Effets spéciaux JS
Effets spéciaux JS diapositive de mise au point
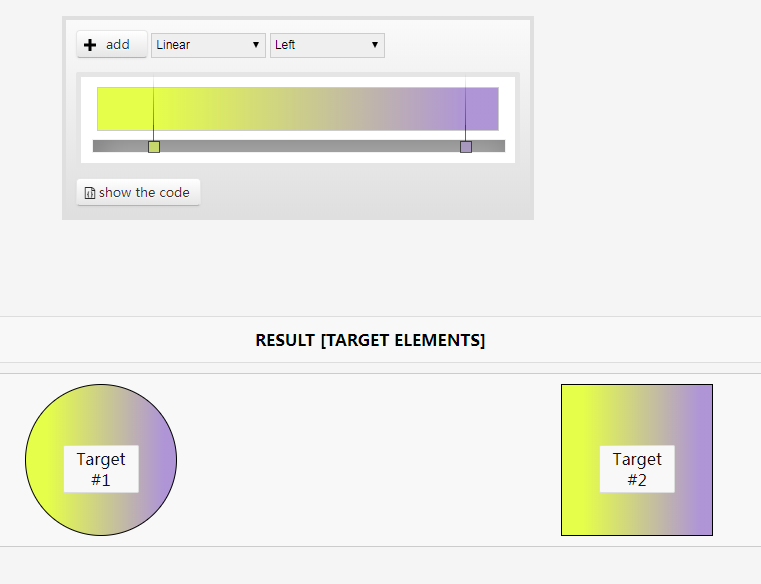
diapositive de mise au point Plugin de génération de code de dégradé d'arrière-plan jQuery Css
Plugin de génération de code de dégradé d'arrière-plan jQuery CssPlugin de génération de code de dégradé d'arrière-plan jQuery Css
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple de code pour l'effet de dégradé de couleur d'arrière-plan HTML implémenté via les styles CSS
Exemple de code pour l'effet de dégradé de couleur d'arrière-plan HTML implémenté via les styles CSS06Mar2017
Le dégradé de couleur d'arrière-plan peut être facilement implémenté en HTML. Vous trouverez ci-dessous un exemple implémenté via CSS. Si vous êtes intéressé, vous pouvez vous y référer.
 Exemple détaillé de dégradé de couleur d'arrière-plan HTML implémenté via CSS
Exemple détaillé de dégradé de couleur d'arrière-plan HTML implémenté via CSS06Mar2017
Le dégradé de couleurs d'arrière-plan HTML que vous voyez est obtenu grâce à CSS. Personnellement, je pense qu'il est plutôt bon et vous pouvez voir clairement l'image.
 Pourquoi ma superposition de dégradé CSS n'apparaît-elle pas sur mon image d'arrière-plan ?
Pourquoi ma superposition de dégradé CSS n'apparaît-elle pas sur mon image d'arrière-plan ?04Dec2024
Superposition de dégradé sur les images d'arrière-plan : une énigme CSS résolueEssayer d'appliquer une superposition de dégradé à votre image d'arrière-plan pour un fondu élégant...
 Comment définir correctement une image d'arrière-plan à l'aide de la propriété « css() » de jQuery ?
Comment définir correctement une image d'arrière-plan à l'aide de la propriété « css() » de jQuery ?25Dec2024
Définition de l'image d'arrière-plan à l'aide de la propriété CSS de jQueryLorsque vous essayez de définir une image d'arrière-plan à l'aide de la propriété css() de jQuery pour un élément HTML,...
 Comment définir correctement les images d'arrière-plan à l'aide de la méthode « css() » de jQuery ?
Comment définir correctement les images d'arrière-plan à l'aide de la méthode « css() » de jQuery ?05Jan2025
Comprendre la gestion des images d'arrière-plan CSS dans jQueryLors de votre tentative de définition de la propriété CSS background-image à l'aide de jQuery, vous avez rencontré un...
 Comment définir correctement une image d'arrière-plan à l'aide de la méthode « css() » de jQuery ?
Comment définir correctement une image d'arrière-plan à l'aide de la méthode « css() » de jQuery ?16Dec2024
Définition d'une image d'arrière-plan à l'aide de la propriété CSS jQueryVous essayez de définir une image d'arrière-plan CSS pour un élément HTML à l'aide de la méthode CSS de jQuery....
 Comment définir correctement une image d'arrière-plan à l'aide de la méthode « css() » de jQuery ?
Comment définir correctement une image d'arrière-plan à l'aide de la méthode « css() » de jQuery ?22Dec2024
Définition de l'image d'arrière-plan à l'aide de la propriété CSS de jQueryLorsque vous essayez de définir une image d'arrière-plan à l'aide de la méthode css() de jQuery, vous pouvez rencontrer des problèmes...
 CSS peut-il créer un masque de dégradé pour fondre le texte dans une image d'arrière-plan ?
CSS peut-il créer un masque de dégradé pour fondre le texte dans une image d'arrière-plan ?02Dec2024
Application d'un masque de dégradé pour fondre le texte en arrière-plan à l'aide de CSSDans le domaine de la conception Web, lorsque vous travaillez avec des images d'arrière-plan en plein écran, il...


Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.