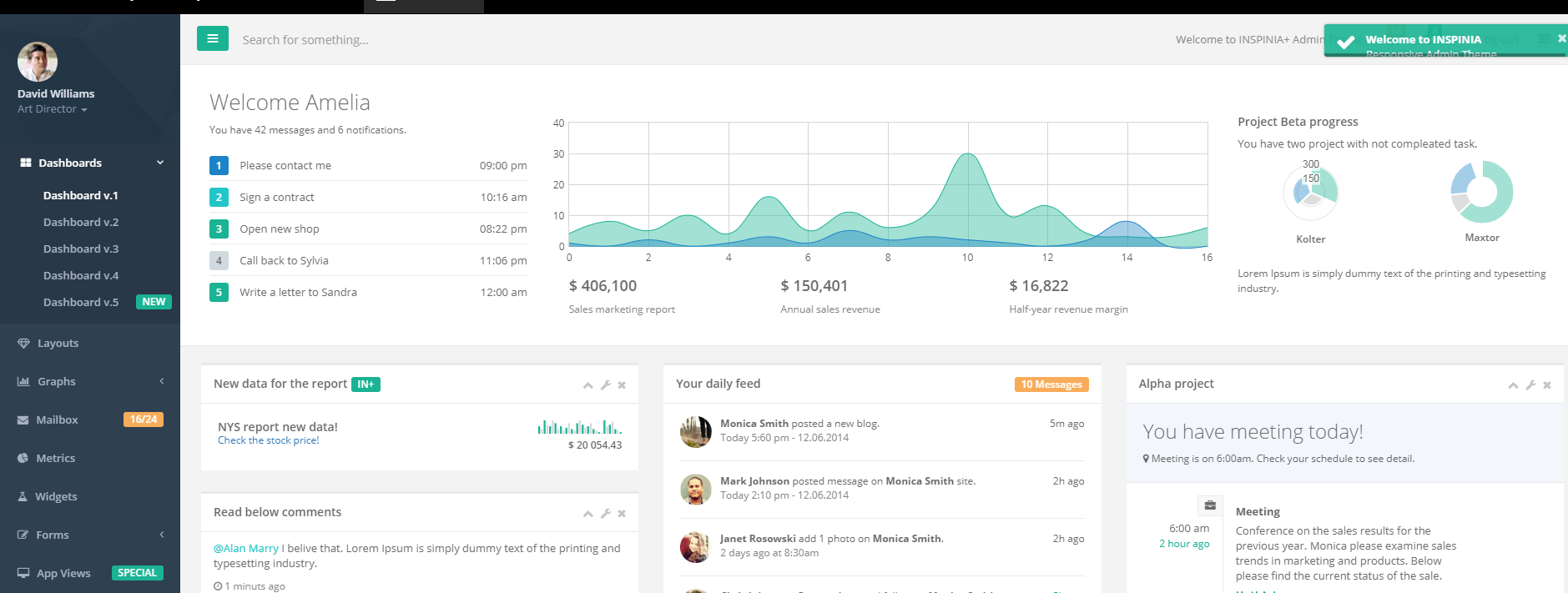
Modèle de gestion backend de mise en page simple
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
![[Notes CSS 7] Modèle de mise en page CSS](https://img.php.cn/upload/article/000/000/194/3cb3cf384f16be6b24ccea024c554d8b.jpg?x-oss-process=image/resize,p_40) [Notes CSS 7] Modèle de mise en page CSS
[Notes CSS 7] Modèle de mise en page CSS29Dec2016
Une fois que nous avons compris les concepts de base et les types de modèles de boîtes du modèle de boîtes CSS, nous pouvons nous plonger dans le modèle de base de la mise en page des pages Web.
 Exemple d'analyse complète du modèle de mise en page CSS
Exemple d'analyse complète du modèle de mise en page CSS07Mar2017
L'éditeur ci-dessous vous apportera une compréhension complète du modèle de mise en page CSS. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Une introduction de cas simple de mise en page réactive
Une introduction de cas simple de mise en page réactive07Mar2017
L'éditeur ci-dessous vous présentera un cas simple de mise en page réactive. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Venez jeter un œil avec l'éditeur. Je vous souhaite à tous un bon jeu.
 Comment afficher plusieurs modèles enfants dans un modèle de mise en page Go ?
Comment afficher plusieurs modèles enfants dans un modèle de mise en page Go ?15Dec2024
Modèles Go : rendu de modèles enfants dans une mise en pageQuestion : Dans une application Golang, comment puis-je restituer plusieurs modèles enfants au sein d'un parent...
 En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?
En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?19Apr2025
Discuter de l'architecture hiérarchique dans le développement back-end. Dans le développement back-end, l'architecture hiérarchique est un modèle de conception courant, y compris généralement le contrôleur, le service et les trois couches DAO ...
 Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend
Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend31Oct2024
Le modèle de conception de chaîne de responsabilité (CoR) est un modèle comportemental puissant qui peut améliorer considérablement le développement back-end. Ce modèle vous permet de transmettre les requêtes via une chaîne de gestionnaires, où chaque gestionnaire peut traiter la requête.
 Questions amusantes JavaScript : injection de dépendances
Questions amusantes JavaScript : injection de dépendances13Feb2017
Vous devez avoir entendu parler du modèle d'injection de dépendances (DI), n'est-ce pas ? Qu’il s’agisse du framework Spring désordonné qui est à la mode sur le back-end, ou du très tendance angulaire.js sur le front-end, l’injection de dépendances est visible partout.
![[Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI](https://img.php.cn/upload/article/000/000/194/9fe6034fc17c13442a8ce68df43008a2.jpg?x-oss-process=image/resize,p_40) [Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI
[Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI10Feb2017
1. La séparation mal comprise entre front-end et back-end Dans le processus de développement d'applications Web, l'industrie ne semble pas avoir une idée claire de la ligne de démarcation entre front-end et front-end. Cependant, la plupart des gens utilisent le navigateur comme. la ligne de démarcation entre le front-end et le back-end. La partie du navigateur qui affiche les pages pour les utilisateurs est appelée le front-end, et tout le code qui s'exécute sur le serveur et fournit la logique métier et la préparation des données pour le front-end est collectivement appelé le back-end. Bien que la séparation du front-end et du back-end ait commencé à attirer l'attention il y a quelques années, de nombreuses personnes n'ont entendu que le son mais n'ont pas vu sa forme. end et back-end ne sont qu'une fonctionnalité des applications Web ouvertes.


Outils chauds