Système de présentation de diapositives H5Slides-HTML5
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Explication détaillée du puissant système de diaporama HTML5-H5Slides
Explication détaillée du puissant système de diaporama HTML5-H5Slides07Mar2017
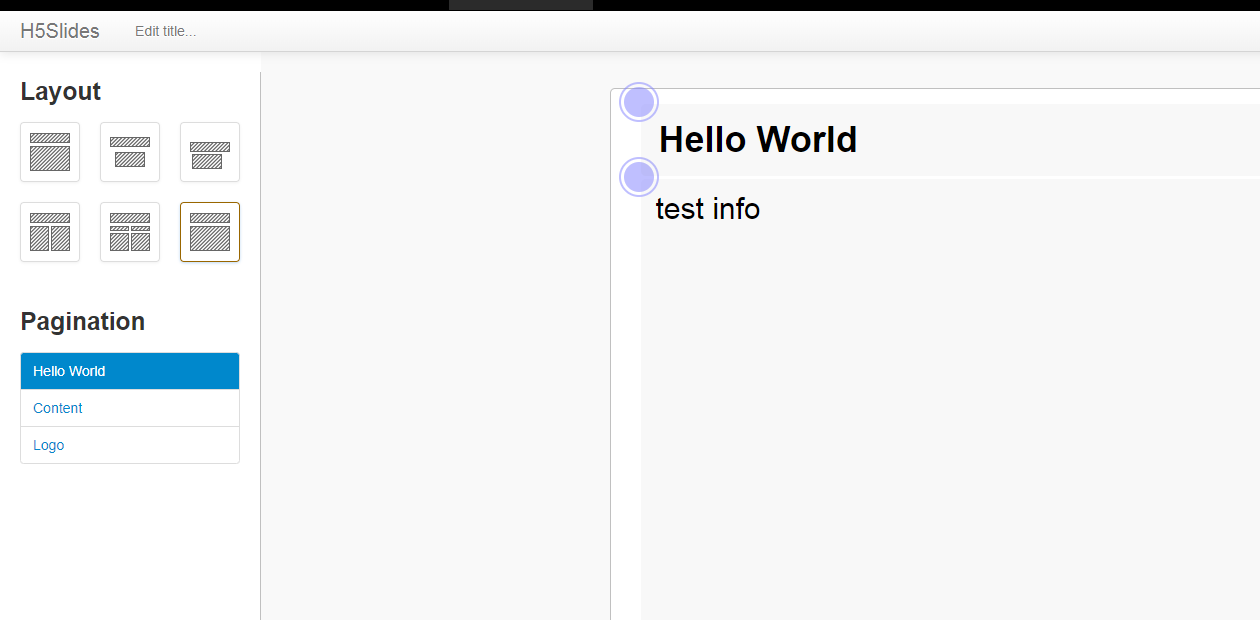
H5Slides est un système de diaporama léger basé sur HTML5. Dans le passé, lorsque nous présentions des diaporamas aux clients, nous devions également installer un logiciel ppt sur la machine. Parfois, l'installation échouait en raison de problèmes de version, affectant la progression de la présentation. Mais si vous pouvez utiliser un navigateur pour lire des ppt, alors tout sera beaucoup plus simple et vous pourrez même lire des diaporamas sur des appareils mobiles. Dans le même temps, vous pouvez également partager plus facilement votre ppt avec d’autres amis. Caractéristiques de H5Slides basées sur HTML5 ! Vous pouvez librement créer et présenter des diapositives sans Powerpoint gonflé. Nous pouvons l'utiliser librement dans divers...
