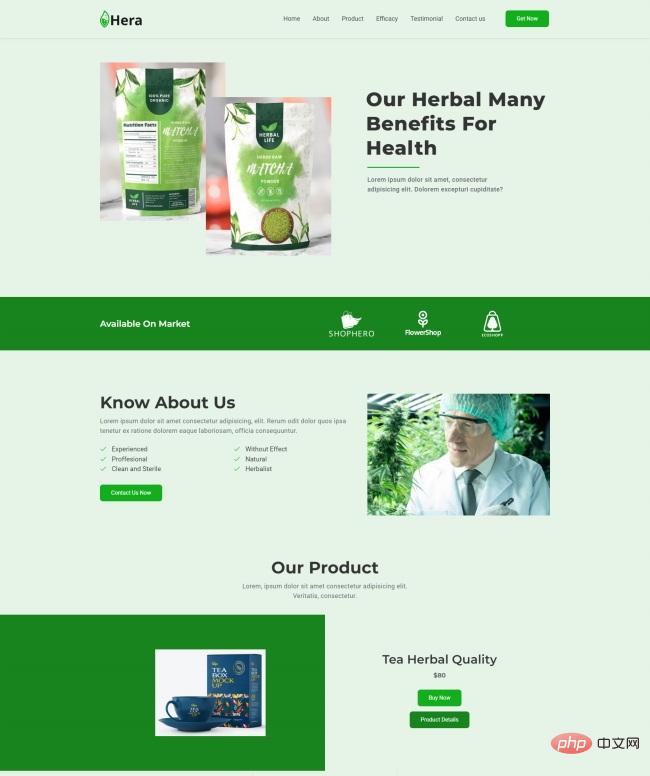
Modèle de site Web de promotion de tisane de style vert
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Comment lier des feuilles de style et des polices à partir de dossiers distincts de votre site Web ?
Comment lier des feuilles de style et des polices à partir de dossiers distincts de votre site Web ?01Dec2024
Liaison de feuilles de style et de polices dans des dossiersLors de l'organisation des fichiers de sites Web, il est courant de séparer les éléments dans différents répertoires. Dans ce...
 Pourquoi les modifications apportées à ma feuille de style ne s'affichent-elles pas après l'actualisation de mon site Web ?
Pourquoi les modifications apportées à ma feuille de style ne s'affichent-elles pas après l'actualisation de mon site Web ?15Nov2024
Les modifications apportées à la feuille de style ne sont pas reflétées sur le site actualisé. De nombreux développeurs Web rencontrent un problème où les modifications apportées à la feuille de style de leur site Web ne sont pas...
 Pourquoi l'utilisation du style de nom de classe de l'exemple officiel du site Web dans le projet Element-Plus n'a-t-il aucun effet?
Pourquoi l'utilisation du style de nom de classe de l'exemple officiel du site Web dans le projet Element-Plus n'a-t-il aucun effet?05Apr2025
Comment utiliser correctement le style de nom de classe dans Element-plus? Dans le processus d'utilisation des éléments et plus, de nombreux développeurs rencontreront un problème: pourquoi seuls ...
 Pourquoi les mises à jour de mes feuilles de style ne se reflètent-elles pas sur mon site Web après l'actualisation ?
Pourquoi les mises à jour de mes feuilles de style ne se reflètent-elles pas sur mon site Web après l'actualisation ?12Nov2024
Les mises à jour des feuilles de style ne sont pas reflétées lors de l'actualisation du site Web. Si vous rencontrez une situation dans laquelle les modifications apportées à la feuille de style de votre site Web ne sont pas visibles...
 Fichier .CSS unique ou plusieurs fichiers plus petits : quelle approche est la meilleure pour le style de site Web ?
Fichier .CSS unique ou plusieurs fichiers plus petits : quelle approche est la meilleure pour le style de site Web ?29Nov2024
Fichier .CSS Monster unique par rapport aux fichiers .CSS spécifiques plus petits : examen des avantages et des inconvénients Lorsqu'il s'agit de maintenir les styles sur un site Web, le...
 Pourquoi les modifications apportées à ma feuille de style ne sont-elles pas reflétées après le rechargement du site Web ?
Pourquoi les modifications apportées à ma feuille de style ne sont-elles pas reflétées après le rechargement du site Web ?23Nov2024
Dépannage des problèmes d'actualisation des feuilles de styleDans le domaine du développement Web, rencontrer une situation dans laquelle une feuille de style ne parvient pas à se mettre à jour après...
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat05Mar2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.