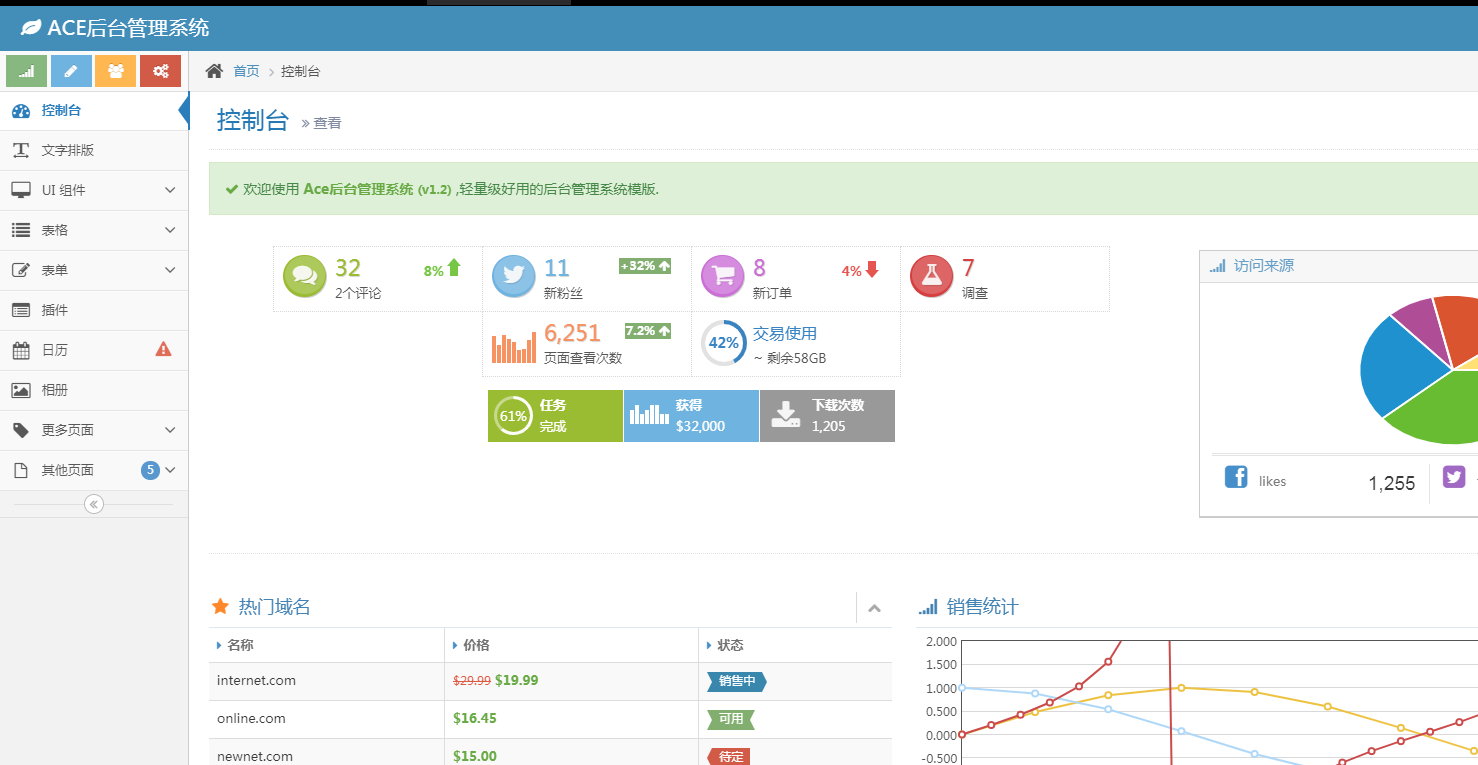
Système de gestion back-end ACE
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment choisir des outils de gestion de projet Java lors de l'apprentissage du développement back-end?
Comment choisir des outils de gestion de projet Java lors de l'apprentissage du développement back-end?19Apr2025
Confondu avec le choix des outils de gestion de projet Java pour les débutants. Pour ceux qui commencent tout juste à apprendre le développement backend, le choix des bons outils de gestion de projet est crucial ...
 La voie vers la croissance de l'architecture système back-end de News APP - Explication graphique et textuelle détaillée de la conception de l'architecture à haute disponibilité
La voie vers la croissance de l'architecture système back-end de News APP - Explication graphique et textuelle détaillée de la conception de l'architecture à haute disponibilité06Mar2017
Cela a été un voyage difficile depuis l'acceptation du travail back-end de l'APP jusqu'à aujourd'hui au cours de l'année écoulée. J'ai traversé d'innombrables obstacles et j'en ai beaucoup appris. Mon patron m'a rappelé à plusieurs reprises auparavant que je résume et formule habituellement davantage. mon expérience dans un système. Mais la plupart du temps, j'ai travaillé dessus, occupé à développer, à résoudre des problèmes et à avancer sans arrêt chaque jour. Voyant que la Fête du Printemps approche, 2016 est passée, les affaires se sont considérablement développées et notre système est devenu de plus en plus parfait. Je n'ai jamais eu le temps de me calmer et de regarder en arrière, mais maintenant avec la version 6.0
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?05Dec2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?12Nov2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?11Dec2024
Transmission des paramètres rendus par le backend à la méthode d'amorçage Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amorçage Angular2,...
 Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?
Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?30Nov2024
Colonnes d'amorçage à plusieurs lignesProblème : création d'une grille d'amorçage dans laquelle une colonne spécifique s'étend sur plusieurs lignes, en particulier lorsque des boîtes sont générées...
 Comment combler les lacunes dans les lignes d'amorçage trop remplies ?
Comment combler les lacunes dans les lignes d'amorçage trop remplies ?06Nov2024
Réduire les lacunes dans les lignes d'amorçage trop rempliesAnalyse des problèmes : lors de la conception d'un système de grille d'amorçage pour un portefeuille, les utilisateurs peuvent rencontrer des situations...
 Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version de base)
Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version de base)04Jan2017
Cet article présente principalement la table d'amorçage d'artefact de composant de table JS. L'interface de la table d'amorçage adopte un style plat, qui offre une meilleure expérience utilisateur et est mieux compatible avec divers clients. Les amis qui ont besoin d'en savoir plus sur la table d'amorçage peuvent se référer à ce qui suit.


Outils chauds