Code source du site Web
Code source du site Web Modèle frontal
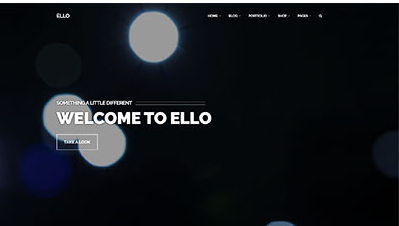
Modèle frontal Modèle de site Web réactif pour entreprise de construction de sites Web
Modèle de site Web réactif pour entreprise de construction de sites WebModèle de site Web réactif pour entreprise de construction de sites Web
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 La meilleure entreprise de conception de site Web pour votre entreprise: expertise mondiale de GD Coders
La meilleure entreprise de conception de site Web pour votre entreprise: expertise mondiale de GD Coders28Jan2025
Dans le paysage numérique compétitif d'aujourd'hui, un site Web professionnel est crucial pour la réussite des entreprises. Quelle que soit votre emplacement - l'Inde, les États-Unis, le Royaume-Uni, l'Australie ou ailleurs - la sélection du bon partenaire de conception Web est primordiale. Gd Coders, un Leadi
 5 éléments de base pour la construction de sites Web primés d'une page
5 éléments de base pour la construction de sites Web primés d'une page08Feb2025
Cet article a été créé par notre partenaire de contenu BAW Media. Merci de soutenir les partenaires qui ont rendu le point de point possible. Votre prochain projet est-il un site Web d'une page? Vous pourriez penser que la concevoir est une tâche simple par rapport à la conception de sites Web de plusieurs pages. Vous serez choqué. Créer un site Web à une seule page qui est à la fois visuellement engageant et convivial est plus difficile que vous ne le pensez. Le travail de conception seul peut être dix fois plus que vous investissez normalement dans un site Web de plusieurs pages. C'est l'un des défis auxquels la conception d'une seule page est confrontée. Par exemple, vous devez fourrer beaucoup d'informations précieuses dans un espace plus petit d'une manière qui ne rendra pas l'utilisateur dégoûté. Points clés La détermination des objectifs du site Web et la création d'une conception autour est une première étape clé pour créer un site Web réussi d'une page. La conception devrait conduire
 Meilleurs sites Web pour des illustrations de haute qualité pour votre site Web
Meilleurs sites Web pour des illustrations de haute qualité pour votre site Web28Nov2024
Améliorez l’attrait visuel de votre site Web avec ces plateformes haut de gamme offrant des illustrations époustouflantes. Que vous créiez un blog, une plateforme de commerce électronique ou un portfolio, ces sites ont ce qu'il vous faut : 1. Dédessiner Illustration SVG gratuite et personnalisable
 Comment maîtriser le modèle de boîte CSS pour des mises en page de sites Web parfaites (exemples Codepen)
Comment maîtriser le modèle de boîte CSS pour des mises en page de sites Web parfaites (exemples Codepen)26Oct2024
Hé, des gens extraordinaires ! Bienvenue sur mon blog. ? Aujourd'hui, nous approfondissons le modèle CSS Box, démystifiant comment la taille de chaque élément est déterminée et comment vous pouvez utiliser ces connaissances pour créer des conceptions précises, modernes et épurées (exemples réels sur
 Utilisation de BoltCMS pour créer un site Web d'une petite entreprise
Utilisation de BoltCMS pour créer un site Web d'une petite entreprise18Feb2025
Boulon CMS: une alternative CMS rationalisée Bolt CMS offre une alternative rafraîchissante aux plates-formes CMS poids lourds comme WordPress et Drupal. Sa conception rationalisée et son architecture efficace le rendent attrayant aux développeurs frontaux et back-end.
 Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?
Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?29Oct2024
Glissement de page réactif horizontalPour concevoir une navigation de page réactive similaire à l'image fournie, considérez le...
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat05Mar2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?23Oct2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une