Code source du site Web
Code source du site Web Modèle frontal
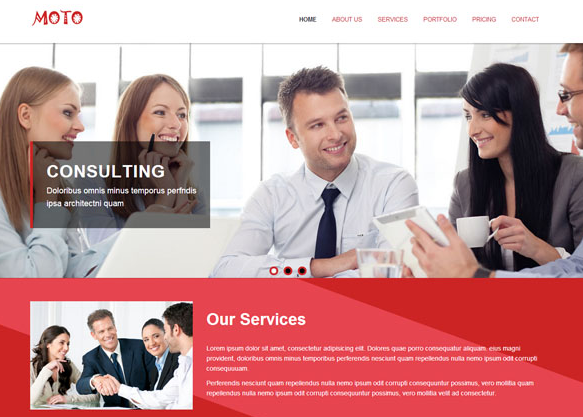
Modèle frontal Modèle de site Web de planification de projet de brainstorming
Modèle de site Web de planification de projet de brainstormingModèle de site Web de planification de projet de brainstorming
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Idées de conception d'interface utilisateur inspirante pour votre prochain projet de site Web
Idées de conception d'interface utilisateur inspirante pour votre prochain projet de site Web17Feb2025
Points de conception Cet article explique comment utiliser intelligemment la micro-interaction, l'animation de survol, le gradient CSS et les effets de conversion dans la conception du site Web pour améliorer l'attrait visuel, guider le comportement des utilisateurs et, finalement, apporter une meilleure expérience utilisateur. Micro-interaction, animation en survol, gradients et transformations CSS: ces éléments peuvent améliorer efficacement l'intérêt visuel et guider les utilisateurs pour effectuer des opérations spécifiques. Contexte de gradient et transformation CSS: Comme le montre le site Web Stripe, le fond du gradient et la transformation CSS peuvent créer des titres ou des arrière-plans convaincants pour les éléments d'appel à l'action. Menu interactif: un menu interactif avec des dispositions uniques, des icônes de style, des titres et des descriptions de résumé qui transforment un menu normal en une zone d'affichage engageante. Animation répétée subtile: aucune interaction utilisateur requise
 10 questions importantes à poser sur votre projet de site Web
10 questions importantes à poser sur votre projet de site Web20Feb2025
Cet article fournit une liste de contrôle pour l'achèvement du projet de site Web, garantissant que le site atteint ses objectifs et offre une expérience utilisateur positive. Affinons-le pour la clarté et le référencement: Liste de contrôle de lancement du site Web: 10 étapes du succès Le lancement d'un site Web est un SI
 Comment lier des fichiers CSS et de polices externes à partir de dossiers distincts dans mon projet de site Web ?
Comment lier des fichiers CSS et de polices externes à partir de dossiers distincts dans mon projet de site Web ?29Nov2024
Lier des fichiers CSS et de polices à partir de dossiers externesImaginez avoir un dossier « Site Web » où résident les fichiers de votre site Web et un dossier « Polices » séparé...
 Pourquoi l'utilisation du style de nom de classe de l'exemple officiel du site Web dans le projet Element-Plus n'a-t-il aucun effet?
Pourquoi l'utilisation du style de nom de classe de l'exemple officiel du site Web dans le projet Element-Plus n'a-t-il aucun effet?05Apr2025
Comment utiliser correctement le style de nom de classe dans Element-plus? Dans le processus d'utilisation des éléments et plus, de nombreux développeurs rencontreront un problème: pourquoi seuls ...
 Le projet familial World Liberty Financial (WLFI) de Donald Trump atteint le plancher, la vente de jetons atteint une valeur de 220 millions de dollars en première heure malgré les pannes du site Web
Le projet familial World Liberty Financial (WLFI) de Donald Trump atteint le plancher, la vente de jetons atteint une valeur de 220 millions de dollars en première heure malgré les pannes du site Web16Oct2024
La vente de jetons WLFI a commencé avec plus de 344 millions de jetons vendus à environ 3 000 portefeuilles uniques.
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat05Mar2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?23Oct2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une