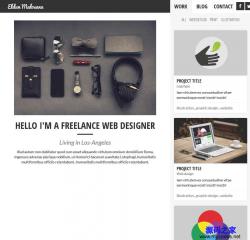
Modèle de site Web de blog réactif noir
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
![[Modèle de blog] Créez votre propre site de blog avec ce modèle prêt à l'emploi, construit avec Next.js](https://img.php.cn/upload/article/001/246/273/173146140338272.png?x-oss-process=image/resize,p_40) [Modèle de blog] Créez votre propre site de blog avec ce modèle prêt à l'emploi, construit avec Next.js
[Modèle de blog] Créez votre propre site de blog avec ce modèle prêt à l'emploi, construit avec Next.js13Nov2024
Introduction Voulez-vous créer votre propre site de blog personnel? Mais vous ne savez pas par où commencer ? Starter-Template-For-Blog est un modèle de blog prêt à l'emploi conçu pour les développeurs, en particulier les débutants. Avec ce modèle, vous pouvez créer rapidement un blog
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Meilleur test de site Web réactif dans Google Chrome
Meilleur test de site Web réactif dans Google Chrome20Feb2025
Les capacités d'émulation mobile de Google Chrome sont inestimables pour tester les conceptions Web réactives. Cet outil de développeur intégré simule divers appareils mobiles et vitesses de réseau, offrant une vue complète des performances du site Web à travers différents
 Comment pouvons-nous rendre notre site Web réactif à l'aide de CSS?
Comment pouvons-nous rendre notre site Web réactif à l'aide de CSS?30Apr2025
L'article traite des techniques de création de sites Web réactifs à l'aide de CSS, y compris des balises de méta de la fenêtre, des grilles flexibles, des médias fluides, des requêtes multimédias et des unités relatives. Il couvre également l'utilisation de la grille CSS et de Flexbox ensemble et recommande le cadre CSS
 Développement de site Web réactif: quels autres cadres utiles y a-t-il en plus de bootstrap?
Développement de site Web réactif: quels autres cadres utiles y a-t-il en plus de bootstrap?05Apr2025
Outil de développement de sites Web réactif: des choix en dehors de Bootstrap de nombreux développeurs se sont appuyés sur Bootstrap lors de la création de sites Web réactifs (compatibles avec PC et les appareils mobiles) ...
 Tutoriel PS Web Design IV – Comment créer une mise en page de site Web de blog professionnel dans Photoshop
Tutoriel PS Web Design IV – Comment créer une mise en page de site Web de blog professionnel dans Photoshop10Feb2017
Coup de chapeau au site Talk-Mania. J'ai vu de nombreux bons tutoriels de conception Web sur ce site il y a un an. Un an plus tard, lorsque j'ai regardé en arrière pour voir s'il y avait de nouveaux tutoriels, j'ai soudain constaté que le site Web ne pouvait plus être ouvert. Peut-être qu'il a été fermé, peut-être que le nom du site Web a été modifié. Heureusement, j'ai téléchargé et sauvegardé plusieurs tutoriels l'année dernière, et ce tutoriel en fait partie. J'espère également voir plus de sites Web de didacticiels de conception de sites Web PS et d'autres designs excellents.
 Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?
Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?29Oct2024
Glissement de page réactif horizontalPour concevoir une navigation de page réactive similaire à l'image fournie, considérez le...
 Pourquoi l'image d'arrière-plan de mon site Web réactif saute-t-elle lorsque la barre d'adresse se cache sur mobile ?
Pourquoi l'image d'arrière-plan de mon site Web réactif saute-t-elle lorsque la barre d'adresse se cache sur mobile ?05Dec2024
L'image d'arrière-plan saute lorsque la barre d'adresse se cache sur iOS/Android/Chrome MobileLes sites Web réactifs utilisant Twitter Bootstrap rencontrent souvent un problème...