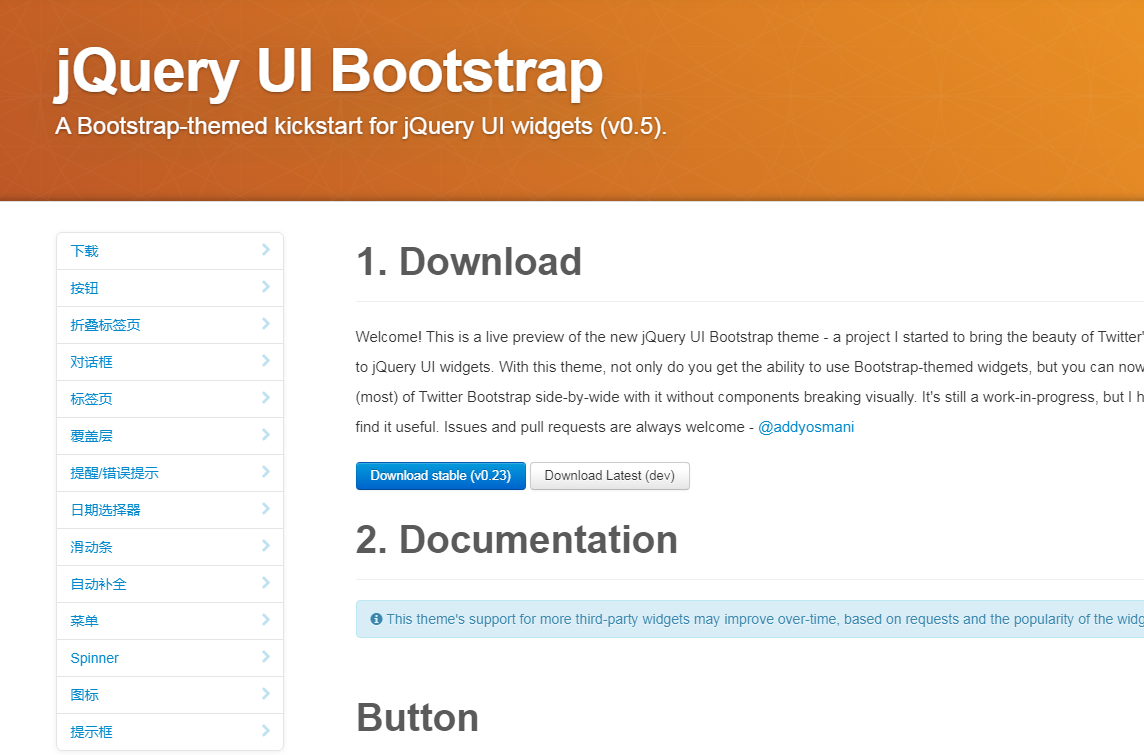
Bootstrap de l'interface utilisateur jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Verset de l'interface utilisateur
Verset de l'interface utilisateur18Oct2024
Je suis récemment tombé sur UI Verse, une ressource incroyable pour de superbes designs d'interface utilisateur, et j'avais hâte de la partager avec vous tous ! ? UI Verse offre une pléthore d'éléments magnifiques, modernes et personnalisables. Vous pouvez également facilement les transformer en React co
 qu'est-ce que l'interface utilisateur jquery
qu'est-ce que l'interface utilisateur jquery24Nov2020
jQuery UI est une bibliothèque de codes d'interface utilisateur Web Javascript open source basée sur jquery. Elle comprend une interaction utilisateur sous-jacente, une animation, des effets spéciaux et des contrôles visuels modifiables par thème. Nous pouvons l'utiliser directement pour créer des applications Web hautement interactives.
 Explication détaillée du sélecteur de date de l'interface utilisateur jQuery Datepicker
Explication détaillée du sélecteur de date de l'interface utilisateur jQuery Datepicker29Dec2017
Le sélecteur de date est lié à un champ de saisie de formulaire standard. Déplacez le focus sur l’entrée (cliquez ou utilisez la touche de tabulation) pour ouvrir un calendrier interactif dans une petite superposition. Sélectionnez une date, cliquez n'importe où sur la page (la zone de saisie perd le focus) ou appuyez sur la touche Échap pour fermer. Si une date est sélectionnée, le feedback est affiché comme valeur d'entrée. Cet article vous apporte principalement un exemple de jQuery UI - Datepicker (Datepicker). L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
 Solution technique pour implémenter l'interface de connexion utilisateur avec jquery
Solution technique pour implémenter l'interface de connexion utilisateur avec jquery29Dec2017
Cet article vous apporte principalement une implémentation jquery de l'interface de connexion utilisateur (exemple d'explication). L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
 Composants de l'interface utilisateur frontale
Composants de l'interface utilisateur frontale21Sep2024
Dépôt personnalisé iHateReading Au cours du mois dernier, j'ai créé de nombreux composants d'interface utilisateur qui sont des composants Web réels tels que des boutons, des entrées, des formulaires, des bannières, des galeries. Composants conçus à plusieurs fins Apprenez le frontend et devenez meilleur dans
 Améliorer l'expérience utilisateur avec l'interface utilisateur de React Voice
Améliorer l'expérience utilisateur avec l'interface utilisateur de React Voice29Jul2024
Introduction À l’ère du numérique, l’amélioration de l’expérience utilisateur est essentielle. Grâce à la puissance des assistants vocaux IA et des interfaces utilisateur vocales, Sista AI mène la révolution. Parfaitement intégrée à n'importe quelle application ou site Web, leur technologie transforme les
 Qu'est-ce que l'interface utilisateur intelligente dans jQuery
Qu'est-ce que l'interface utilisateur intelligente dans jQuery24Nov2020
Smart UI dans jQuery est un framework de développement Ajax basé sur JQuery, qui réalise la séparation du front et du backend, des fonctions et des données. La couche UI est entièrement complétée à l'aide de [htm+js+json] et les données sont échangées avec le serveur via un. interface de données unifiée.
 Qu'est-ce que l'interface utilisateur Liger dans jQuery
Qu'est-ce que l'interface utilisateur Liger dans jQuery25Nov2020
Liger UI dans jQuery est une série de groupes de contrôle développés sur la base de jQuery, y compris des contrôles d'interface utilisateur courants tels que des formulaires, des mises en page, des tableaux, etc. En utilisant LigerUI, vous pouvez rapidement créer un effet d'interface de style unifié.


Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.