Maison >interface Web >Tutoriel H5 >HTML5 ajoute une fonction de saisie vocale à la zone de saisie
HTML5 ajoute une fonction de saisie vocale à la zone de saisie
- 高洛峰original
- 2017-02-09 14:59:542137parcourir
Ce qui est introduit ici est la puissante fonction HTML que tout le monde utilisera à l'avenir. Vous pouvez directement ajouter une fonction vocale à la zone de saisie. Jetons d'abord un coup d'œil à la méthode d'implémentation.
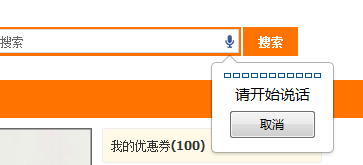
Vous pouvez voir l'icône du microphone sur le côté droit de la zone de saisie. Cliquez sur le microphone pour effectuer la reconnaissance vocale.

En fait, c'est très simple. La reconnaissance vocale est une fonction de base de HTML5. Son utilisation est
<input type=”text” speech x-webkit-speech />
Si vous aimez le type XHTML. syntaxe, vous pouvez l'exprimer comme ceci
<input type=”text” x-webkit-speech=”x-webkit-speech” />
La reconnaissance vocale était quelque chose d'incroyable il y a dix ans. Il y a encore quelques années, la reconnaissance vocale sur les pages Web ne pouvait être obtenue qu'en utilisant d'autres méthodes, comme l'utilisation. Flashplayer et ainsi de suite. Mais maintenant, pour obtenir la voix, il vous suffit simplement d'ajouter une balise d'attribut dans la zone de saisie, et elle pourra alors être reconnue.
Les appareils mobiles tels que les navigateurs des téléphones mobiles doivent également prendre en charge la reconnaissance vocale tant qu'ils prennent en charge HTML5. Essayez de parcourir cette page sur votre Android ?
De plus, si vous souhaitez utiliser javascript pour obtenir la fin de l'événement de reconnaissance vocale, vous pouvez utiliser onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
Pour plus d'articles liés au HTML5 sur l'ajout de la fonction de saisie vocale au zone de saisie, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

