Effets spéciaux JS
Effets spéciaux JS effets jQuery
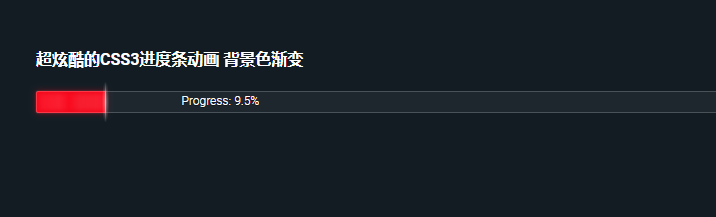
effets jQuery Animation de la barre de progression CSS3 avec dégradé de couleur d'arrière-plan
Animation de la barre de progression CSS3 avec dégradé de couleur d'arrière-planAnimation de la barre de progression CSS3 avec dégradé de couleur d'arrière-plan
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je modifier dynamiquement la couleur du texte en fonction de la couleur d'arrière-plan dans une barre de progression ?
Comment puis-je modifier dynamiquement la couleur du texte en fonction de la couleur d'arrière-plan dans une barre de progression ?10Dec2024
Texte mélangé à la couleur d'arrière-planDans une tentative de style d'une barre de progression personnalisée, un développeur est confronté au défi de changer la couleur du texte...
 Comment remplir la couleur d'arrière-plan d'un élément LI de gauche à droite en survol avec CSS3 ?
Comment remplir la couleur d'arrière-plan d'un élément LI de gauche à droite en survol avec CSS3 ?30Oct2024
Remplissage de la couleur d'arrière-plan de gauche à droite avec CSSQ : j'essaie de créer un effet où la couleur d'arrière-plan d'un élément li se remplit de gauche à...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?03Dec2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?24Nov2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?24Nov2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js24Feb2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger
 Comment simuler les effets de survol sur les écrans tactiles en appuyant longuement ?
Comment simuler les effets de survol sur les écrans tactiles en appuyant longuement ?22Oct2024
Pour reproduire les effets de survol sur les appareils tactiles, cet article propose une technique utilisant une combinaison de CSS et JavaScript. Il montre comment ajouter des effets de survol aux éléments sur les événements touchstart et touchend à l'aide de jQuery, et comment styliser les événements.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE