Maison >interface Web >tutoriel CSS >Exemple d'analyse complète du modèle de mise en page CSS
Exemple d'analyse complète du modèle de mise en page CSS
- 高洛峰original
- 2017-03-07 13:56:101388parcourir
Le CSS est la couverture d'une page Web. Son apparence ou non dépend entièrement du style CSS, et la mise en page est une partie importante du CSS. Analysons quelques mises en page courantes.
Modèle de flux
Le modèle de flux est le mode par défaut de mise en page des pages Web et le mode de mise en page le plus courant. Il présente deux caractéristiques. :
1. Les éléments de bloc sont répartis verticalement de haut en bas dans l'élément contenant. Les éléments de bloc courants incluent : p, p, ul, ol, h1~h6, adresse, etc.
2. Les éléments en ligne seront affichés horizontalement de gauche à droite dans l'élément conteneur. Les éléments en ligne courants sont : a, span, img, input, textarea, etc.
Modèle flottant
Le modèle flottant fait référence à l'utilisation de CSS pour Les éléments de bloc sont définis comme des flotteurs. Utilisation : float:left/right/none
Modèle de calque
css définit un ensemble de propriétés de positionnement (position) pour prendre en charge le modèle de mise en page .
1. Positionnement statique Réglage de la position :statique
Pas de positionnement particulier, l'objet suit le flux normal du document. Les attributs haut, droite, bas, gauche et autres ne seront pas appliqués
2. Position de réglage du positionnement absolu : absolu
Faites glisser l'élément hors du flux de documents et puis utilisez les attributs tels que haut, droite, bas et gauche sont positionnés de manière absolue par rapport à leur bloc contenant le parent le plus proche avec un attribut de positionnement. Si aucun bloc d'attribut de ce type n'existe, il est relatif à l'élément body, c'est-à-dire par rapport à la fenêtre du navigateur.
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:absolute;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<p style="background:#494444; position:relative;width:300px;height:300px;">
<p class="test">我是绝对定位,在这里相对于父级p定位</p>
</p>
</body>
</html>

3. Paramètres de positionnement relatif position :relative
L'objet suit le flux normal du document, mais la position peut être déterminée davantage grâce à des attributs tels que haut, droite, bas, gauche, etc. Ceci est également différent du attribut statique.
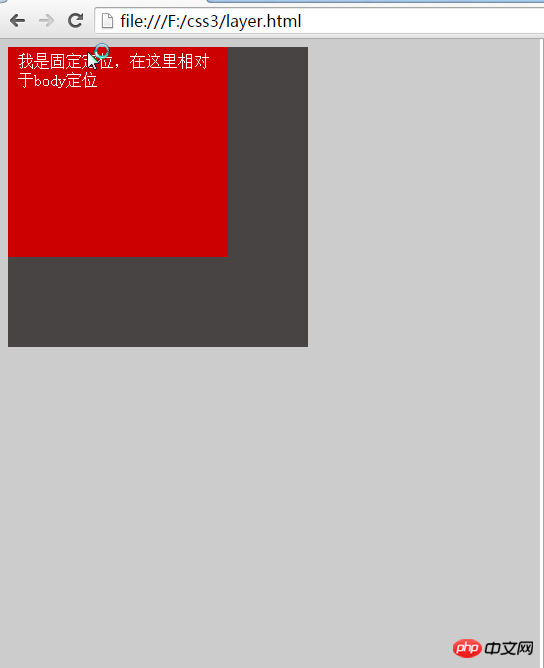
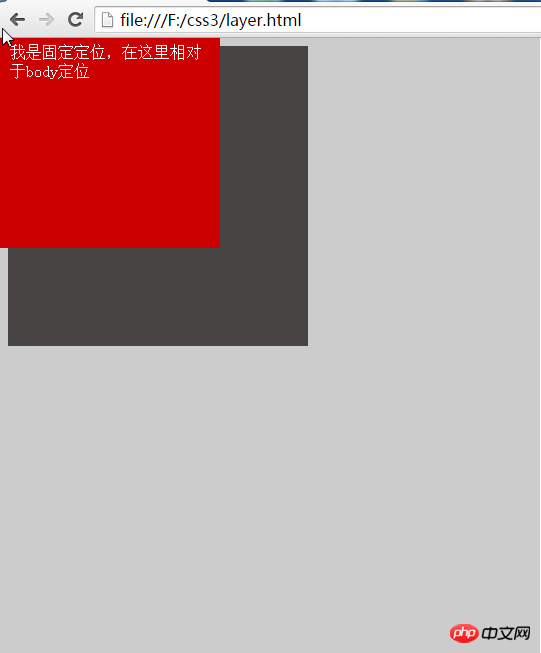
4. Position de réglage du positionnement fixe : fixe
La différence entre le positionnement fixe et le positionnement absolu est que l'élément positionné par référence fixe est toujours la vue elle-même (le Web fenêtre de page dans l'écran), tandis qu'absolu fait référence à l'élément parent avec des attributs de positionnement. Le code suivant :
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:fixed;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<p style="background:#494444; width:300px;height:300px;position:relative;">
<p class="test">我是固定定位,在这里相对于body定位</p>
</p>
</body>
</html>

La section suivante traite du positionnement et d'autres attributs de mise en page : z-index, display, float, clear, visibilité , clip ,overflow,overflow-x,overflow-y
La compréhension complète ci-dessus du modèle de mise en page CSS est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère aussi que vous. prendra en charge le site Web chinois PHP.
Pour des exemples d'analyse plus complets de modèles de mise en page CSS et des articles connexes, veuillez faire attention au site Web PHP chinois !

