Maison >interface Web >tutoriel CSS >Exemple de code d'effet de flamme d'animation plus léger de dessin CSS3 pur
Exemple de code d'effet de flamme d'animation plus léger de dessin CSS3 pur
- 高洛峰original
- 2017-03-07 14:05:482083parcourir
L'exemple de cet article partage le code spécifique pour dessiner l'effet de flamme d'une animation plus légère avec du CSS3 pur pour votre référence. Le contenu spécifique est le suivant
Il implique principalement les attributs suivants :
<span style="font-family:Comic Sans MS;">animation(webkit-animation), @keyframes name (@-webkit-keyframes name), transform, transform-origin, transition, box-shadow(spread属性), text-shadow z-index linear-gradient。 radial-gradient background-image </span>
Tout d'abord, le code html est le suivant :
<span style="font-family:Comic Sans MS;"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>纯CSS绘制打火机动画火焰特效</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body class="keBody">
<h1 class="keTitle">纯CSS3绘制打火机动画火焰特效</h1>
<p class="kePublic">
<p class="playground">
<p class="flame"></p>
<p class="lighterBody">
<p class="hover">hover me</p>
</p>
<p class="lid"></p>
</p>
<p class="clear"></p>
</p>
</body>
</html></span>
Le fichier style.css est le suivant :
<span style="font-family:Comic Sans MS;">@charset "utf-8";
body{
margin:0;
padding:0;
color:#333;
text-align:center;
font:12px "微软雅黑";
}
:before,:after{
position:absolute;
content:"";
}
.keBody{
background:url(../images/bodyBg.jpg) repeat #333;
}
.keTitle{
height:100px;
line-height:100px;
font-size:30px;
font-family:'微软雅黑';
color:#fff;
text-align:center;
background:url(../images/bodyBg3.jpg) repeat-x bottombottom left;
font-weight:normal;
margin-bottom:0;
}
.kePublic{
background:#cccccc;
padding:50px;
}
.playground{
position:relative;
width:140px;
height:400px;
left:50%;
margin-left:-70px;
}
.flame{
opacity: 0;
position: absolute;
bottombottom: 60%;
left: 42%;
width: 14px;
height: 70px;
background-color: white;
border-radius: 100% 100% 0 0;
box-shadow: 0 0 20px #FFFEF0, 0 0 20px #FFFEE6, 0 0 20px #fefcc9, 10px -10px 30px #feec85, -20px -20px 40px #ffae34, 20px -40px 50px #ec760c, -20px -60px 60px #cd4606, 0 -80px 70px #973716, 10px -90px 80px #451b0e;
}
.playground:hover .flame {
opacity:1;
transition:opacity 3s linear;
-webkit-animation:flame 1s infinite linear;
}
.playground:hover .lid{
-webkit-animation:lidoff 1s linear;
/*把物体动画地从一个地方移动到另一个地方,并让它停留在那里:*/
-webkit-animation-fill-mode:forwards;
}
.lighterBody{
position:absolute;
width:140px;
height:130px;
top:200px;
left:0;
background-image:linear-gradient(to rightright,#959595 0%,#0d0d0d 46%,#010101 50%,#0a0a0a 53%,
#4e4e4e 76%,#383838 87%,#1b1b1b 100%);
border-radius:2% 2% 8% 8%;
box-shadow:inset 0 0 5px 5px #333;
}
.lighterBody:before{
width:47px;
height:47px;
top:-50px;
left: 42px;
content:"...";
color:#e6e6e6;
border-radius:6% 6% 0 0;
background-image:linear-gradient(to rightright,#f5f5f5 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%);
font-size:30px;
font-weight:bold;
letter-spacing:7px;
line-height:16px;
text-shadow:0 0 5px black;
padding-top:3px;
padding-left:4px;
}
.lighterBody:after{
width:33px;
height:33px;
background-image:radial-gradient(ellipse at center,#7d737d 0%,#0e0e0e 100%);
border-radius:100%;
top:-33px;
left:10px;
box-shadow:inset 0 0 1px 2px gray;
}
.lid{
z-index:2;
position:absolute;
width:140px;
height:75px;
top:125px;
left:0;
background:linear-gradient(to rightright,#959595 0%,#0d0d0d 46%, #010101 50%, #0a0a0a 53%, #4e4e4e 76%, #383838 87%, #1b1b1b 100%);
border-radius:8% 8% 2% 2%;
box-shadow:inset 0 0 5px 5px #333;
/*border-bottom:3px solid #f2f2f2;*/
}
.lid:before{
width:10px;
height:10px;
top:70px;
left:133px;
background-image:radial-gradient(ellipse at center, #959595 0%, #0d0d0d 46%, #010101 50%, #0a0a0a 53%, #4e4e4e 76%, #383838 87%, #1b1b1b 100%);
border-radius:100%;
}
.hover{
z-index:1;
text-align:center;
margin-top:30%;
color:rgba(255,255,255,0.9);
text-shadow:0 1px 1px rgba(0,0,0,0.8);
font: 20px "微软雅黑";
}
.hover:before{
content:"";
z-index:1;
width:0;
height:0;
top:-50px;
left:20px;
border-bottom:35px solid #f2f2f2;
/*border-left:10px solid transparent;*/
}
@-webkit-keyframes flame{
0%{
height:70px;
transform:skewY(0deg);
