plug-in de requête multi-conditions jquery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
23Jul2017
1 : Utiliser du SQL dynamique pour compléter une requête multi-conditions a : Utiliser if+where pour implémenter une requête multi-conditions Tout d'abord, il y a une exigence de scénario, il y a une table de notes et de classes, la première exigence est d'effectuer une requête conditionnelle basée sur sur le nom et l'âge de la requête floue, méthode de couche d'interface public List
 Exemples détaillés de requête d'union (association) ThinkPHP5, de requête multi-conditions et de requête d'agrégation
Exemples détaillés de requête d'union (association) ThinkPHP5, de requête multi-conditions et de requête d'agrégation03May2018
Cet article présente principalement la requête conjointe (association), la requête multi-conditions et la requête d'agrégation ThinkPHP5, et résume et analyse les compétences courantes d'opération de requête de thinkPHP5 sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
 Cas d'implémentation de la requête multi-conditions mongoDB en Java
Cas d'implémentation de la requête multi-conditions mongoDB en Java25Sep2017
Cet article présente principalement la requête multi-conditions de mongoDB implémentée en Java. Elle a une certaine valeur de référence et les amis dans le besoin peuvent s'y référer.
 Comment utiliser PHP pour écrire des instructions de requête multi-conditions
Comment utiliser PHP pour écrire des instructions de requête multi-conditions13Apr2023
À mesure que la quantité de données augmente et que les besoins des utilisateurs se diversifient, les requêtes sur les bases de données deviennent de plus en plus complexes. Lors de l'utilisation de PHP et MySQL pour des projets et des opérations de développement, il est inévitable d'effectuer des requêtes multi-conditions. Cet article vise à présenter comment utiliser PHP pour écrire des instructions de requête multi-conditions afin de résoudre ce problème. 1. Comprendre les types de conditions de requête. Avant de commencer à écrire des instructions de requête multiconditions, vous devez d'abord comprendre les types de conditions de requête afin de pouvoir choisir une méthode de requête appropriée. Requête de condition de base : c'est-à-dire une requête à condition unique, telle qu'une requête basée sur un certain champ, telle qu'une requête basée sur une étude
16May2016
Cet article présente principalement comment utiliser le plug-in de menu contextuel multi-niveaux jQuery ZoneMenu. Les amis qui en ont besoin peuvent s'y référer.
 Une brève discussion sur le traitement des conditions de liste d'arborescence et des conditions de requête par le plug-in bootstrapTable+jstree
Une brève discussion sur le traitement des conditions de liste d'arborescence et des conditions de requête par le plug-in bootstrapTable+jstree17Jun2021
Cet article vous expliquera comment gérer les conditions de liste d'arborescence et les conditions de requête lors de l'utilisation du plug-in de table bootstrapTable et du plug-in de liste d'arborescence jstree dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
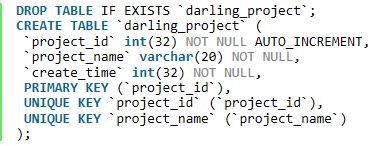
 Comment écrire des instructions de requête multi-conditions dans une base de données Oracle ?
Comment écrire des instructions de requête multi-conditions dans une base de données Oracle ?16Jul2020
Comment écrire des instructions de requête multi-conditions dans la base de données Oracle : ouvrez d'abord l'interface de la base de données Oracle et la table à interroger ; puis cliquez sur [+] et entrez le code de requête dans l'éditeur ; enfin, cliquez sur [Exécuter] pour afficher les résultats.
 requête multi-conditions avancée mysql (5) avec OU dans la table de données
requête multi-conditions avancée mysql (5) avec OU dans la table de données09Feb2017
Le mot clé OR peut être combiné avec plusieurs conditions à interroger. Lorsque vous utilisez le mot clé OR :


Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.






