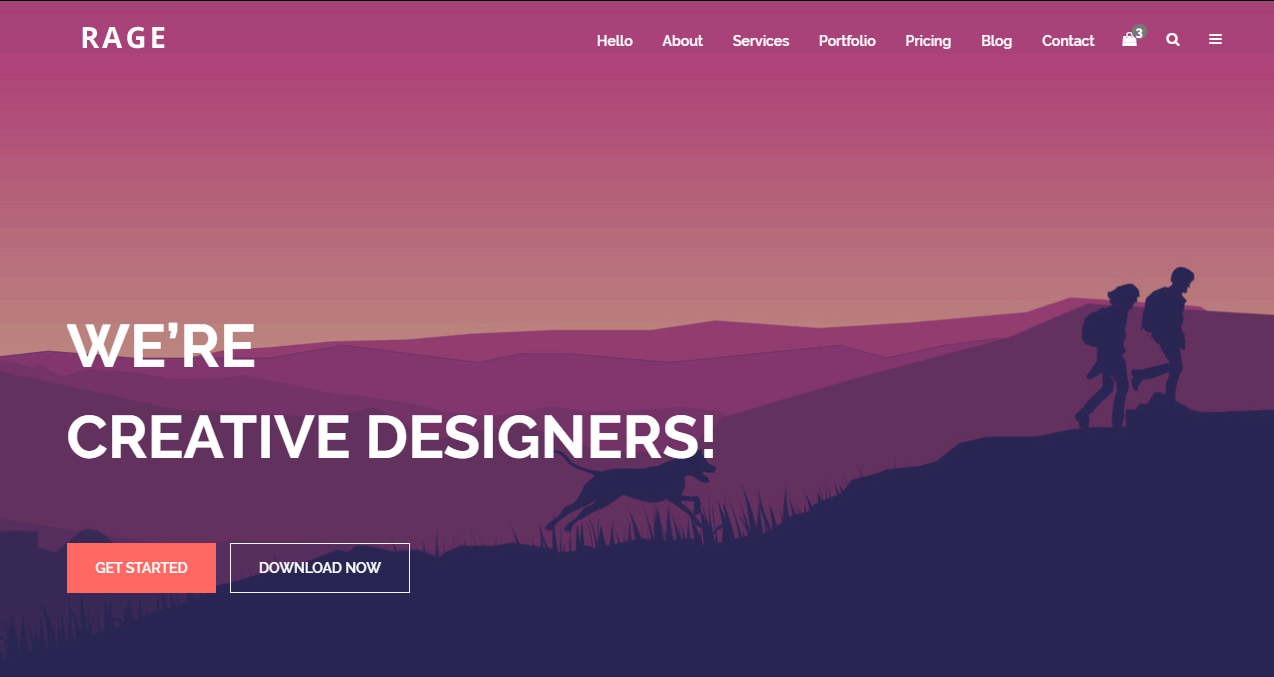
Modèle de site Web d'entreprise réactif jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 modèle de site de portefeuille mobile jQuery
modèle de site de portefeuille mobile jQuery24Feb2025
Ce modèle mobile jQuery fournit un framework gratuit et facile à utiliser pour créer un site Web de portfolio personnel accessible sur tous les appareils. Cette version initiale permet un portefeuille mobile de base présentant une biographie personnelle, une galerie d'images et un contac
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Meilleur test de site Web réactif dans Google Chrome
Meilleur test de site Web réactif dans Google Chrome20Feb2025
Les capacités d'émulation mobile de Google Chrome sont inestimables pour tester les conceptions Web réactives. Cet outil de développeur intégré simule divers appareils mobiles et vitesses de réseau, offrant une vue complète des performances du site Web à travers différents
 Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?
Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?29Oct2024
Glissement de page réactif horizontalPour concevoir une navigation de page réactive similaire à l'image fournie, considérez le...
 Tutoriel PS Web Design V – Comment créer une mise en page de site Web d'entreprise dans Photoshop
Tutoriel PS Web Design V – Comment créer une mise en page de site Web d'entreprise dans Photoshop11Feb2017
Les didacticiels de cette série proviennent de didacticiels PS en ligne, qui proviennent tous de pays étrangers et sont tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
 Développement de site Web réactif: quels autres cadres utiles y a-t-il en plus de bootstrap?
Développement de site Web réactif: quels autres cadres utiles y a-t-il en plus de bootstrap?05Apr2025
Outil de développement de sites Web réactif: des choix en dehors de Bootstrap de nombreux développeurs se sont appuyés sur Bootstrap lors de la création de sites Web réactifs (compatibles avec PC et les appareils mobiles) ...
 Pourquoi l'image d'arrière-plan de mon site Web réactif saute-t-elle lorsque la barre d'adresse se cache sur mobile ?
Pourquoi l'image d'arrière-plan de mon site Web réactif saute-t-elle lorsque la barre d'adresse se cache sur mobile ?05Dec2024
L'image d'arrière-plan saute lorsque la barre d'adresse se cache sur iOS/Android/Chrome MobileLes sites Web réactifs utilisant Twitter Bootstrap rencontrent souvent un problème...
 Faites vos propres badges de site Web avec jQuery et JSON
Faites vos propres badges de site Web avec jQuery et JSON05Mar2025
Des services comme Flickr, Delicious et Twitter offrent tous des badges ou des widgets JavaScript que vous pouvez ajouter à votre site. Mais si vous utilisez déjà un framework JavaScript sur votre site, comme jQuery, pourquoi voudriez-vous ajouter plus de javascript? De plus, c'est plus amusant t


Outils chauds