 Comment créer des diapositives de présentation avec HTML et CSS
Comment créer des diapositives de présentation avec HTML et CSS04Mar2025
Vous en avez assez d'apprendre un nouveau logiciel de présentation? Tirez parti de vos compétences en développement Web existantes! Ce tutoriel vous montre comment créer des présentations interactives époustouflantes en utilisant Just HTML, CSS et JavaScript - les technologies Web de base que vous connaissez déjà. W
![Route de développement mobile HTML5 de Xiaoqiang (48) - (Petit exercice) Système d'abonnement aux actualités [1]](https://img.php.cn/upload/article/000/000/194/401885b5fed2e1e12029f9a8277c5288.jpg?x-oss-process=image/resize,p_40) Route de développement mobile HTML5 de Xiaoqiang (48) - (Petit exercice) Système d'abonnement aux actualités [1]
Route de développement mobile HTML5 de Xiaoqiang (48) - (Petit exercice) Système d'abonnement aux actualités [1]15Feb2017
1. Présentation du modèle de données conceptuel Un modèle de données est une abstraction des caractéristiques des données dans le monde réel. Le modèle de données doit répondre à trois exigences : 1) Il peut simuler le monde réel de manière plus réaliste 2) Il est facile à comprendre par les gens 3) Il est pratique pour les ordinateurs de mettre en œuvre des modèles de données conceptuels, également appelés modèles d'information, qui sont basés sur Entity-RelationShip (E-R en abrégé)) comme base et a élargi cette théorie. Il modélise les informations du point de vue de l'utilisateur et est principalement utilisé pour la conception de bases de données au niveau conceptuel. Habituellement, les gens se présentent en premier
 Présentation des détails de plusieurs plug-ins d'animation HTML5/jQuery accrocheurs
Présentation des détails de plusieurs plug-ins d'animation HTML5/jQuery accrocheurs08Mar2017
Les pages Web d'aujourd'hui sont de plus en plus haut de gamme et faciles à utiliser. L'application étendue de jQuery permet aux développeurs Web de contrôler plus facilement les pages frontales. L'introduction de HTML5 rend également les éléments des pages de sites Web plus vivants et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas réalise une animation de temps de danse. Cette animation HTML5 est très intéressante. Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas fait que l'horloge produit un effet d'animation de boules dispersées à chaque seconde où elle ne bouge pas. est très...
 Explication détaillée du code graphique et textuel pour la présentation de l'arborescence de topologie de réseau 3D basée sur HTML5
Explication détaillée du code graphique et textuel pour la présentation de l'arborescence de topologie de réseau 3D basée sur HTML507Mar2017
Dans HT pour le Web, les applications 2D et 3D prennent en charge l'affichage des données de structure arborescente, avec des effets d'affichage différents. La structure arborescente en 2D affiche des relations hiérarchiques évidentes, mais si la quantité de données est importante, la recherche n'a pas l'air aussi intuitive. Il est difficile de spécifier des nœuds, et l'affichage de l'arborescence en 3D sera plus intuitif lorsqu'il sera combiné avec le composant de mise en page élastique de HT for Web. Vous pouvez avoir une vue d'ensemble de l'ensemble des données de l'arborescence en un coup d'œil, mais dans le. disposition élastique Sous l'influence, sa structure hiérarchique n'est pas si claire. C'est donc à ce moment-là qu'apparaît le besoin d'un arbre 3D avec une structure claire. Alors, à quoi ressemble exactement cet arbre 3D ? Voyons-le ensemble...
 Combat réel HTML5 et analyse du système IOS mobile réduisant la fonction de la barre de navigation d'adresse
Combat réel HTML5 et analyse du système IOS mobile réduisant la fonction de la barre de navigation d'adresse10Feb2017
Il y a quelques jours, j'ai partagé avec vous quelques introductions pertinentes sur la structure et les balises du terminal mobile. Aujourd'hui, je vais continuer à vous présenter une petite fonction, à savoir la fonction de réduction de la barre de navigation d'adresse dans le système mobile iOS. .
 Présentation de plusieurs démonstrations d'animation HTML5 intéressantes et d'explications détaillées du code source avec des images et des textes
Présentation de plusieurs démonstrations d'animation HTML5 intéressantes et d'explications détaillées du code source avec des images et des textes08Mar2017
Vous pouvez utiliser HTML5 pour dessiner de nombreuses images statiques, et vous pouvez également créer des animations sympas. Cet article partage 8 démonstrations d'animation implémentées à l'aide de HTML5 et CSS3, et partage également le code source que tout le monde peut télécharger et consulter. 1. Animation de roulement de vagues de tableau de points HTML5 3D Cette animation HTML5 Canvas est très spectaculaire, donnant aux gens un effet visuel de vagues déferlantes. Démonstration en ligne Téléchargement du code source 2. CSS3 pur pour implémenter un bouton d'interrupteur lumineux. Ce bouton est très personnalisé. Il ressemble à un interrupteur d'éclairage à l'ancienne, mais en raison de son fond noir, le bouton entier donne aux gens un effet lumineux.
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat05Mar2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.