Effets spéciaux JS
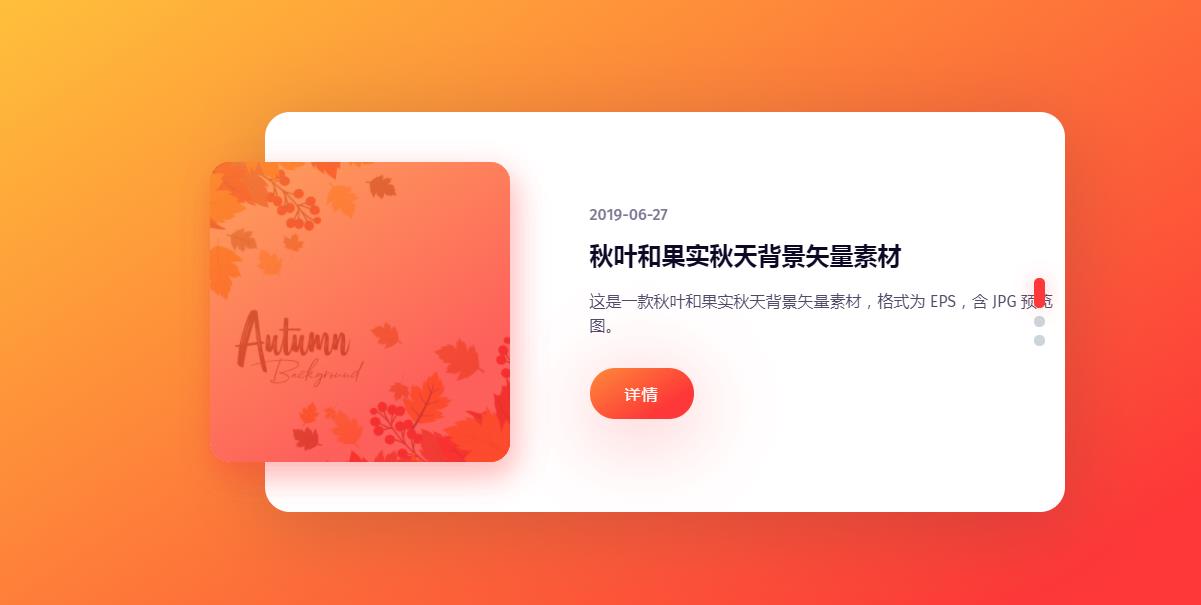
Effets spéciaux JS diapositive de mise au point
diapositive de mise au point code de diaporama de changement d'image et de texte swiper.js
code de diaporama de changement d'image et de texte swiper.jscode de diaporama de changement d'image et de texte swiper.js
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Introduction détaillée au code d'image et de texte de HTML5 Canvas pour le traitement des téléchargements d'avatars
Introduction détaillée au code d'image et de texte de HTML5 Canvas pour le traitement des téléchargements d'avatars07Mar2017
Depuis peu, le système communautaire doit prendre en charge le terminal mobile, ce qui implique le téléchargement des avatars des utilisateurs. Les avatars sont disponibles en trois tailles : grand, moyen et petit. Côté PC, la communauté utilise Flash pour gérer l'édition et la génération des avatars. l'interface du contrôle Flash n'est pas conviviale et le terminal mobile ne prend pas en charge Flash. Compte tenu de ces problèmes, nous avons finalement choisi Canvas pour compléter la mise à l'échelle de la taille de l'image et l'acquisition des données d'image. Traitement équilatéral : les avatars sont généralement carrés. Tout d'abord, nous devons obtenir la valeur minimale de la largeur et de la hauteur de l'image, utiliser la valeur minimale comme longueur du côté pour recadrer l'image au centre, et enfin obtenir une image carrée : var ImageEditor. = fonction..
 Compression de texte, fractionnement de code et formats d'image modernes - Optimisation des performances
Compression de texte, fractionnement de code et formats d'image modernes - Optimisation des performances13Dec2024
J'ai essayé ce qui suit pour optimiser les performances de mon projet parallèle : compression de texte fractionnement de code formats d'images modernes. Profileur L'application que j'ai créée utilisait Vite avec pnpm. Les outils de création Web modernes optimisent automatiquement les performances Web par définition
 Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?31Oct2024
Puis-je désactiver la mise au point lorsque ce n'est pas nécessaire ?Vous souhaitez désactiver la mise au point lorsque cela n'est pas nécessaire parce que vous n'aimez pas l'apparence de votre navigation lorsque...
 Soumettre un travail de mise au point : organiser la main d'œuvre
Soumettre un travail de mise au point : organiser la main d'œuvre06Jan2025
Les Six Triple Eight comptaient sur la discipline et la coordination pour exécuter leur mission. Nous refléterons cela en créant et en soumettant un travail de mise au point, permettant au LLM d'apprendre de notre ensemble de données organisé. Mise au point avec OpenAI Quand tu crées
 Sniper Elite: Résistance - Focus, expliquée
Sniper Elite: Résistance - Focus, expliquée02Feb2025
Dans Sniper Elite: Resistance, le mode de mise au point est votre clé pour devenir un expert en chasse nazi. L'activer et les ennemis cachés derrière les murs, les caisses ou une autre couverture sont instantanément révélés. Cependant, cette capacité puissante a un coût. La mise au point de maîtrise est C
 Comment JavaScript peut-il détecter l'inactivité de la fenêtre du navigateur ?
Comment JavaScript peut-il détecter l'inactivité de la fenêtre du navigateur ?22Dec2024
Détection de l'inactivité de la fenêtre du navigateur à l'aide de JavaScriptDéterminer si une fenêtre du navigateur n'est pas activement mise au point est essentiel pour optimiser...
 Comment puis-je créer des nuances de couleurs CSS comme la fonction « darken() » de Sass en utilisant uniquement des variables CSS ?
Comment puis-je créer des nuances de couleurs CSS comme la fonction « darken() » de Sass en utilisant uniquement des variables CSS ?13Dec2024
Création de nuances de couleurs avec des variables CSS : simulation de la fonction Darken() de Sass. Déclaration de problème : création de nuances de couleurs dynamiques pour le survol, la mise au point et...
 Comment focaliser un champ de saisie dans React après le rendu ?
Comment focaliser un champ de saisie dans React après le rendu ?03Nov2024
Mise au point d'un champ de saisie dans React après le renduDans React, la définition du focus sur un champ de saisie après le rendu peut être obtenue via divers...


Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.