Code source du site Web
Code source du site Web Modèle frontal
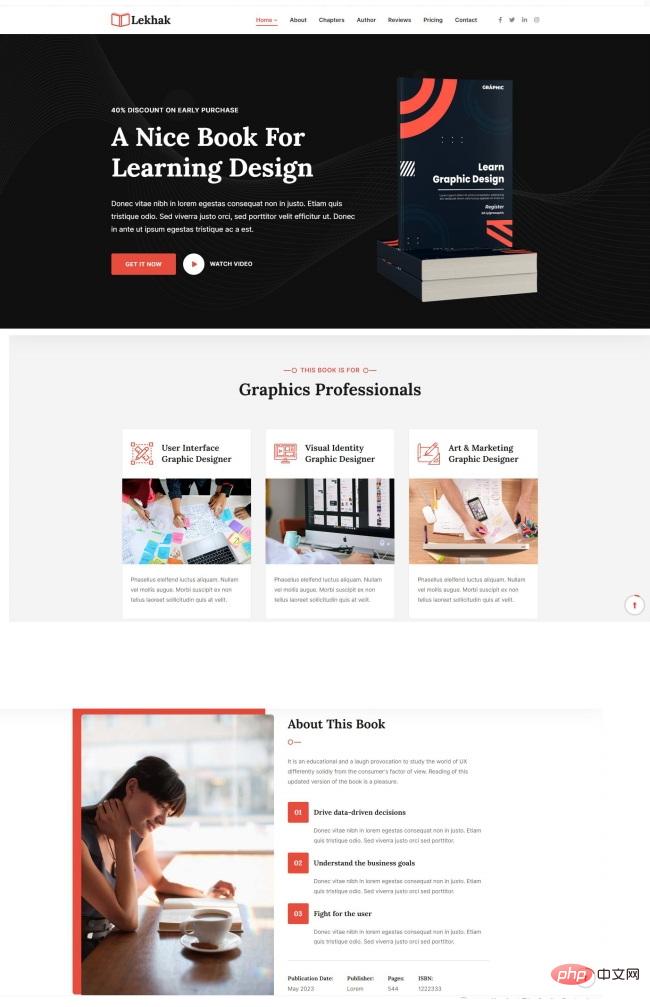
Modèle frontal Excellent modèle de page Web de recommandation et de promotion de livre de conception
Excellent modèle de page Web de recommandation et de promotion de livre de conceptionExcellent modèle de page Web de recommandation et de promotion de livre de conception
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 1980 * 1020 Restauration de la page Web du graphique de conception: Comment éviter le débordement de hauteur de la page de connexion et garder les barres de défilement gratuites?
1980 * 1020 Restauration de la page Web du graphique de conception: Comment éviter le débordement de hauteur de la page de connexion et garder les barres de défilement gratuites?05Apr2025
Le problème de la restauration des pages Web de 1980 * 1020 dessins de conception: comment éviter un débordement élevé? De nombreux développeurs rencontrent un problème commun lors du développement de pages Web en fonction des dessins de conception: ...
 Tutoriel XI de conception Web PS – Créez une mise en page Web douce, verte et respectueuse de l'environnement dans PS
Tutoriel XI de conception Web PS – Créez une mise en page Web douce, verte et respectueuse de l'environnement dans PS11Feb2017
Les didacticiels de cette série proviennent de didacticiels PS en ligne, qui proviennent tous de pays étrangers et sont tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
 Comment puis-je créer une mise en page centrée sur une seule colonne avec en-tête et pied de page dans la conception Web ?
Comment puis-je créer une mise en page centrée sur une seule colonne avec en-tête et pied de page dans la conception Web ?23Dec2024
Conception centralisée à largeur fixe sur une seule colonne avec en-tête et pied de pageDans le domaine de la conception Web, obtenir une mise en page sur une seule colonne avec...
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat05Mar2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?23Oct2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une
 Angularjs
Angularjs23Feb2025
Points de base AngularJS, un framework JavaScript développé par Google, permet aux développeurs de créer du code frontal sans avoir à manipuler directement le modèle d'objet de document (DOM). Cela peut être réalisé en définissant des vues et des contrôleurs dynamiques à l'aide d'instructions et de liaison des données. AngularJS utilise la structure MVC (modèle-View-Controller). Le modèle est défini par des modules et des contrôleurs angulaires connectés au HTML via des instructions. Cela permet la liaison des données bidirectionnelle, où les modifications du modèle mettent automatiquement à jour la vue et vice versa. Dans AngularJS, les directives étendent le vocabulaire HTML, fournissant des mods plus dynamiques et puissants
 Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?08Dec2024
Servlet de contrôleur frontal global sur /* : résolution de l'accès aux ressources statiquesLors du mappage d'un servlet de contrôleur frontal global sur /*, il devient un...
 Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?18Dec2024
Accès aux ressources statiques avec un servlet de contrôleur frontal global mappé sur /*Mappage d'un servlet de contrôleur frontal global, tel que Spring MVC...