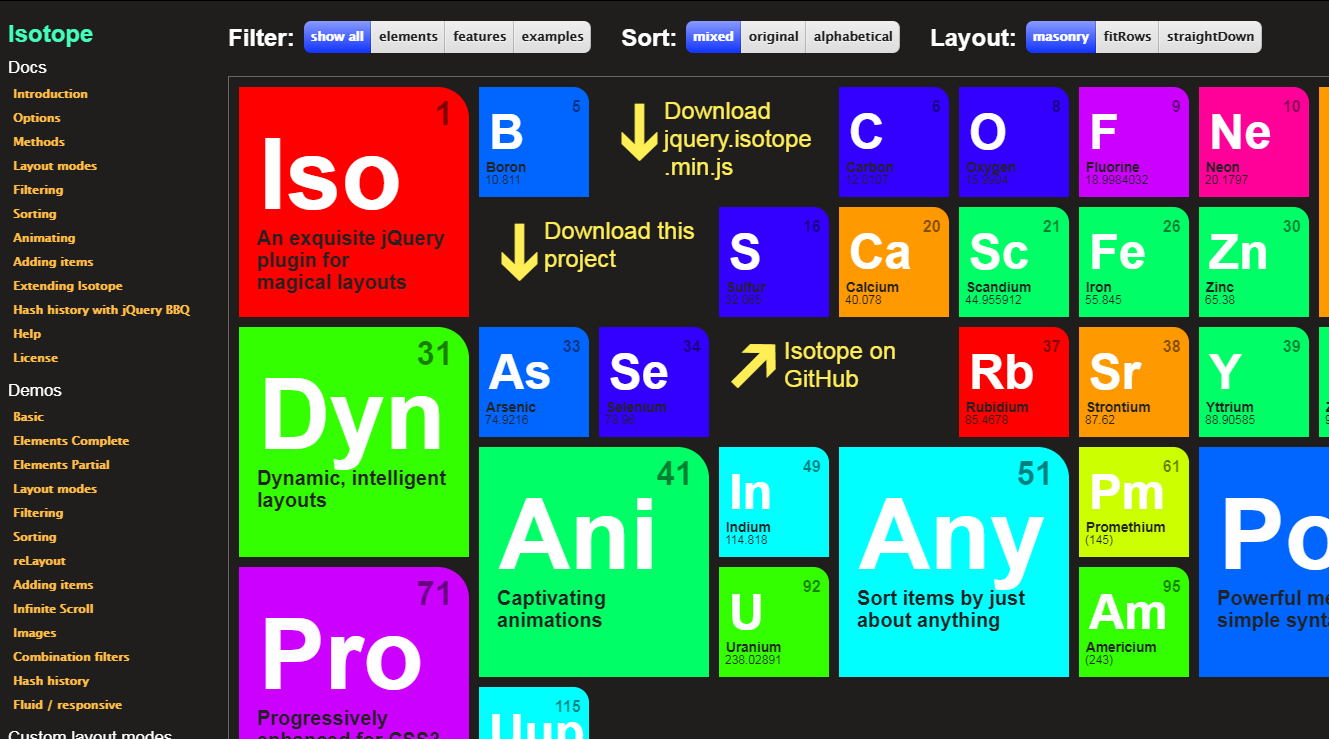
Bibliothèque de mise en page dynamique Isotope.js
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Explication détaillée du schéma de mise en page du Saint Graal à trois colonnes de CSS
Explication détaillée du schéma de mise en page du Saint Graal à trois colonnes de CSS09Mar2017
La mise en page Holy Grail a de beaux effets et a des exigences de compatibilité avec les navigateurs très faibles. Il s'agit d'une solution de mise en page à trois colonnes très puissante. Jetons ensuite un coup d'œil à la mise en page à trois colonnes de CSS.
 Explication détaillée de la mise en page du Saint Graal et exemples de mise en page à double aile de la mise en page CSS
Explication détaillée de la mise en page du Saint Graal et exemples de mise en page à double aile de la mise en page CSS10Mar2017
La mise en œuvre de la disposition Holy Grail et de la disposition Double Flying Wing vise des largeurs fixes des colonnes de gauche et de droite, et la partie centrale est adaptative. Ensuite, à travers ce tutoriel, je vais vous présenter la disposition du Saint Graal et la disposition à double aile volante de la disposition CSS. Les amis intéressés peuvent apprendre ensemble.
 Processus de mise en page CSS Float et mise en page clichée à trois colonnes
Processus de mise en page CSS Float et mise en page clichée à trois colonnes16Feb2017
Cet article résume comment utiliser l'attribut float en CSS pour la mise en page. En fait, il existe de nombreux articles sur Internet traitant de ce sujet, mais je pense qu'aucun d'entre eux n'arrive à l'essentiel. Parlons de quelque chose de démodé, la mise en page CSS Float
 Comment utiliser CSS pour une mise en page rapide (1) - éléments de mise en page en détail
Comment utiliser CSS pour une mise en page rapide (1) - éléments de mise en page en détail22Feb2017
Pour effectuer rapidement une mise en page Web, vous devez avoir une compréhension claire des éléments de la mise en page afin de ne pas toujours commettre des erreurs dans les détails. Cet article explique d'abord en détail les facteurs liés à la mise en page comme base de la mise en page : éléments au niveau du bloc et éléments en ligne, modèle de boîte, positionnement précis, alignement des éléments et héritage de style. Le prochain article se concentre sur la description d’idées de mise en page rapides.
 Tutoriel sur la mise en page Web : Introduction aux propriétés de mise en page Web CSS
Tutoriel sur la mise en page Web : Introduction aux propriétés de mise en page Web CSS10Mar2017
Parce qu'il s'agit d'un exemple de didacticiel de mise en page, je n'ai pas passé plus de temps sur les détails de la mise en page. Cependant, je pense que la mise en page du modèle est bonne. Ceux qui connaissent CSS peuvent le télécharger et créer des illustrations plus détaillées. très bonne page Web pour l'apprentissage préliminaire. Téléchargez pour modifier et modifier les paramètres d'attribut afin de saisir plus clairement les caractéristiques des attributs, afin d'atteindre l'objectif d'une maîtrise plus approfondie du CSS. Le CSS est-il vraiment difficile à apprendre ?
 Comment créer une mise en page HTML/CSS stable à deux colonnes avec réglage dynamique de la hauteur ?
Comment créer une mise en page HTML/CSS stable à deux colonnes avec réglage dynamique de la hauteur ?27Nov2024
Affiner une mise en page HTML/CSS stable à deux colonnesIntroduction : La conception d'une mise en page stable à deux colonnes en HTML/CSS nécessite un examen attentif de...
 Problèmes de mise en page CSS résolus
Problèmes de mise en page CSS résolus24Feb2017
Lorsque les gens ordinaires voient le titre, ils ont d'abord l'impression qu'il n'est pas difficile d'obtenir l'effet sur l'image. Il suffit de définir les marges de largeur et de hauteur de la petite boîte noire et de centrer la police horizontalement et verticalement. En fait, la question devrait en fait examiner le centrage horizontal de plusieurs éléments, c'est-à-dire que quelle que soit la cardinalité des éléments (petites boîtes noires), ils peuvent être centrés horizontalement dans leur ensemble.
 Techniques de mise en page avancées CSS
Techniques de mise en page avancées CSS09Feb2017
À mesure que IE8 se retire progressivement de la scène, de nombreuses fonctionnalités CSS avancées ont été nativement prises en charge par les navigateurs. Si vous ne les apprenez pas, elles deviendront obsolètes.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE