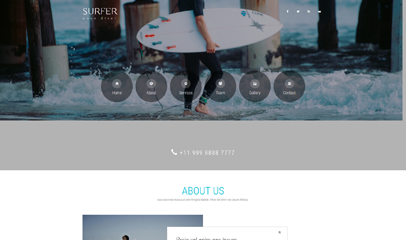
Modèle de page unique de surf atmosphérique
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
![[Notes CSS 7] Modèle de mise en page CSS](https://img.php.cn/upload/article/000/000/194/3cb3cf384f16be6b24ccea024c554d8b.jpg?x-oss-process=image/resize,p_40) [Notes CSS 7] Modèle de mise en page CSS
[Notes CSS 7] Modèle de mise en page CSS29Dec2016
Une fois que nous avons compris les concepts de base et les types de modèles de boîtes du modèle de boîtes CSS, nous pouvons nous plonger dans le modèle de base de la mise en page des pages Web.
 Comment pouvez-vous implémenter l'héritage de table unique pour les modèles d'article et de question à l'aide d'Eloquent de Laravel, s'étendant du modèle Post ?
Comment pouvez-vous implémenter l'héritage de table unique pour les modèles d'article et de question à l'aide d'Eloquent de Laravel, s'étendant du modèle Post ?25Oct2024
Implémentation de l'héritage de table unique à l'aide d'Eloquent de LaravelQuestion : Étant donné le modèle Post :class Post extends Eloquent { // Code du modèle... }Comment...
 Exemple d'analyse complète du modèle de mise en page CSS
Exemple d'analyse complète du modèle de mise en page CSS07Mar2017
L'éditeur ci-dessous vous apportera une compréhension complète du modèle de mise en page CSS. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Comment stocker un tableau d'entiers sous forme de champ unique dans un modèle Gorm à l'aide de PostgreSQL ?
Comment stocker un tableau d'entiers sous forme de champ unique dans un modèle Gorm à l'aide de PostgreSQL ?04Nov2024
Ajout d'un tableau d'entiers en tant que type de données dans le modèle GormLorsqu'il s'agit de modèles de base de données, il est souvent nécessaire de stocker des tableaux de valeurs. Dans...
 Comment maîtriser le modèle de boîte CSS pour des mises en page de sites Web parfaites (exemples Codepen)
Comment maîtriser le modèle de boîte CSS pour des mises en page de sites Web parfaites (exemples Codepen)26Oct2024
Hé, des gens extraordinaires ! Bienvenue sur mon blog. ? Aujourd'hui, nous approfondissons le modèle CSS Box, démystifiant comment la taille de chaque élément est déterminée et comment vous pouvez utiliser ces connaissances pour créer des conceptions précises, modernes et épurées (exemples réels sur
 Conception d'interface de menu de navigation à commutation de page unique CSS3 pure
Conception d'interface de menu de navigation à commutation de page unique CSS3 pure19Jan2017
Il s'agit d'un effet de conception d'interface de menu de navigation à commutation d'une seule page réalisé en CSS3 pur. Dans cet effet de page, un ensemble de boutons de navigation sont disposés verticalement sur le côté gauche de la page. Lorsque vous cliquez sur le bouton de navigation, la page correspondante glisse hors du côté droit de l'écran.
 Un système de routage en JavaScript pour les applications à page unique
Un système de routage en JavaScript pour les applications à page unique13Dec2024
? Création d'un système de routage simple dans Vanilla JavaScript pour les SPA Dans le monde des applications à page unique (SPA), gérer les itinéraires sans cadre peut sembler intimidant. Mais avec Vanilla JavaScript, vous pouvez créer un routage simple mais puissant
 Comment corréler les noms d'hôte et de modèle à partir d'une base de données à table unique à l'aide de plusieurs jointures ?
Comment corréler les noms d'hôte et de modèle à partir d'une base de données à table unique à l'aide de plusieurs jointures ?01Dec2024
Requête de base de données à tables multiples pour la corrélation d'IDVous avez rencontré un défi en interrogeant une base de données dans laquelle les hôtes et les modèles sont stockés dans...