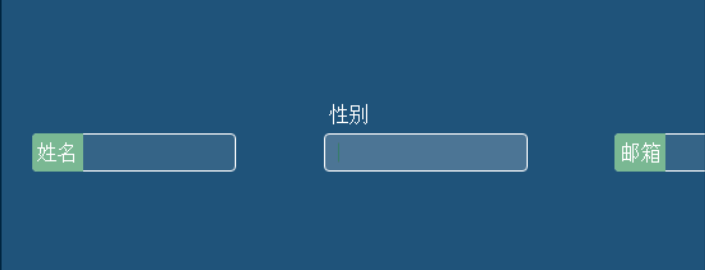
effet de zone de saisie dynamique CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Effet de menu déroulant CSS3 simple avec effet de suivi souligné
Effet de menu déroulant CSS3 simple avec effet de suivi souligné20Mar2017
Il s'agit d'un effet de menu déroulant avec un effet de soulignement réalisé en CSS3 pur. Le menu déroulant utilise la transformation et la transition CSS3 pour créer des effets de suivi de soulignement et des effets de menu déroulant.
 effet d'invite de petite icône CSS3
effet d'invite de petite icône CSS320Feb2017
Cet article présente les effets d'invite de petites icônes CSS3
 Effet de texte du didacticiel CSS3
Effet de texte du didacticiel CSS327Dec2016
CSS3 fournit de nombreuses nouvelles technologies et fonctionnalités avancées en matière de conception. Il a eu un impact révolutionnaire sur le développement frontal Web. De nombreux effets complexes qui nécessitaient auparavant JavaScript peuvent désormais être facilement réalisés à l'aide de CSS3. Cet article vous présente les effets de texte du didacticiel CSS3, dans l'espoir de vous aider à améliorer vos compétences CSS.
 Comment puis-je créer un effet de fondu à l'aide de transitions CSS3 ?
Comment puis-je créer un effet de fondu à l'aide de transitions CSS3 ?28Oct2024
Transitions CSS3 : obtention d'effets de fondu En CSS3, les transitions offrent un outil puissant pour créer des effets visuels dynamiques. Parmi ces effets, il y a...
 Comment puis-je déclencher une zone de saisie de fichier caché avec jQuery ?
Comment puis-je déclencher une zone de saisie de fichier caché avec jQuery ?09Nov2024
Déclenchement de la saisie d'un fichier avec jQueryDans le but de lancer une boîte de téléchargement à l'aide de jQuery, vous avez utilisé le...
 Effet de conception d'interface utilisateur de barre de pagination CSS3 pure avec effets d'animation de transition
Effet de conception d'interface utilisateur de barre de pagination CSS3 pure avec effets d'animation de transition19Jan2017
Il s'agit d'un effet de conception d'interface utilisateur de barre de pagination CSS3 pur très cool avec des effets d'animation de transition. Les boutons de la page d'accueil, de la dernière page, de la page précédente et de la page suivante de cette barre de pagination auront un très bel effet d'animation d'étirement fluide lorsque la souris glisse dessus. Et toute la bande de pagination a un très bel effet d'ombre.
 effet de chevauchement de boule dynamique en toile
effet de chevauchement de boule dynamique en toile09Feb2017
Dans la série de sports JavaScript, divers sports sont présentés en détail, y compris les sports muraux. Cependant, si vous utilisez Canvas pour l’implémenter, c’est une autre façon de penser. Cet article présentera en détail l'effet de chevauchement dynamique des boules de la toile.
 HTML5 ajoute une fonction de saisie vocale à la zone de saisie
HTML5 ajoute une fonction de saisie vocale à la zone de saisie09Feb2017
Ce qui est présenté ici est la puissante fonction HTML que tout le monde utilisera à l'avenir. Vous pouvez directement ajouter une fonction vocale à la zone de saisie. Jetons d'abord un coup d'œil à la méthode d'implémentation. Vous pouvez voir l'icône du microphone sur le côté droit de la zone de saisie. Cliquez sur le microphone pour effectuer la reconnaissance vocale.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE