Maison >interface Web >js tutoriel >Solution technique pour implémenter l'interface de connexion utilisateur avec jquery
Solution technique pour implémenter l'interface de connexion utilisateur avec jquery
- 小云云original
- 2017-12-29 10:51:181851parcourir
Cet article vous apporte principalement une implémentation jquery de l'interface de connexion utilisateur (exemple d'explication). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="js/jquery-1.8.0.min.js"></script>
<script>
var cnresu = false;
$(function(){
$("input[name='uname']").blur(function(){//blur从链接上移开焦点(鼠标离开框时)
var unamestr = $(this).val();
var regstr = /^[\u4e00-\u9fa5]{2,4}$/;
if(!regstr.test(unamestr)){
$(this).parent().next("dd").html("必须是2-4个汉字");
cnresu = false;
return;
}
cnresu = true;
});
$("input[name='uname']").focus(function(){//focus给予链接焦点(鼠标点中框时)
$(this).css("border","solid 1px #dddddd");
//$(this).val("");
$(this).parent().next("dd").html("");
});
});
</script>
<style>
#home{
width: 600px;
height: 300px;
margin: auto;
background-color: #7FFFD4;
}
#head{
padding-top: 20px;
height: 100px;
}
.dl1{
clear: both;
}
.dl1 dt{
float: left;
text-align: right;
width: 150px;
height: 30px;
line-height: 30px;
}
.dl1 dd{
float: left;
height: 30px;
line-height: 30px;
}
#foot{
text-align: center;
}
h1{
padding-top: 20px;
text-align: center;
color: bisque;
}
</style>
<body>
<p id="home">
<h1>用户登陆</h1>
<p id="head">
<form action="biaodan.html" name="regform" method="post" >
<dl class="dl1">
<dt>用户名 : </dt>
<dd><input type="text" name="uname"/></dd>
<dd id="erroruname"></dd>
</dl>
<dl class="dl1">
<dt>密码 : </dt>
<dd><input type="password"/></dd>
<dd id="errorpass"></dd>
</dl>
</p>
<p id="foot">
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</p>
</form>
</p>
</body>
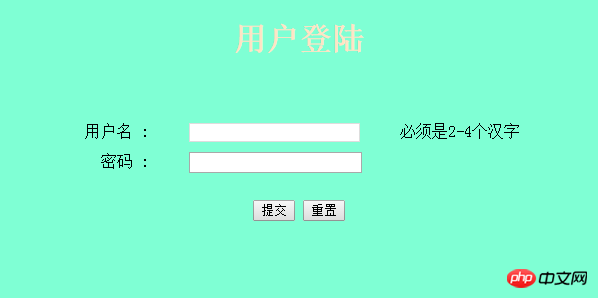
</html>Capture d'écran en cours d'exécution

Recommandations associées :
Une simple connexion utilisateur php module
connexion utilisateur php_Tutoriel PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

