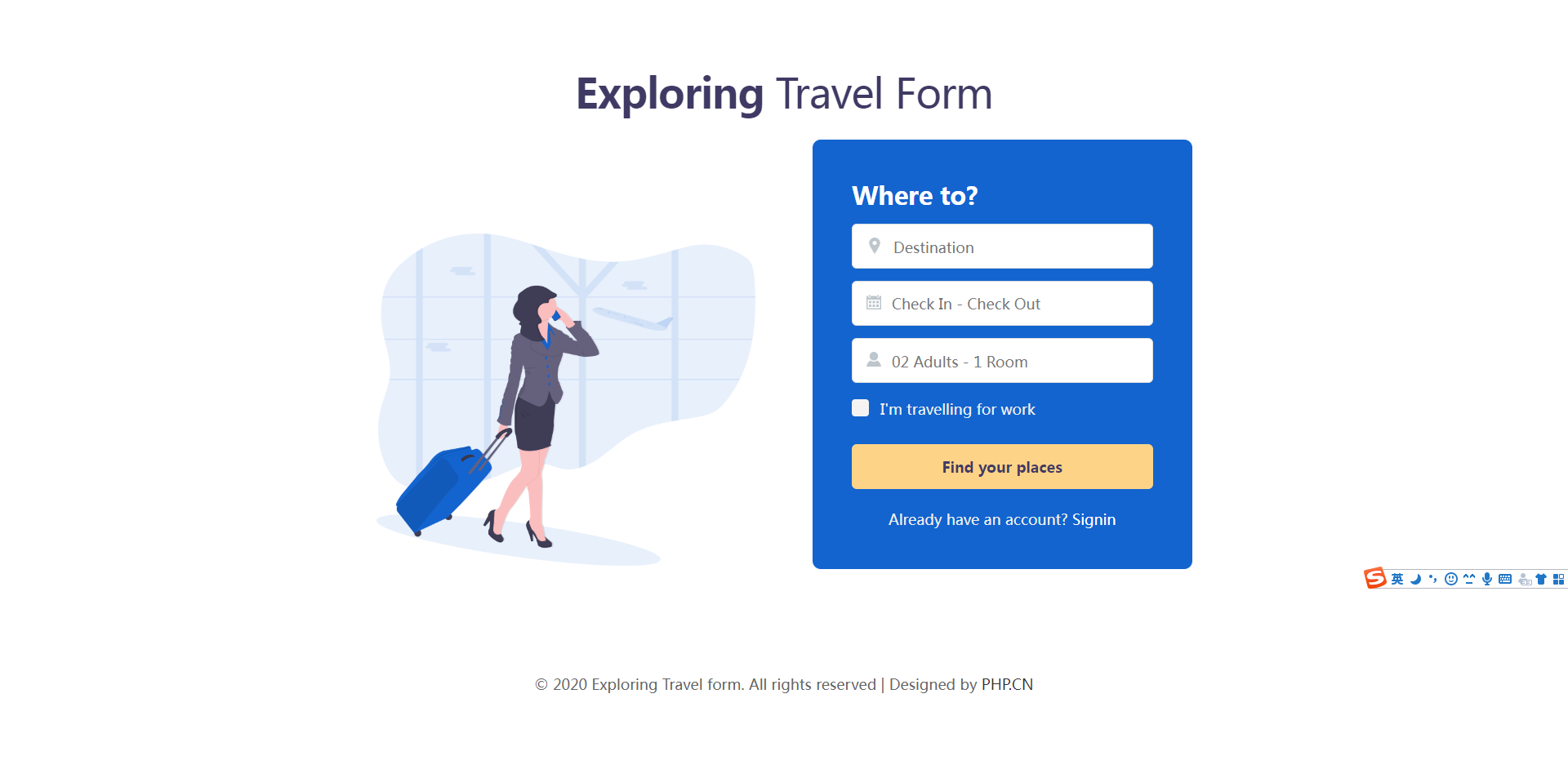
Formulaire de recherche de voyage HTML simple
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?29Oct2024
Comment empêcher un bouton de soumettre un formulaire En HTML, lorsqu'un bouton est cliqué dans un formulaire, il déclenche généralement la soumission du formulaire. Cependant,...
 Comment empêcher un bouton externe de soumettre un formulaire en HTML ?
Comment empêcher un bouton externe de soumettre un formulaire en HTML ?26Oct2024
Comment empêcher un bouton HTML de soumettre un formulaire Dans le développement Web, placer un bouton en dehors d'un formulaire vous permet généralement d'exécuter du JavaScript...
 Comment créer un formulaire de recherche avec plusieurs paramètres de recherche en PHP ?
Comment créer un formulaire de recherche avec plusieurs paramètres de recherche en PHP ?17Dec2024
Formulaire de recherche avec un ou plusieurs (plusieurs) paramètresProblème : Vous disposez d'un formulaire de recherche qui permet aux utilisateurs de saisir plusieurs paramètres de recherche, tels que...
 Comment puis-je empêcher un bouton de soumettre un formulaire HTML ?
Comment puis-je empêcher un bouton de soumettre un formulaire HTML ?21Dec2024
Empêcher la soumission du formulaire lors du clic sur le bouton Supprimer Dans le formulaire HTML fourni, le bouton « Supprimer » déclenche la soumission du formulaire lorsqu'on clique dessus. Pour prévenir...
 Comment puis-je modifier un formulaire de recherche pour accepter plusieurs paramètres de recherche ?
Comment puis-je modifier un formulaire de recherche pour accepter plusieurs paramètres de recherche ?03Jan2025
Formulaire de recherche avec un ou plusieurs (plusieurs) paramètresProblème : dans une implémentation précédente d'un formulaire de recherche, un seul paramètre pouvait être utilisé à la fois...
 L'exemple de transmission de valeur de formulaire HTML est transmis via la méthode get
L'exemple de transmission de valeur de formulaire HTML est transmis via la méthode get23Feb2017
La valeur de transmission du formulaire HTML est une zone de saisie et un bouton de soumission. Il convient de noter que le type est soumettre au lieu d'un bouton. L'exemple spécifique est le suivant. Les amis qui ne le savent pas peuvent y jeter un œil.
 Comment puis-je modifier un formulaire de recherche à paramètre unique pour accepter plusieurs paramètres de recherche ?
Comment puis-je modifier un formulaire de recherche à paramètre unique pour accepter plusieurs paramètres de recherche ?15Dec2024
Formulaire de recherche avec plusieurs paramètresDans votre implémentation de formulaire de recherche, vous autorisez les utilisateurs à saisir un seul paramètre pour la recherche. Pour activer...
 Comment créer un formulaire de recherche dynamique avec plusieurs paramètres en PHP ?
Comment créer un formulaire de recherche dynamique avec plusieurs paramètres en PHP ?26Dec2024
Formulaire de recherche avec un ou plusieurs (plusieurs) paramètresLors de la création d'un formulaire de recherche permettant aux utilisateurs de saisir plusieurs paramètres, il est important de...


Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.