style CSS3 avec la souris
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment changer le style de la souris avec CSS
Comment changer le style de la souris avec CSS21Apr2023
Dans la conception et le développement Web, CSS est une technologie importante et CSS peut être utilisé pour styliser les pages Web. Parmi eux, le changement de style de souris est un détail petit mais important. CSS fournit de nombreuses options de style de souris qui peuvent être définies selon les besoins. Ensuite, nous présenterons en détail les technologies associées à la modification des styles de souris CSS. 1. Attribut curseur Le changement de style de la souris est principalement réalisé grâce à l'attribut curseur du CSS. le curseur est utilisé pour définir le style de la souris sur un élément spécifique. le curseur a plusieurs attributs
 Comment définir le style de la souris avec CSS
Comment définir le style de la souris avec CSS24Apr2023
CSS est un langage de feuille de style utilisé pour la conception Web. Grâce à CSS, vous pouvez définir des styles de texte, des couleurs, des bordures et d'autres styles sur les pages Web. Vous pouvez également définir des styles de souris pour augmenter l'interactivité des pages Web. La méthode pour définir le style de la souris en CSS est très simple. Il vous suffit d'utiliser l'attribut curseur de CSS. Introduisons l'utilisation de l'attribut curseur. 1. Styles de souris courants En CSS, l'attribut curseur nous permet de définir le style de la souris. Nous pouvons le définir sur de nombreux styles différents tels que des flèches, des formes de main, des icônes personnalisées, etc. Ci-dessous se trouve
 Comment changer le style de la souris avec CSS
Comment changer le style de la souris avec CSS28Apr2021
En CSS, vous pouvez utiliser l'attribut curseur pour modifier le style de la souris. Cet attribut peut spécifier la forme du curseur utilisée lorsque le pointeur de la souris est placé dans la limite d'un élément ; par exemple, lorsque la valeur de l'attribut est "url(. .)", le style de la souris peut être personnalisé, "crosshair" définit le style du réticule et "pointer" définit le style de la petite main.
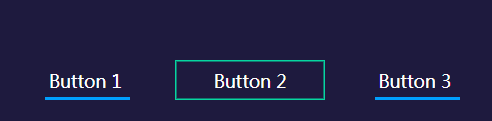
 Exemple détaillé d'effets spéciaux avec la souris sur un bouton basé sur une animation CSS3
Exemple détaillé d'effets spéciaux avec la souris sur un bouton basé sur une animation CSS327May2017
Il s'agit d'un ensemble d'effets d'animation de boutons de survol créés à l'aide de l'animation CSS3. Cet ensemble d'animations de boutons au survol de la souris comporte 13 effets finaux, tous créés par des pseudo-éléments de boutons et une animation CSS3. , HTML5 China, le plus grand portail chinois HTML5 de Chine.
 Comment changer le style de la souris avec CSS
Comment changer le style de la souris avec CSS02Apr2021
En CSS, vous pouvez définir le style de la souris via l'attribut curseur, le format de syntaxe est "cursor: value;". L'attribut curseur est utilisé pour spécifier le type (forme) du curseur à afficher. Vous pouvez définir la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément.
 Comment définir le style d'interdiction de la souris en CSS3
Comment définir le style d'interdiction de la souris en CSS315Dec2021
En CSS, vous pouvez utiliser l'attribut "curseur" pour définir le style désactivé pour la souris. Cet attribut est utilisé pour définir la forme du curseur affiché par la souris. Lorsque la valeur de l'attribut est définie sur "non autorisé", vous pouvez. définissez le style désactivé pour la souris. La syntaxe est "element {cursor:not-allowed;}".
 La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image
La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image06Mar2017
Cet article présente principalement les effets d'animation d'une souris CSS3 pure glissant sur le calque de masque d'image.
 Comment changer le style de sélection normale de la souris avec CSS
Comment changer le style de sélection normale de la souris avec CSS03Dec2021
En CSS, vous pouvez utiliser l'attribut curseur pour changer le style de la souris lors d'une sélection normale. La fonction de cet attribut est de définir la forme du curseur de la souris. Il vous suffit d'ajouter le "curseur : style d'affichage de la souris ;" à l'élément.


Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.