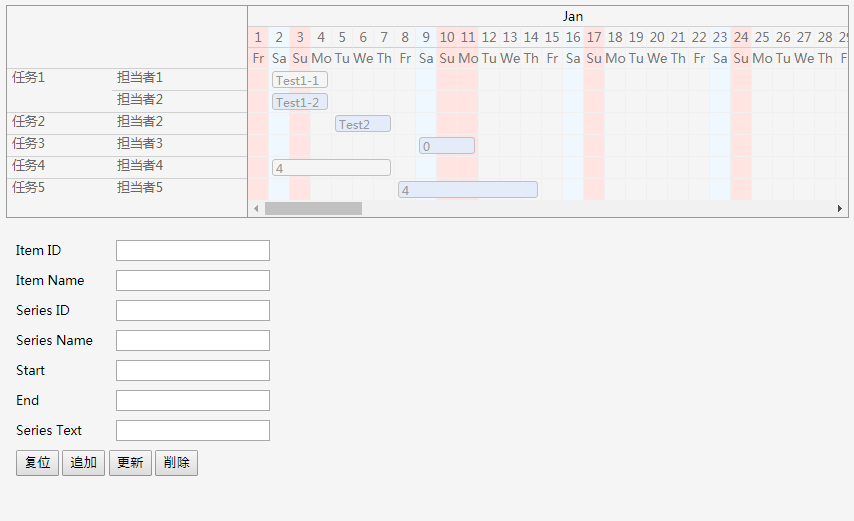
exemple d'effet de diagramme de Gantt jquery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
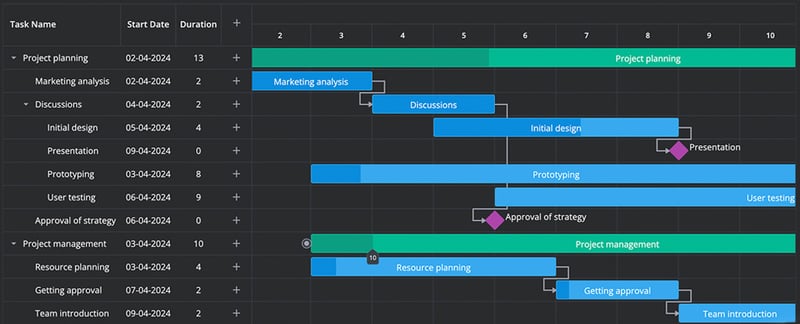
 SVAR Gantt : nouveau diagramme de Gantt interactif open source pour React
SVAR Gantt : nouveau diagramme de Gantt interactif open source pour React03Dec2024
Besoin d'implémenter une fonctionnalité de gestion de projet dans votre application React ? Vous avez probablement envisagé un diagramme de Gantt comme option, car il s'agit d'un outil efficace pour la planification de projets depuis de nombreuses années. Cependant, la mise en œuvre d'un Gantt personnalisé et riche en fonctionnalités
 Exemple simple d'effet de filtrage CSS3
Exemple simple d'effet de filtrage CSS304Mar2017
L'éditeur ci-dessous vous apportera un exemple simple de l'effet de filtrage de CSS3. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Exemple d'effet de signet utilisant CSS
Exemple d'effet de signet utilisant CSS25Feb2017
Cet article écrit un effet de signet via du code CSS pur. L'effet de signet après la mise en œuvre est très beau. L'article donne un exemple de code complet. Le code implémenté est également très simple, ce qui est très pratique pour tout le monde à comprendre et à apprendre. peut Pour référence, étudions ensemble.
 Implémentation JS d'un exemple d'effet de mouvement de défilement intermittent
Implémentation JS d'un exemple d'effet de mouvement de défilement intermittent22Dec2016
Cet article présente principalement l'effet de mouvement du défilement intermittent à l'aide de JS et implique des techniques d'exploitation associées pour modifier dynamiquement les éléments de page déclenchés par des minuteries javascript. Les amis dans le besoin peuvent se référer à ce qui suit.
 Android DrawerLayout implémente un exemple de code d'effet de tiroir
Android DrawerLayout implémente un exemple de code d'effet de tiroir07Jan2017
Cet article présente principalement l'exemple de code d'Android DrawerLayout pour obtenir l'effet tiroir. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Exemple de code d'effet de flamme d'animation plus léger de dessin CSS3 pur
Exemple de code d'effet de flamme d'animation plus léger de dessin CSS3 pur07Mar2017
Cet article présente principalement les informations pertinentes du CSS3 pur pour dessiner en détail l'effet de flamme d'une animation plus légère. Les amis intéressés peuvent s'y référer.
 Un exemple complet d'effet de dégradé de couleur de réponse de souris implémenté en JavaScript
Un exemple complet d'effet de dégradé de couleur de réponse de souris implémenté en JavaScript20Feb2017
Cet article présente principalement l'effet de dégradé de couleur de réponse de la souris implémenté en JavaScript, impliquant une surveillance orientée objet et des événements JavaScript, ainsi que des compétences opérationnelles liées au mécanisme de réponse. Les amis dans le besoin peuvent se référer à ce qui suit.
 Exemple d'effet de graphique de progression de grande vague utilisant HTML5 Canvas (avec démo)
Exemple d'effet de graphique de progression de grande vague utilisant HTML5 Canvas (avec démo)22Feb2017
Cet article présente l'effet cool de graphique de progression Big Wave de HTML5 Canvas, les détails sont les suivants : Comme vous pouvez le voir dans l'image ci-dessus, cet article vise à obtenir l'effet ci-dessus. Parce qu'AlloyTouch a récemment besoin d'écrire un effet de chargement sympa avec une actualisation déroulante. Par conséquent, le tableau de progression des grandes vagues est préféré. Tout d’abord, nous devons encapsuler la composante de progression de l’image des grandes vagues. Le principe de base est d'utiliser Canvas pour dessiner des graphiques vectoriels et des images afin de synthétiser les effets de vagues.


Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques