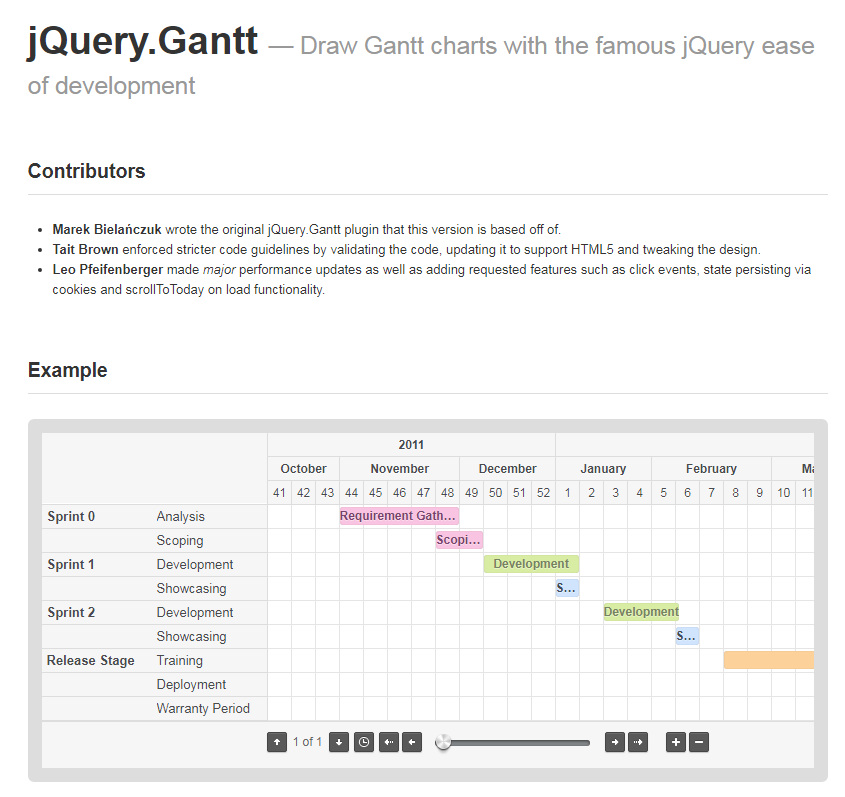
Plug-in de diagramme de Gantt jQuery.Gantt
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Explication détaillée de la façon d'utiliser le formulaire de plug-in jquery form
Explication détaillée de la façon d'utiliser le formulaire de plug-in jquery form24Jan2017
Comprendre comment utiliser le formulaire d'insertion de formulaire jquery
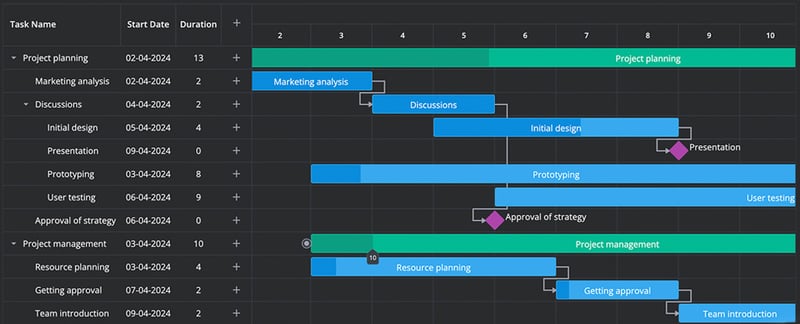
 SVAR Gantt : nouveau diagramme de Gantt interactif open source pour React
SVAR Gantt : nouveau diagramme de Gantt interactif open source pour React03Dec2024
Besoin d'implémenter une fonctionnalité de gestion de projet dans votre application React ? Vous avez probablement envisagé un diagramme de Gantt comme option, car il s'agit d'un outil efficace pour la planification de projets depuis de nombreuses années. Cependant, la mise en œuvre d'un Gantt personnalisé et riche en fonctionnalités
 Route de développement mobile HTML5 de Xiaoqiang (38) - ActionSheet du plug-in jqMobi
Route de développement mobile HTML5 de Xiaoqiang (38) - ActionSheet du plug-in jqMobi13Feb2017
Les feuilles d'action sont désormais très courantes sur les clients mobiles, comme le menu du bouton de partage dans WeChat. Ci-dessous, nous utilisons jqMobi pour implémenter une feuille d'action, comme suit :
 Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?29Oct2024
Comment empêcher un bouton de soumettre un formulaire En HTML, lorsqu'un bouton est cliqué dans un formulaire, il déclenche généralement la soumission du formulaire. Cependant,...
 Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?01Dec2024
Un bouton peut-il éviter de soumettre un formulaire ? Dans un formulaire contenant deux boutons, un bouton « Annuler les modifications » et un bouton « Soumettre », tous deux stylisés à l'aide de jQuery...
 Comment puis-je envoyer la valeur d'un bouton d'envoi lors de la publication d'un formulaire en PHP ?
Comment puis-je envoyer la valeur d'un bouton d'envoi lors de la publication d'un formulaire en PHP ?13Nov2024
Envoi des valeurs du bouton de soumission lors de la publication d'un formulaire Dans ce scénario, vous souhaitez envoyer la valeur du bouton de soumission lorsqu'un formulaire est publié. Cependant, vous êtes...
 Comment empêcher un bouton externe de soumettre un formulaire en HTML ?
Comment empêcher un bouton externe de soumettre un formulaire en HTML ?26Oct2024
Comment empêcher un bouton HTML de soumettre un formulaire Dans le développement Web, placer un bouton en dehors d'un formulaire vous permet généralement d'exécuter du JavaScript...
 Comment déterminer sur quel bouton vous avez cliqué dans une soumission de formulaire PHP ?
Comment déterminer sur quel bouton vous avez cliqué dans une soumission de formulaire PHP ?12Nov2024
Déterminer le bouton cliqué lors d'une soumission de formulaire PHP Comprendre quel bouton a déclenché la soumission d'un formulaire est crucial dans le développement Web PHP....


Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.