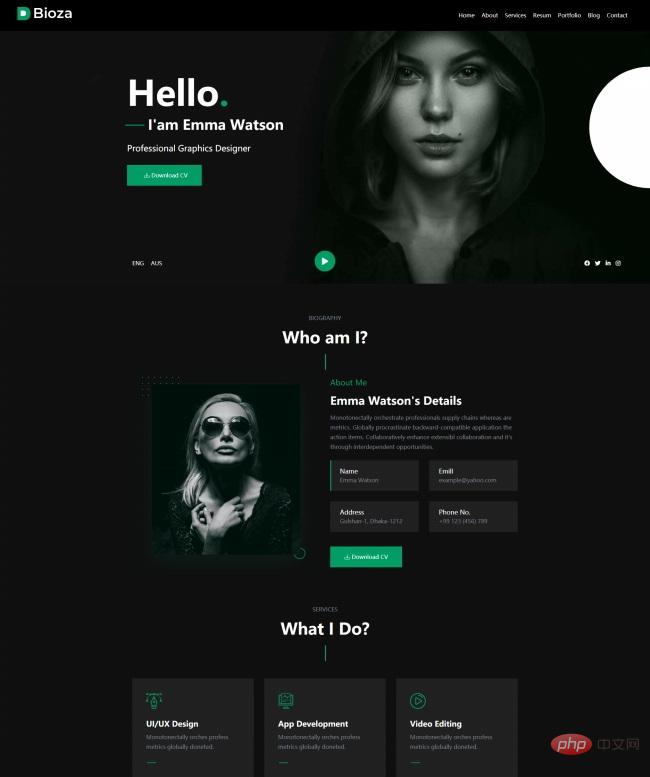
Modèle de page de démarrage de CV de graphiste
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
![[Notes CSS 7] Modèle de mise en page CSS](https://img.php.cn/upload/article/000/000/194/3cb3cf384f16be6b24ccea024c554d8b.jpg?x-oss-process=image/resize,p_40) [Notes CSS 7] Modèle de mise en page CSS
[Notes CSS 7] Modèle de mise en page CSS29Dec2016
Une fois que nous avons compris les concepts de base et les types de modèles de boîtes du modèle de boîtes CSS, nous pouvons nous plonger dans le modèle de base de la mise en page des pages Web.
 Comment changer le modèle de page d'accueil du thème par WordPress
Comment changer le modèle de page d'accueil du thème par WordPress20Apr2025
Étapes pour modifier le modèle de page d'accueil WordPress: Connectez-vous au tableau de bord WordPress. Allez sur Apparence & gt; éditeur de thème. Trouvez et sauvegardez le fichier "index.php". Mettre à jour les éléments du modèle de page d'accueil, y compris le titre, le contenu, la barre latérale et le pied de page. Enregistrez les modifications et prévisualisez-les.
 Exemple d'analyse complète du modèle de mise en page CSS
Exemple d'analyse complète du modèle de mise en page CSS07Mar2017
L'éditeur ci-dessous vous apportera une compréhension complète du modèle de mise en page CSS. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Comment maîtriser le modèle de boîte CSS pour des mises en page de sites Web parfaites (exemples Codepen)
Comment maîtriser le modèle de boîte CSS pour des mises en page de sites Web parfaites (exemples Codepen)26Oct2024
Hé, des gens extraordinaires ! Bienvenue sur mon blog. ? Aujourd'hui, nous approfondissons le modèle CSS Box, démystifiant comment la taille de chaque élément est déterminée et comment vous pouvez utiliser ces connaissances pour créer des conceptions précises, modernes et épurées (exemples réels sur
 Le modèle de démarrage React-TypeScript parfait pour vos projets Vite
Le modèle de démarrage React-TypeScript parfait pour vos projets Vite17Jan2025
Lien : react-ts-starter Ce kit de démarrage Vite-React est conçu pour démarrer votre prochain projet ! Montrez votre appréciation en mettant en vedette le référentiel GitHub si vous trouvez cela utile ! ⭐ Voici ce qui est inclus : Structure de projet optimisée Ta préconfigurée
 Quelle est la raison de l'erreur 403 lors du démarrage d'un navigateur à l'aide de la page DRISTS? Comment le résoudre?
Quelle est la raison de l'erreur 403 lors du démarrage d'un navigateur à l'aide de la page DRISTS? Comment le résoudre?01Apr2025
Causes et solutions pour 403 erreurs lors du démarrage d'un navigateur à l'aide du module de page DRISTS et des solutions Lors du démarrage d'un navigateur à l'aide du module de page DRISTS de Python, vous pouvez ...
 Comment afficher plusieurs modèles enfants dans un modèle de mise en page Go ?
Comment afficher plusieurs modèles enfants dans un modèle de mise en page Go ?15Dec2024
Modèles Go : rendu de modèles enfants dans une mise en pageQuestion : Dans une application Golang, comment puis-je restituer plusieurs modèles enfants au sein d'un parent...
 Comment implémenter la navigation de page dans WPF à l'aide du modèle MVVM ?
Comment implémenter la navigation de page dans WPF à l'aide du modèle MVVM ?13Jan2025
Navigation entre les pages dans WPF à l'aide de MVVMNavigation entre les pages dans WPFLors du développement d'applications WPF, la navigation entre différentes pages ou...