques: Effet de chute de neige : chute de flocons de neige animés à l'aide de JavaScr
 Tutoriel avancé WebMatrix (8) : Création d'une page Web de suppression de données
Tutoriel avancé WebMatrix (8) : Création d'une page Web de suppression de données26Dec2016
Jusqu'à présent, vous avez créé une liste de films favoris basée sur les données, vous l'avez stylisée et vous avez ajouté la possibilité d'ajouter de nouveaux films à la base de données et de modifier des films existants.
 Mon parcours de création d'une page Web personnelle avec PURE JAVASCRIPT !
Mon parcours de création d'une page Web personnelle avec PURE JAVASCRIPT !29Dec2024
Oui, vous avez bien entendu : PURE JAVASCRIPT ! Dans l’écosystème JavaScript actuel, les frameworks construits sur des packages sont devenus presque obligatoires pour le développement Web de nos jours. Nous connaissons tous ces noms fantaisistes : Réagir Angulaire Svelte Vue F
 Tutoriel PS Web Design VI – Création d'une mise en page de blog culinaire dans Photoshop
Tutoriel PS Web Design VI – Création d'une mise en page de blog culinaire dans Photoshop11Feb2017
Les didacticiels de cette série proviennent de didacticiels PS en ligne, qui proviennent tous de pays étrangers et sont tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat05Mar2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?23Oct2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une
 Angularjs
Angularjs23Feb2025
Points de base AngularJS, un framework JavaScript développé par Google, permet aux développeurs de créer du code frontal sans avoir à manipuler directement le modèle d'objet de document (DOM). Cela peut être réalisé en définissant des vues et des contrôleurs dynamiques à l'aide d'instructions et de liaison des données. AngularJS utilise la structure MVC (modèle-View-Controller). Le modèle est défini par des modules et des contrôleurs angulaires connectés au HTML via des instructions. Cela permet la liaison des données bidirectionnelle, où les modifications du modèle mettent automatiquement à jour la vue et vice versa. Dans AngularJS, les directives étendent le vocabulaire HTML, fournissant des mods plus dynamiques et puissants