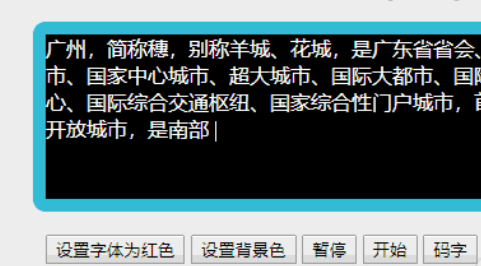
Simuler la saisie de texte de contrôle
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16May2016
animate() est une méthode en jquery qui peut être utilisée pour créer des effets d'animation. La méthode animate() en jquery ajoute de bons effets visuels à cette page.
 La zone de texte de contrôle JS interdit la saisie de caractères spéciaux
La zone de texte de contrôle JS interdit la saisie de caractères spéciaux15Jun2018
Le contrôle JS ne peut pas saisir de caractères spéciaux this.value=this.value.replace(/[^u4e00-u9fa5w]/g,'') La zone de texte du contrôle JS ne peut saisir que des chiffres La zone de texte du contrôle JS ne peut saisir que des nombres et des points décimaux Contrôle JS texte La zone de texte de contrôle ne peut saisir que l'anglais JS. La zone de texte de contrôle ne peut saisir que l'anglais et les chiffres JS. La zone de texte de contrôle ne peut saisir que le chinois, l'anglais et les chiffres JS. La zone de texte ne peut saisir que le chinois, l'anglais, les chiffres et les espaces vides.
16May2016
Cet article présente principalement la méthode jQuery de simulation de l'effet de défilement de la page d'accueil de Sina Weibo. Il analyse les techniques de jQuery en utilisant des méthodes d'animation, de CSS et d'autres pour obtenir des effets de défilement. Les amis qui en ont besoin peuvent s'y référer.
 Comment réaliser la surbrillance de texte avec jQuery ?
Comment réaliser la surbrillance de texte avec jQuery ?27Feb2024
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier les opérations DOM, la gestion des événements, les effets d'animation, etc. dans le développement Web. Dans le développement Web, nous rencontrons souvent le besoin de surligner un texte spécifique, et jQuery peut facilement implémenter cette fonction. Cet article explique comment utiliser jQuery pour obtenir des effets de surbrillance de texte et fournit des exemples de code spécifiques. 1. Présentez la bibliothèque jQuery. Tout d’abord, introduisez la bibliothèque jQuery dans la page Web. Il peut être importé via un lien CDN ou
16May2016
Comment le texte peut-il obtenir l’effet d’une frappe ? Cet effet est souvent visible lors de la navigation sur le Web. Cet article résume et présente plusieurs effets de texte pour les effets de saisie. Le texte est imprimé sur la page un par un.
 Utilisez jquery pour manipuler le contenu du texte de la zone de saisie
Utilisez jquery pour manipuler le contenu du texte de la zone de saisie15Mar2018
Cette fois, je vais vous expliquer comment utiliser jquery pour gérer le contenu du texte de la zone de saisie. Quelles sont les précautions à prendre pour utiliser jquery pour gérer le contenu du texte de la zone de saisie ?
 Une brève analyse de la façon d'utiliser jquery pour obtenir la fonction de clignotement de texte
Une brève analyse de la façon d'utiliser jquery pour obtenir la fonction de clignotement de texte10Apr2023
JQuery est l'une des bibliothèques JavaScript les plus utilisées. Il simplifie de nombreuses tâches courantes de programmation JavaScript, telles que la manipulation du DOM, la gestion des événements, les effets d'animation, etc. Cet article explique comment utiliser JQuery pour attirer l'attention des utilisateurs en faisant clignoter du texte. Tout d'abord, il faut ajouter le lien CDN de la bibliothèque JQuery dans la balise
du fichier HTML : ```html