border-radius:100% 100% 0 0;
}
25%{
height:60px;
transform:skewY(40deg);
border-radius:10% 100% 0 0;
}
60%{
height:65px;
transform:skewY(-20deg);
border-radius:90% 10% 0 0;
}
70%{
height:50px;
transform:skewY(10deg);
border-radius:10% 100% 0 0;
}
100%{
height:70px;
tranform:skewY(0deg);
}
}
@-webkit-keyframes lidoff{
from{
transform:rotate(0deg);
transform-origin:100% 100%;
}
to{
transform:rotate(130deg);
transform-origin:100% 100%;
}
}</span>
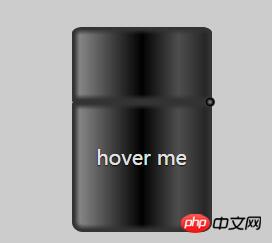
Photo initiale :

Photo dynamique

Il existe deux effets d'animation principaux, l'un est la situation où la souris survole "survolez-moi" et le couvercle du briquet est ouvert. Il est réalisé par le code d'animation suivant :
<span style="font-family:Comic Sans MS;font-size:12px;">@-webkit-keyframes lidoff{ 注意这里要加上-webkit-
from{
transform:rotate(0deg);
transform-origin:100% 100%;
}
to{
transform:rotate(130deg);
transform-origin:100% 100%;
}
}
</span>.
La deuxième animation est la mise en œuvre de l'effet d'éclairage de la bougie : La variable de la bougie est réalisée par transition : opacité 3s linéaire
L'effet de balancement du vent de la lumière de la bougie ; est réalisé par le code suivant :
<span style="font-family:Comic Sans MS;font-size:12px;">@-webkit-keyframes lidoff{
from{
transform:rotate(0deg);
transform-origin:100% 100%;
}
to{
transform:rotate(130deg);
transform-origin:100% 100%;
}
</span>
L'effet de séparation du couvercle du briquet du torse est obtenu par : box-shadow:inset 0 0 5px 5px #333; encart ici (attention à ne pas l'écrire sous forme d'insert).
La boule ronde et le petit carré blanc qui apparaissent lorsque le briquet est allumé sont les effets obtenus par :after :before combiné avec z-index.
Ce qui suit présentera certains attributs que j'ai appris grâce à cet exemple et auxquels il faut prêter attention.
transform-origin : La position initiale par défaut est le centre de l'image, 100% 100% équivaut à en bas à droite 0% 0% équivaut à. en haut à gauche.
avant et :après : Le contenu injecté est un sous-élément de l'élément cible associé, mais il sera placé "avant" tout contenu de cet élément ou "après". Le contenu inséré est invisible dans le code source de la page et n'est visible que dans le CSS. Les éléments insérés en même temps sont des éléments en ligne par défaut. Par conséquent, afin de donner à un élément inséré la hauteur, le remplissage, les marges, etc., un élément au niveau du bloc (display:block) doit généralement être explicitement défini.
De plus, bien qu'aucun contenu ne puisse être inséré, le contenu doit être écrit. Si aucun contenu n'est inséré, alors le contenu est écrit comme contenu :"";
IE6. et IE7 n'est pas compatible avec ces deux éléments :
pseudo-élément (double deux-points), la pseudo-classe en CSS3 est (simple deux-points)
animation -fill-mode: none|forwards|backwards|both|initial|inherit;
Spécifie à appliquer lorsque l'animation n'est pas en cours de lecture (lorsque l'animation se termine ou lorsque l'animation a un retard mais ne commence pas à jouer) Le style de l'élément.
background-image : résout le problème selon lequel p ne peut définir qu'un seul arrière-plan, de sorte qu'un p peut définir plusieurs images d'arrière-plan.
box-shadow : Un paramètre souvent oublié - spread (rayon d'ombre étendu), cet écart une fois oublié modifie la taille de l'ombre --- sa valeur peut être positive ou négative, si la valeur est positive , l'ombre entière s'agrandira et s'agrandira, sinon elle rétrécira si c'est une valeur négative. Avec ce paramètre, vous pouvez utiliser box-shadow pour créer un effet d'ombre sur un seul côté, comme le travail d'ombre dans Photoshop. Une chose à noter ici est que cette valeur d'ombre étendue doit être utilisée en conjonction avec le rayon de flou d'ombre. La situation générale est que "le rayon d'ombre étendu est généralement défini pour être égal au rayon de flou et ses valeurs négatives". sont supprimés."
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de tout le monde, et j'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour des articles plus purs sur les exemples de code d'effet de flamme d'animation de briquet de dessin CSS3, veuillez faire attention au site Web PHP chinois !

